solution
项目:Vue+elementUI
需求:上传表单,包括计算参数指令 参数配置文件list 及 配置文件压缩包
task
Vue版本和elementUI版本分别为
"vue": "^2.6.14",
"element-ui": "^2.15.9",
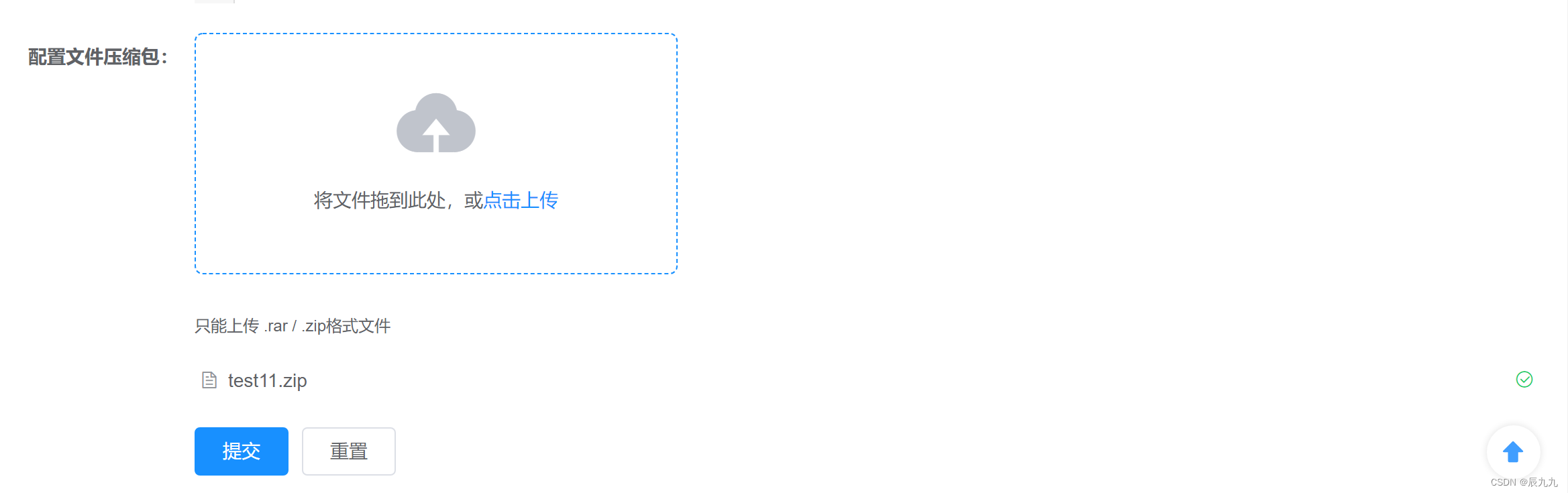
如下为elementUI官网关于upload组件书写的描述
elementUI 的 upload组件
我们需要使用upload上传压缩文件
action
书写的代码如下所示,其中部分 配置字段或钩子函数 按照自己需求来配置即可,每一个在官网都有详细的解释
<el-upload
class="upload-demo"
drag
accept=".rar,.zip"
:action="actionUrl"
:multiple="false"
:headers="headers"
:limit=1
:on-success="handleUploadSuccess"
:on-preview="handlePreview"
:on-remove="handleRemove"
>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传 .rar / .zip格式文件</div>
</el-upload>
钩子函数的定义如下
handleUploadSuccess(res, file) {
this.$message.success('上传' + res.message)
},
//预览
handlePreview(file) {
this.$message.success('压缩文件无法预览!')
},
handleRemove(file, fileList) {
this.$message.success('移除' + file.response.message)
},
我们这里主要的不同点是headers 和 actionUrl的配置
如下所示,因为我们请求时需要携带jwt使后端对用户身份进行验证,所以将取出存在localStorage中的jwt附加在请求头上
我们还需要得到上一个页面跳转过来时携带的questionId去发送请求,因此将其取出拼接在我们的URL上
data() {
return {
actionUrl: 'http://192.168.3.102:8000/api/admin/calc/file/' + this.$route.query.questionId || '',
headers: {
'jwt': localStorage.getItem('jwt')
},
}
},
result
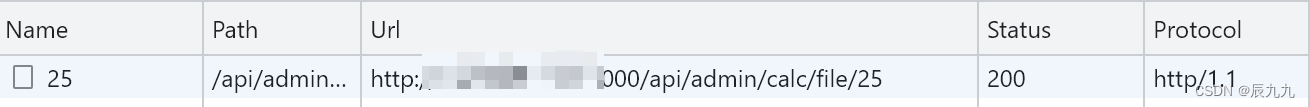
发送请求,上传成功


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








