一、概念
shouldComponentUpdate简称SCU,是React中性能优化的重要一环。
shouldComponentUpdate(nextProps, nextState) {
// 判断是否需要被渲染,如果需要则返回true,否则返回false
if (nextProps.b === this.props.b) {
return false;
} else {
return true;
}
}二、适用场景
react同一父组件的所有子组件中有一个更新,剩下的所有子组件都会重新渲染,但是为了性能,我们不需要让未更新依赖的组件更新。SCU就是解决这个未更新依赖的组件的重新渲染问题。
代码演示:

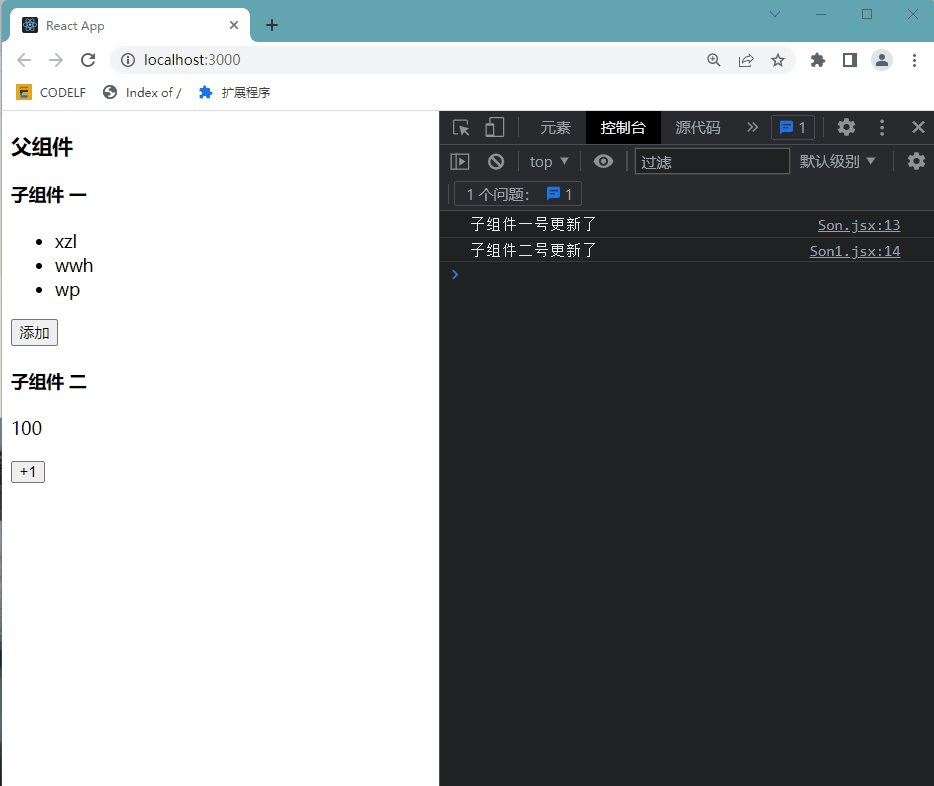
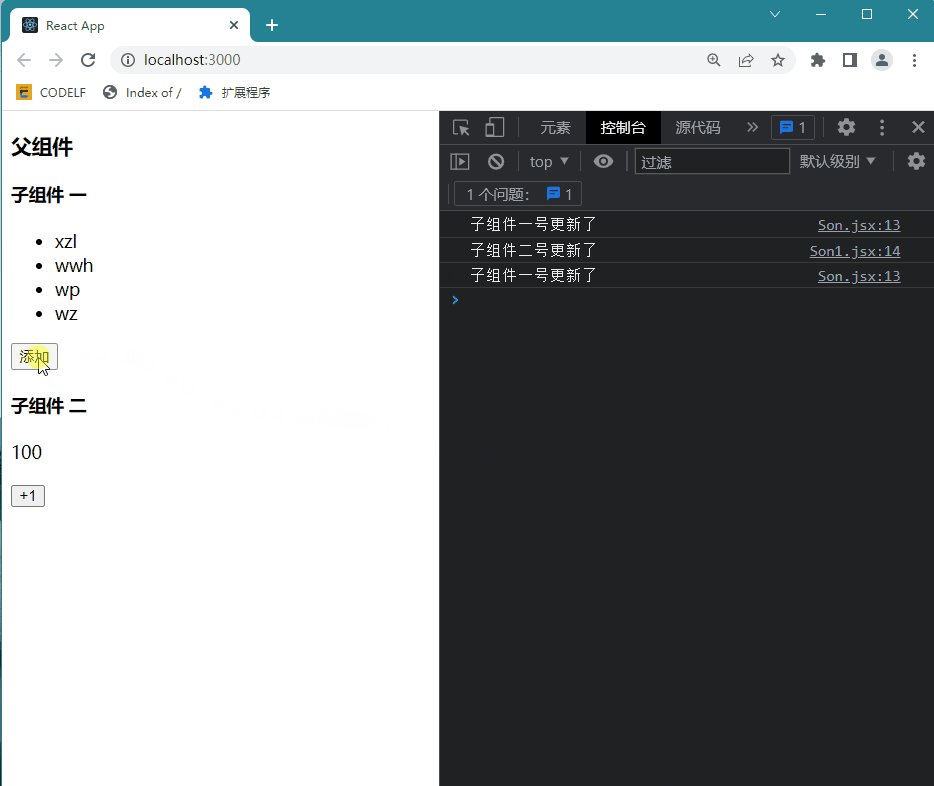
运行结果:


