需求分析
需要使用一个表单获取到用户输入的数据作为通过URL请求数据的参数,然后重新将获取到的数据渲染到页面。
问题分析
可是总是无法获得时间和其他参数一同的对象,因为antd的时间是moment格式,只是需要转换一下。
但是一开始弄了很久,一度陷入坑里面无法自拔:
- 使用
antd3的getFieldDecorator。兜兜转转,antd的版本换了又换,问题没有解决,其他正确代码因为不兼容还报了一大堆错误。 - 导师已经封装好了一个组件
standardTable。 - 使用
moment进行时间格式转换。
最后一种方法转换成功。

const onFinish = (values) => {
const { rangePicker } = values;
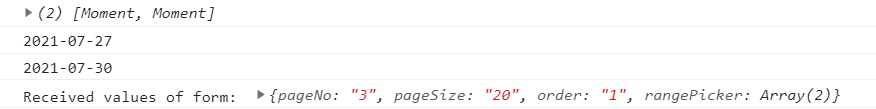
console.log(rangePicker);
let startTime = moment(rangePicker[0]).format('YYYY-MM-DD');
console.log(startTime);
let endTime = moment(rangePicker[1]).format('YYYY-MM-DD');
console.log(endTime);
console.log('Received values of form: ', values);
};
问题总结
- 技术不到位,琢磨了一下午没有弄出来,早上直接请教师兄,问题迎刃而解,但还是不能否认自己思考的那个过程是没有用处的,任何事情先要独立思考才能得到进步。
- 学会利用参考资料文档。
- 计算机是一门应用性学科,“
先打好基础再学习上层建筑”的思想就是不正确的,应该是“边打基础边学习”。 - 学会看别人写的代码,学习的一开始建议不要问那么多的“
为什么”,应该想的是“这里该怎么用”。
























 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








