CSS的高级用法
- 有时我们在开发中会遇到如下的需求:


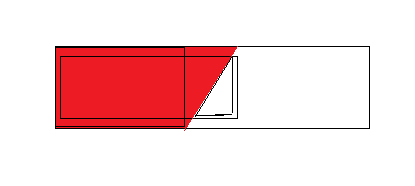
- 观察上面的图片,我们看到第一张图片手机京东下面有一个凸出盒子的三角形;第二张图片红色和白色有个斜线分割,那么我们怎么实现这种效果呢?看完这篇博客,别说你还不会!!!
CSS制作三角形
-
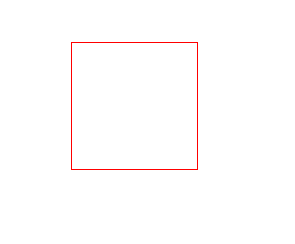
首先我们平常见到的盒子都是这个样子的。

-
代码实现:
.box1 { width: 100px; height: 100px; border: 1px solid red; margin: 100px auto; } -
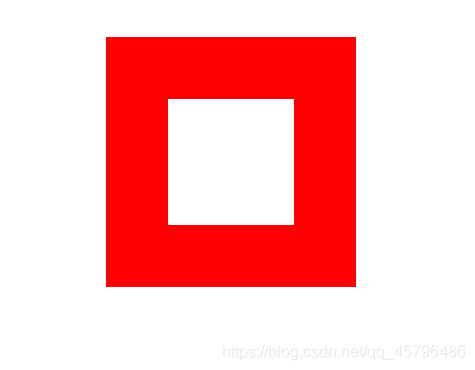
我们如果把盒子的边框加宽呢?如果他的边框宽度是50像素呢?就会变成下面的样子。

-
代码实现:
.box1 { width: 100px; height: 100px; border: 50px solid red; margin: 100px auto; } -
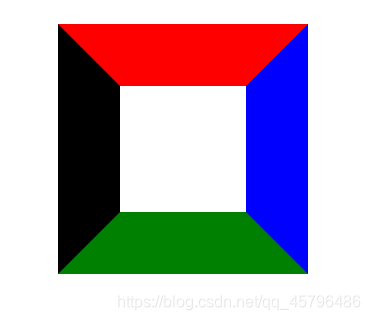
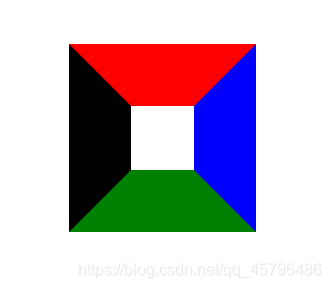
那如果我把四个边框的颜色都改成不同的颜色呢?

-
代码实现:
.box1 { width: 100px; height: 100px; border: 50px solid; border-color: red blue green black; margin: 100px auto; } -
看到这里小伙伴可能就有思路了,那我把盒子的宽和高变小一点呢?或者说直接没有宽和高呢?

-
代码实现:
.box1 { width: 50px; height: 50px; border: 50px solid; border-color: red blue green black; margin: 100px auto; }

-
代码实现:
.box1 { width : 0; height: 0; border: 50px solid; border-color: red blue green black; margin: 100px auto; } -
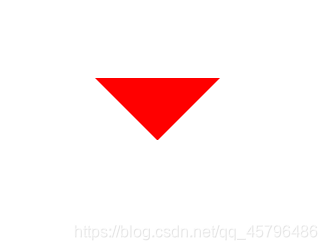
看到这里,这三角形不就出来了吗,没错,把其他三个边框的颜色设置成透明色,这三角形不就正宗了吗。