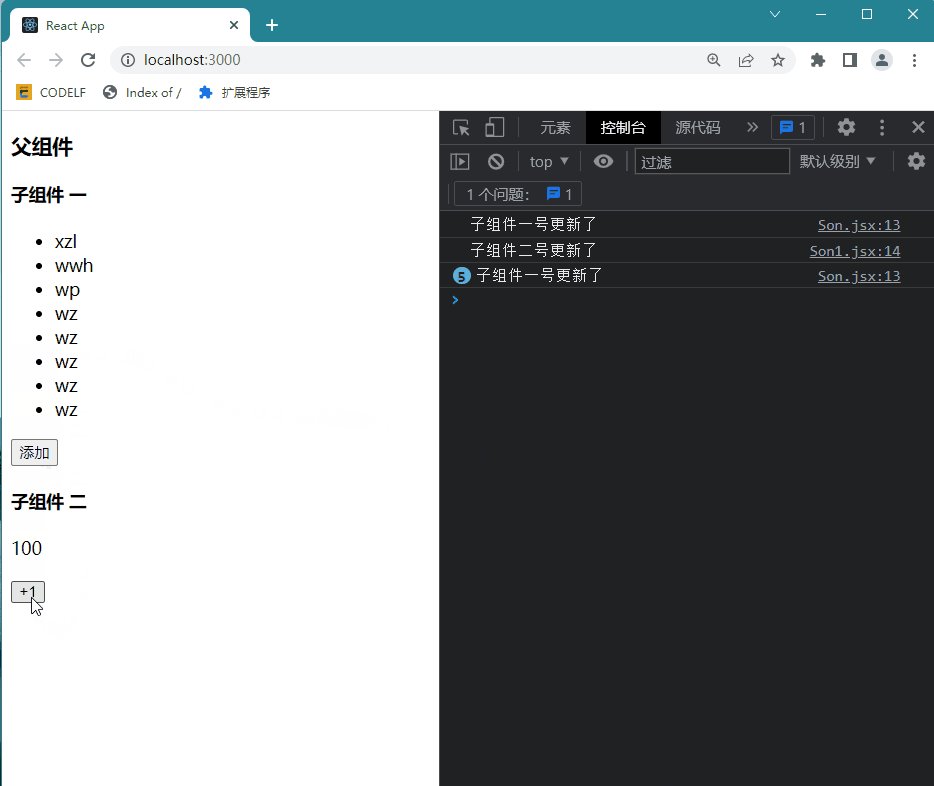
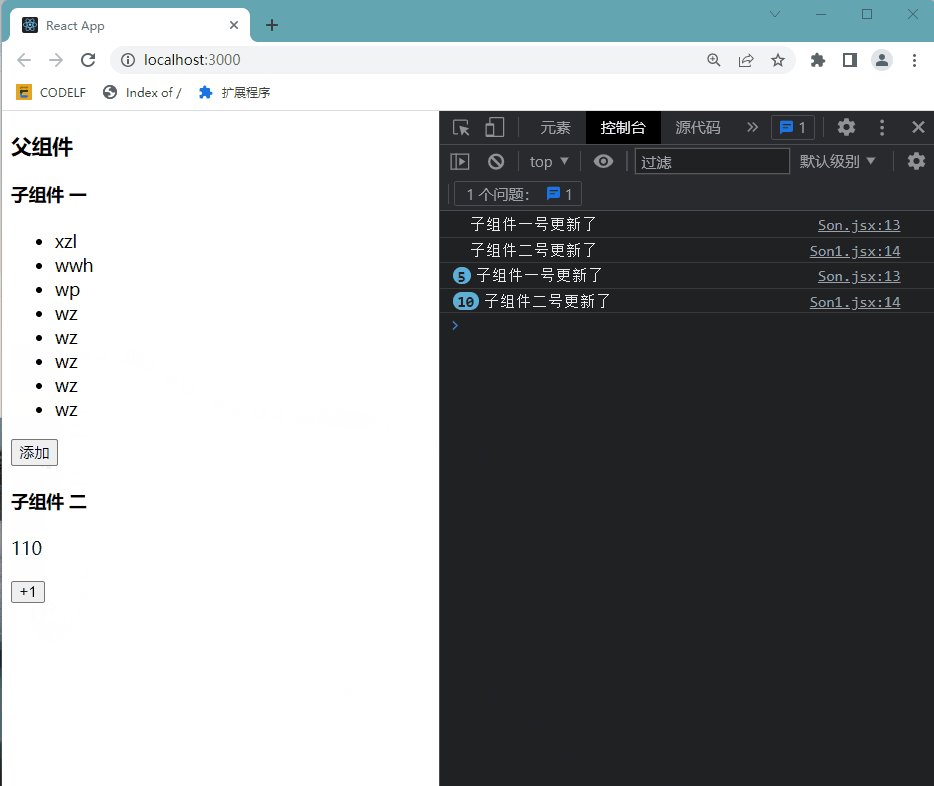
可以看到虽然只有组件一有数据更新,但所有组件都被重新渲染加载了。这时候就需要用到SCU了。
三、使用方法
3.1 基本使用方法 之一
为了方便演示我先将三四号子组件注释掉了。
注意这个方法是浅比较的scu。
代码演示:

运行结果:

可以看到,只有更新的组件进行了重新加载。未更新的组件并没有受到影响。
3.2 PureComponent方法
类组件 extends pureComponent的时候 当前组件也是浅比较的scu
代码展示:

运行结果:


可以看到,第三组件只有在首屏时加载一次,而后再没有加载,说明方法成功
3.3 React.memo高阶组件
React.memo 这个高阶函数 可以叫高阶组件
React.memo 这个高阶组件做scu 也是浅比较的scu
代码展示:

运行结果:


3.4 lodash.isEqual方法
多层的对象要进行比较,使用lodash 提供的递归深度比较。
(1)安装第三方依赖包 cnpm i -S lodash
(2)使用 lodash.isEqual
代码展示:

运行结果:





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










