(一)安装脚手架
cnpm i -g @vue/cli
(二) 新建项目
vue create 项目名
(三) 新建节点
在src下创建文件夹tabs文件夹,创建子节点以及父节点

(四)写入内容
子节点写入内容。

引入子组件。

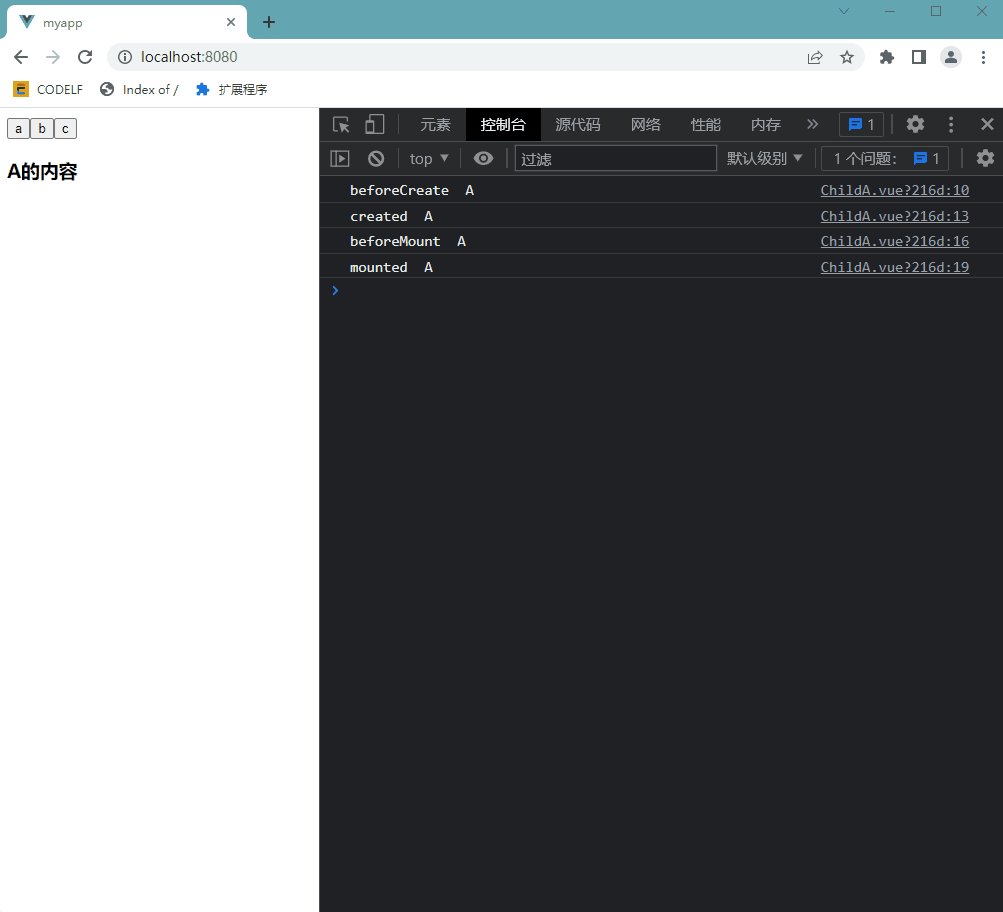
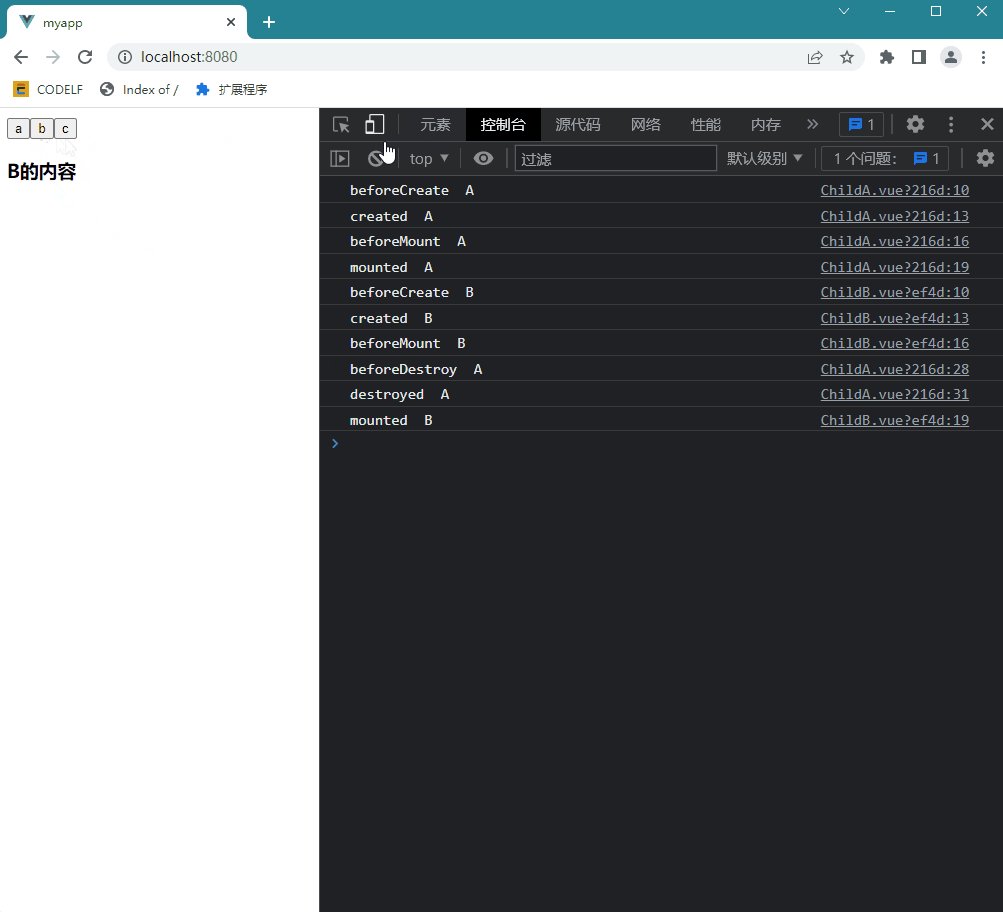
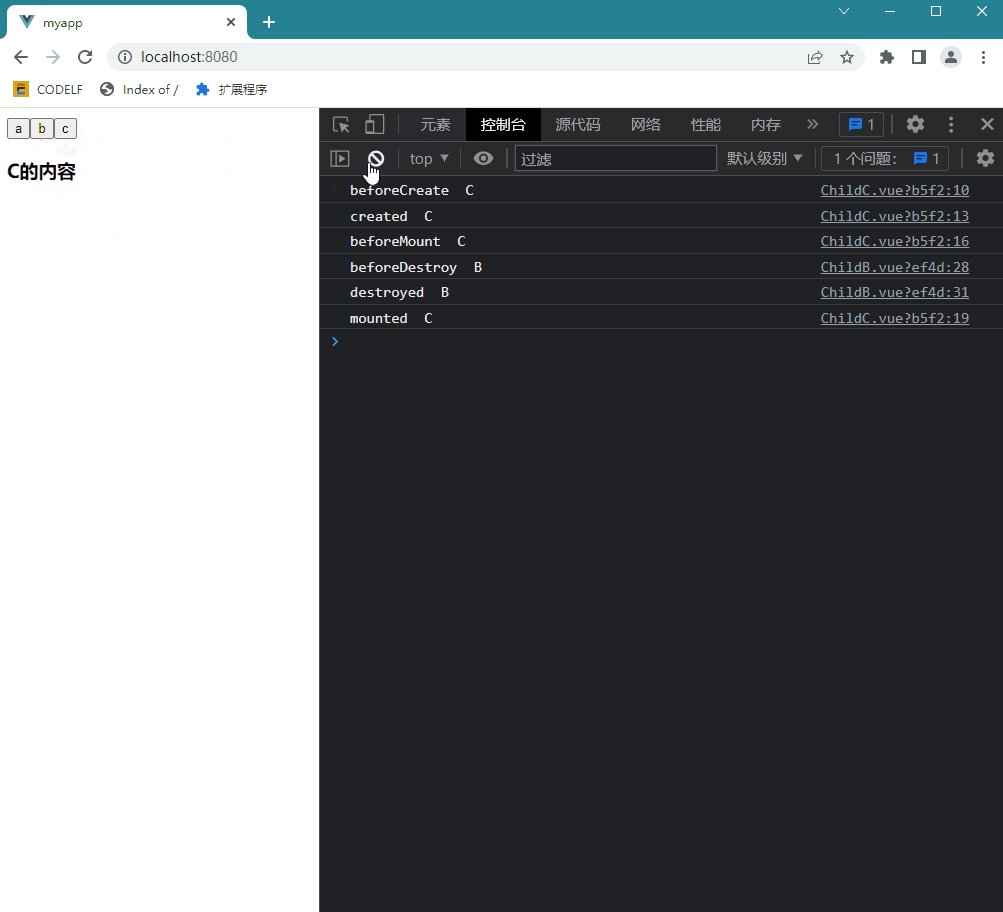
运行结果:
这里可以看到销毁阶段是在,beforeMount之后在mounted之前。
(五)keep-alive的用法
<template>
<div>
<button @click="num=0">a</button>
<button @click="num=1">b</button>
<button @click="num=2">c</button>
<!-- keep-alive 缓存组件,组件创建之后保存到内存中,不会销毁,提高性能的方法之一 -->
<keep-alive>
