目录
外边距属性(margin)
使用场景:想要设置间距,且间距对于盒子来说是外面的时候用;
| margin-top | 外上边距 |
| margin-bottom | 外下边距 |
| margin-left | 外左边距 |
| margin-right | 外右边距 |
| margin:20px; | 一个值表示四个方向都是20px |
| margin:20px 40px; | 两个值表示,上下20px,左右40px |
| margin:20px 40px 80px; | 三个值表示,上20px,左右40px,下80px |
| margin:20px 40px 80px 120px; | 四个值表示,上20px,右40px,下80px,左120px;呈顺时针旋转。 |
代码展示:
内间距属性(padding)
使用场景:需要设置间距且该间距对于盒子来说是里面的时候用。
| padding-top | 内上边距 |
| padding-bottom | 内下边距 |
| padding-left | 内左边距 |
| padding-right | 内右边距 |
| padding:20px; | 一个值表示四个方向都是20px |
| padding:20px 40px; | 两个值表示,上下20px,左右40px |
| padding:20px 40px 80px; | 三个值表示,上20px,左右40px,下80px |
| padding:20px 40px 80px 120px; | 四个值表示,上20px,右40px,下80px,左120px;呈顺时针旋转。 |
注意:
padding是添加在原有盒子大小之上的,所以会把盒子撑大,如果不想被撑大,可以给盒子宽度或者高度上减去padding值或者在盒子上添加CSS3属性 box-sizing:border-box;。
padding不能给负数。
padding也没有auto的写法。
代码展示:

如果不想被撑大可用box-sizing:border-box;
边框属性(border)
| border-width | 边框宽度 |
| border-color | 边框颜色 |
| border-style: 实线 solid 虚线 dashed 点状线 dotted 双线 double; | 边框样式 |
| 全边框设置 | border:90px red solid; |
| 单边框设置 | border-left,border-right,border-left,border-right:30px solid blue; |
代码展示:

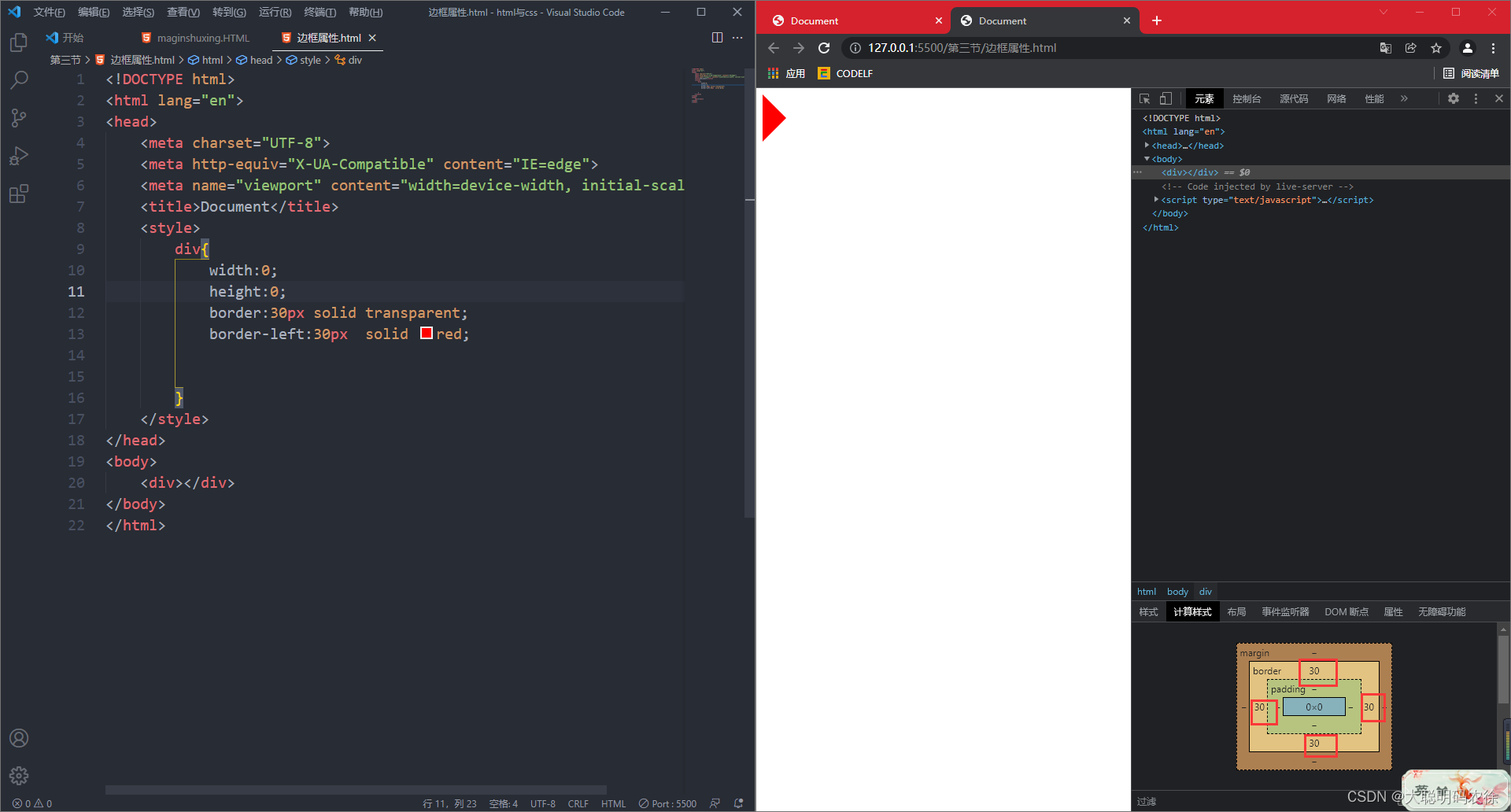
可以看到边框与边框之间是斜切的,可以利用这个特性写一个三角形
width:0;
height:0;
border:30px solid transparent;
border-left:30px solid red;效果如下:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










