首先确保已经安装node、cnpm(如没有,需先安装)
在控制台输入cnpm i -g @vue/cli -init
如果之前安装过vue2.0在后面加上-init可向下兼容

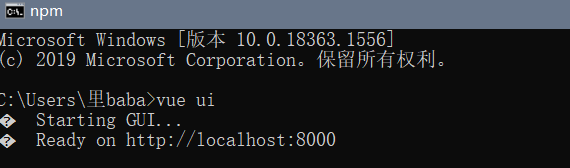
安装成功后打开vue可视化界面

然后进入项目创建界面选择存放路径

点击创建,输入项目命名

点击下一步,可选择之前创建过的项目,也可以选择自己手动配置

然后选择 babel、router(路由)、linter(代码格式校验)、配置文件
下一步
默认配置

创建项目,不保存、或保存预设都可以
项目创建完成
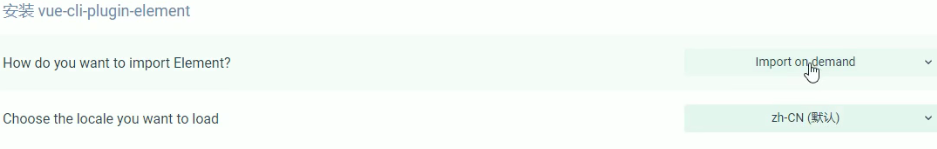
(还可在插件库中添加插件element,在依赖中添加axios库等)

























 9947
9947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








