昨天遇到了一个关于微信小程序前台传参到JAVA后台的很奇怪的问题,现在我还是没弄明白为什么,所以特地来记录一下,一来是帮助那些和我遇到同样问题的朋友,二来是看有没有大佬能帮忙解释一下其中的原理。
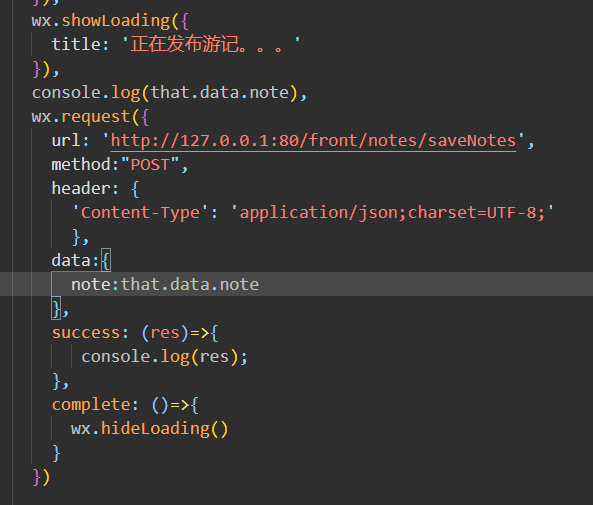
首先看正确的写法,注意data的写法
wx.showLoading({
title: '正在发布游记。。。'
}),
console.log(that.data.note),
wx.request({
url: 'http://127.0.0.1:80/front/notes/saveNotes',
method:"POST",
header: {
'Content-Type': 'application/json;charset=UTF-8;'
},
data: that.data.note,
success: (res)=>{
console.log(res);
},
complete: ()=>{
wx.hideLoading()
}
})
},

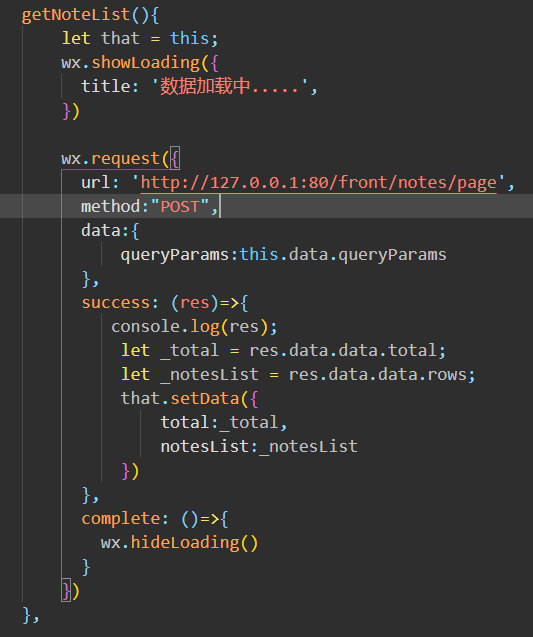
在微信小程序中填写完表单后提交,请求调用后端接口

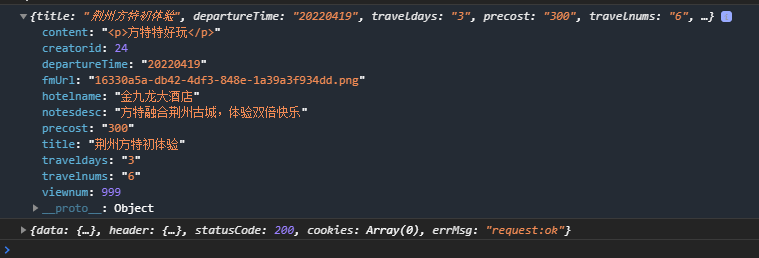
上图是在前台控制台中打印的提交表单中的数据

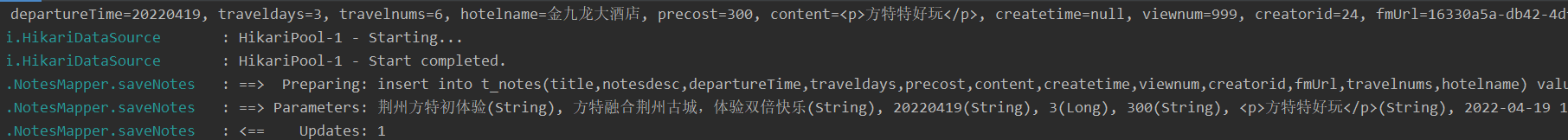
后台拿到了数据,并成功更新到数据库了
然而请求后端接口时,传参的data换一种写法问题就发生了,后台就拿不到数据了

与上面的写法唯一的区别是data的写法不同
把表单提交的数据在前台打印出来,可以发现与上面提交的并无差别

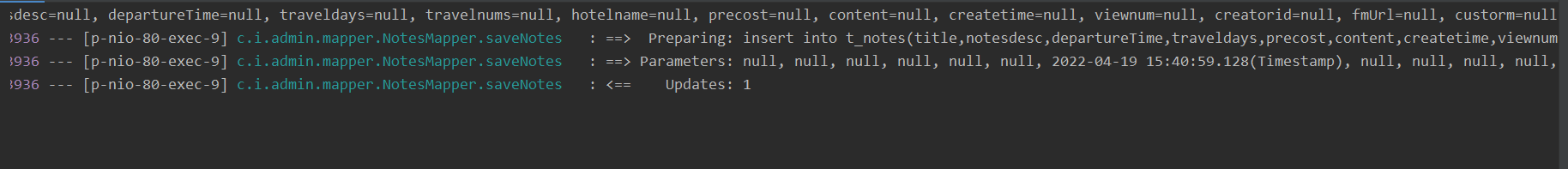
然而问题就来了,后台却拿不到数据,所有的参数都是null

二者唯一的差别就是使用wx.request方法中传参的data的写法不一样


第一种写法后台正确的拿到了表单提交的数据,第二种写法后台却拿不到数据。
可以看到官方给的请求后台接口方法中,data格式写的是第二种写法

这并不是说官方的写法有问题,因为我小程序之前实现的功能,使用的请求方法都是按照官方的写法来的,也就是第二种,后台同样正确的拿到了数据,一点问题没有。问题怪也就怪在这里






















 3140
3140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








