简介
“Activity”是Android应用中负责与用户交互的组件,相当于Swing中的JFrame控件,但Jframe本身可以设置布局管理器,即自身可以添加组件,但activity只能通过“setContentView(View)”方法来显示布局文件中已经定义的组件
一、如何创建Activity
① 新建一个Android Studio工程;
② 在新建工程中创建Activity,命名为SecondActivity;
③ 为SecondActivity创建对应的UI界面,并通过setContView()设置layout布局页 面;
④ 完成Activity的注册。
1.布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/login_back">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="74dp"
android:layout_alignParentStart="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
android:layout_marginStart="-4dp"
android:layout_marginEnd="4dp"
android:layout_marginBottom="550dp"
android:backgroundTint="#D9E0E4"
android:text="请选择登录方式:"
android:textColor="#EAE4E4"
android:textSize="24sp" />
<Button
android:id="@+id/button1"
android:layout_width="240dp"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginStart="82dp"
android:layout_marginEnd="89dp"
android:layout_marginBottom="424dp"
android:text="微信登录 -->" />
<Button
android:id="@+id/button2"
android:layout_width="240dp"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginStart="85dp"
android:layout_marginEnd="86dp"
android:layout_marginBottom="358dp"
android:text="手机验证码登录 -->" />
<Button
android:id="@+id/button0"
android:layout_width="237dp"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginStart="84dp"
android:layout_marginEnd="89dp"
android:layout_marginBottom="498dp"
android:text="QQ登录 -->" />
</RelativeLayout>
2.对应activity在AndroidManifest.xml文件里注册

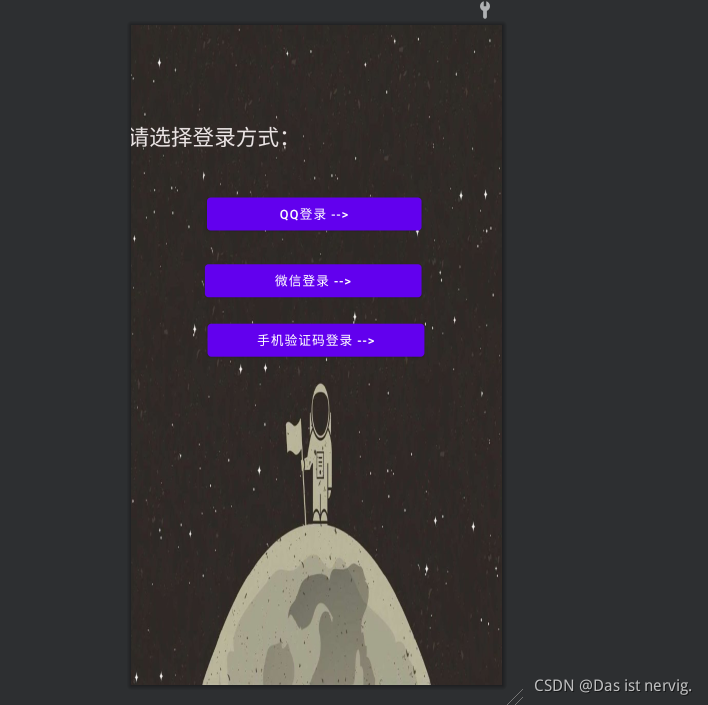
3.布局效果:

二、如何实现跳转——intent的使用
1.显示intent的使用
1.1通过显式Intent设置当前上下文环境和目标Activity,实现第一种页面跳转
eg:通过点击首页QQ登录,跳转到QQ信息登录页面
①.布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content&







 本文详细介绍了在Android Studio中创建Activity并实现页面跳转的方法,包括显式Intent和隐式Intent的使用。通过实例展示了从首页跳转到QQ、微信登录页面的过程,并在AndroidManifest.xml中注册Activity。在实践中遇到的问题包括布局显示不全和点击按钮导致应用崩溃。
本文详细介绍了在Android Studio中创建Activity并实现页面跳转的方法,包括显式Intent和隐式Intent的使用。通过实例展示了从首页跳转到QQ、微信登录页面的过程,并在AndroidManifest.xml中注册Activity。在实践中遇到的问题包括布局显示不全和点击按钮导致应用崩溃。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4745
4745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








