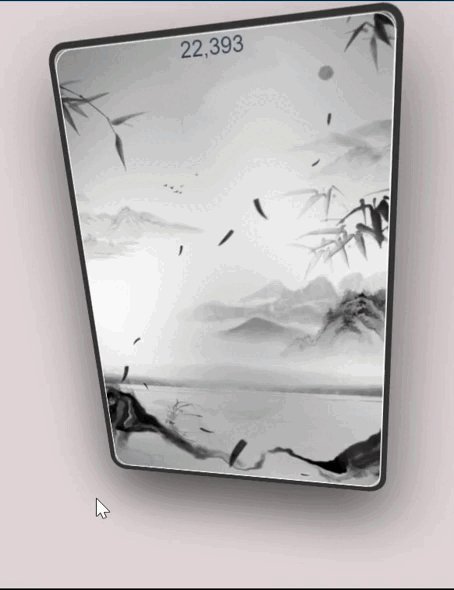
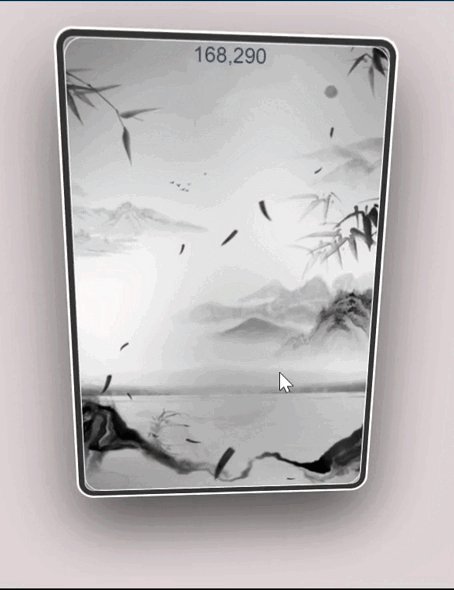
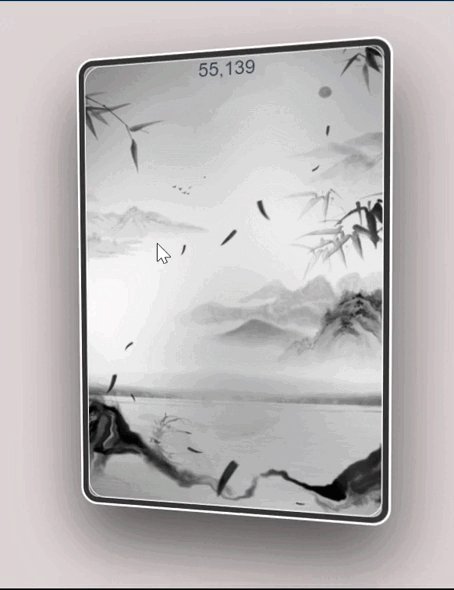
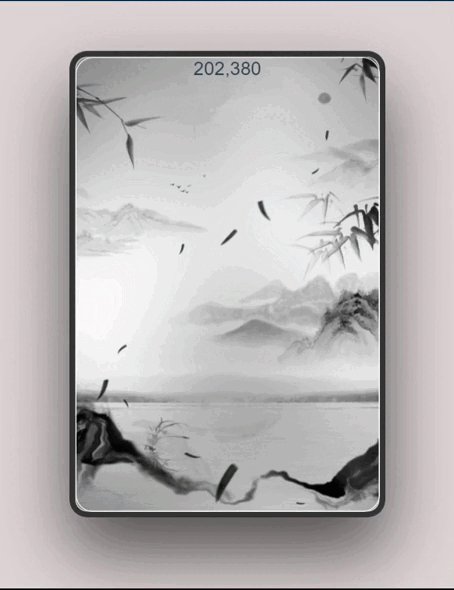
一、效果展示

二、实现原理
1.通过 @mousemove获取鼠标位置,再计算应有的旋转角度
2.通过perspective() rotateY() rotateX()实现旋转
三、代码展示
<template>
<div class="page">
<div
class="card"
@mousemove="handleMouseMove($event)"
@mouseleave="handleMouseLeave($event)"
ref="cardRef"
>
<div class="box1">{{ position.x }},{{ position.y }}</div>
</div>
</div>
</template>
<script setup lang="ts">
import { ref, reactive } from "vue";
const cardRef = ref();
const position = reactive({ x: 0, y: 0 });
const handleMouseMove = (e: any) => {
position.x = e.offsetX;
position.y = e.offsetY;
let roX = position.x / 9 - 15;
let roY = -((position.y / 230) * 14 - 7);
cardRef.value.style.transform = `perspective(400px) rotateY(${roX}deg) rotateX(${roY}deg)`;
};
const handleMouseLeave = (e: any) => {
setTimeout(() => {
cardRef.value.style.transform =
" perspective(400px) rotateY(0deg) rotateX(0deg)";
}, 100);
};
</script>
<style scoped lang="less">
.card {
width: 270px;
height: 400px;
background-color: #605656;
border-radius: 15px;
padding: 5px;
background-image: url("../../assets/img/zhulin1.jpg");
background-size: 100% 100%;
background-repeat: no-repeat;
box-shadow: rgba(rgb(0, 0, 0), 0.66) 0 30px 60px 0, inset #333 0 0 0 5px,
inset rgba(rgb(255, 255, 255), 0.5) 0 0 0 6px;
}
.card:hover {
border: 2px solid #ffffff;
}
.box1 {
width: 100%;
height: 100%;
border: 1px solid #ffffff;
border-radius: 15px;
}
</style>





















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