<A v-if="num===0" />
<B v-else-if="num===1" />
<C v-else />
</keep-alive>
</div>
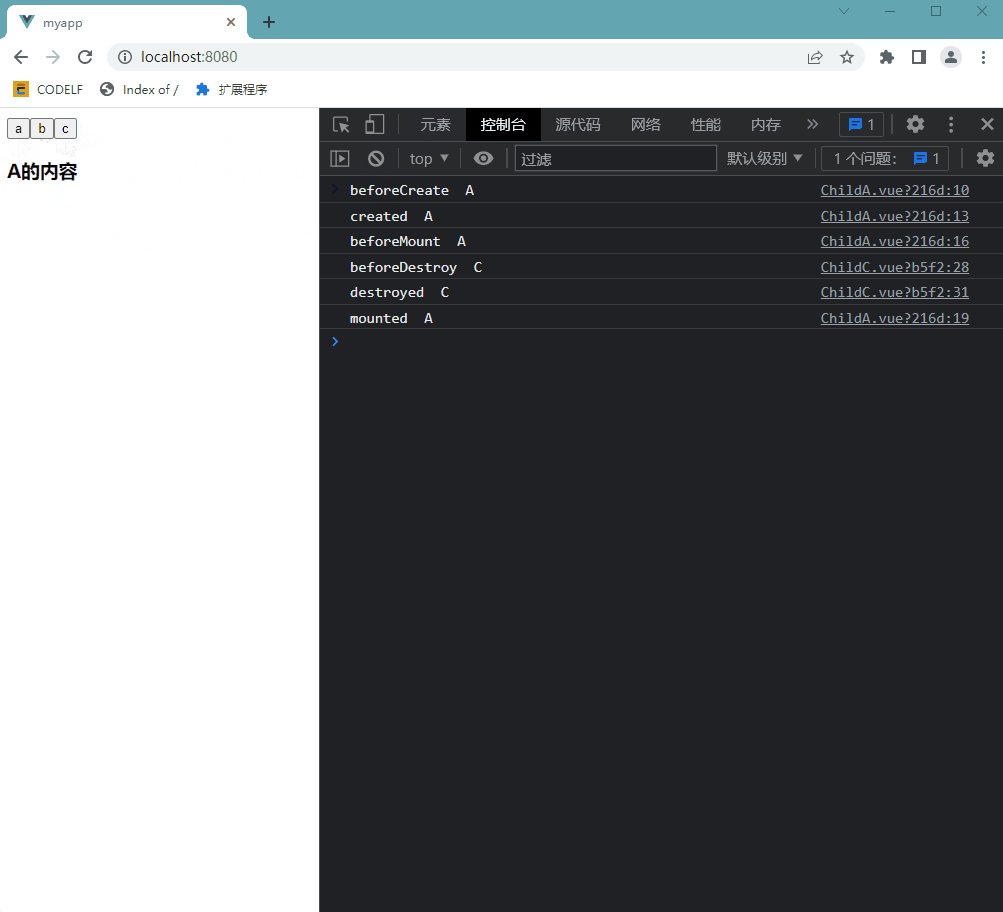
</template>运行结果:

可以看到,这里的ABC子节点只初始化挂载了一次,没有被删除,并且生成一次以后就不用再生成了。而是调用缓存去执行。
5.1 include=“”
指定某个组件进行缓存。
<template>
<div>
<button @click="num=0">a</button>
<button @click="num=1">b</button>
<button @click="num=2">c</button>
<!-- keep-alive 缓存组件,组件创建之后保存到内存中,不会销毁,提高性能的方法之一 -->
<!-- include="B"指定B组件进行缓存 -->
<keep-alive include="B" >
<A v-if="num===0" />
<B v-else-if="num===1" />
<C v-else />
</keep-alive>
</div>
</template>
5.2 exclude=“”
排除某个组件不缓存其他都缓存。
<template>
<div>
<button @click="num=0">a</button>
<button @click="num=1">b</button>
<button @click="num=2">c</button>
<!-- keep-alive 缓存组件,组件创建之后保存到内存中,不会销毁,提高性能的方法之一 -->
<!-- exclude="B"指定除了B组件以外的组件进行缓存 -->
<keep-alive exclude="B" >
<A v-if="num===0" />
<B v-else-if="num===1" />
<C v-else />
</keep-alive>
</div>
</template>























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