-
代码实现:
.box1 { width : 0; height: 0; border: 50px solid; border-color: red transparent transparent transparent; margin: 100px auto; }
总结:
-
三角形的模板如下:
.box { width: 0; height: 0; border: 40px solid transparent; border-top-color: red; } -
说明:
- 这种写法和上面的写法含义一样,只不过更加简洁,推荐使用。
- 三角形的大小只需要改变边框的宽度。
- 三角形的方向需要修改top的值,可选的有top、bottom、left、right。
- 颜色修改border-top-color的值即可。
-
所以上面的凸出盒子的三角形用定位直接定位到大盒子的适当位置就可以了,也就实现了凸出盒子三角形的效果。
CSS三角形的高级用法
-
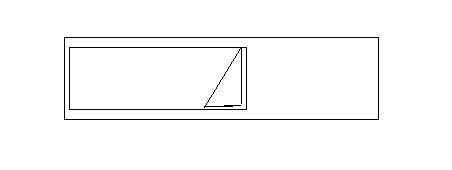
那么我们怎么制作这种效果呢?

-
其实它是由一个大盒子,里面装着两个小盒子(两个小盒子高度和大盒子一样),然后有一个直角三角形绝对定位到左边盒子的右边缘然后将颜色设置成和右面盒子一样的颜色就可以了。


-
接下来我们分析如何写出上图中的小三角形。
-
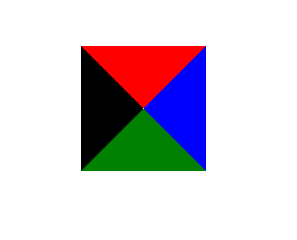
首先看图:

-
代码实现:
.box1 { width : 0; height: 0; border-width: 50px; border-style: solid; border-color: red blue green black; margin: 100px auto; } 下面的这种写法和上面是等价的 .box1 { width: 0; height: 0; border-width: 50px 50px 50px 50px; border-style: solid; border-color: red blue green black; margin: 100px auto; } -
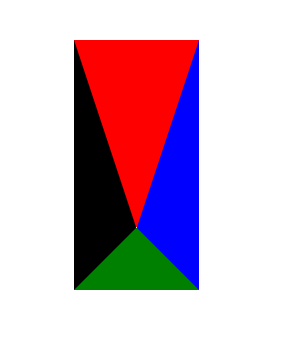
我们把上边框的宽度调高发现出现了如下图案:

-
代码实现:
.box1 { width: 0; height: 0; border-width: 150px 50px 50px 50px; border-style: solid; border-color: red blue green black; margin: 100px auto; } -
看图可知,最有可能变成我们目标三角形的是右边的三角形,于是我们把下边框的宽度调小直至为0,发现出现了我们想要的图案。

-
代码实现:
.box1 { width : 0; height: 0; border-width: 150px 50px 0px 50px; border-style: solid; border-color: red blue green black; margin: 100px auto; } -
于是我们把左边框的宽度也设置为0像素,三角形就更加明显了。

-
代码实现:
.box1 { width: 0; height: 0; border-width: 150px 50px Opx 0px; border-style: solid; border-color: red blue green black; margin: 100px auto; } -
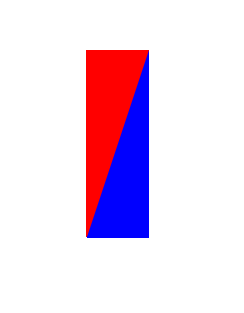
这时只需要把红色三角形的颜色设置为透明色就可以了(注意,红色的三角形是上边框),效果如下。

-
代码实现:
.box1 { width: 0; height: 0; border-width: 150px 50px Opx opx; border-style : solid; border-color: transparent blue green black; margin: 100px auto; }
总结:
-
蓝色三角形的CSS代码为:
.box1 { width : 0; height: 0; border-width: 150px 50px 0 0; border-style: solid; border-color: transparent blue transparent transparent; } -
说明:
- 其中border-width的第一个参数设置的是三角形的高度,第二个参数设置的是三角形的宽度。
- 颜色可以在border-color中修改成想要的颜色。
-
因此只需要把小三角形绝对定位到左边盒子的右边,修改成适当的大小,颜色改为右边盒子的颜色就可以实现那样的需求了。
提示:
案例代码中运用了许多的复合写法,对此如果有不熟悉的伙伴可以看我的另一篇博客 - HTML,CSS中的复合写法总结























 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










