一、线条宽度lineWidth
1.1简介
值为一个数字
const ctx = canvas.getContext("2d");
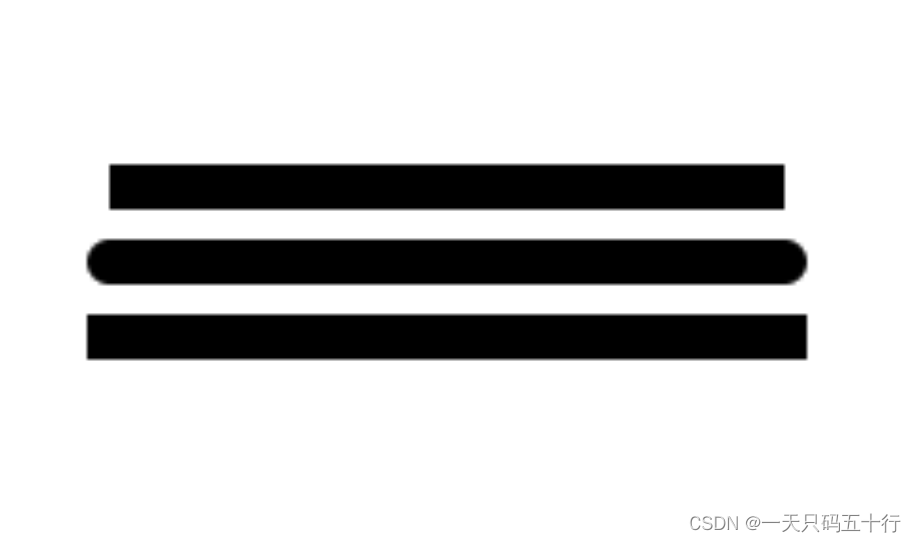
ctx.lineWidth = 6;1.2效果展示

1.3全部代码
<template>
<div class="canvasPage">
<!-- 写一个canvas标签 -->
<canvas class="main" ref="main"></canvas>
</div>
</template>
<script setup lang="ts">
import { ref, onMounted } from "vue";
// 获取canvas元素
const main = ref<HTMLCanvasElement>();
// 绘制canvas
const drawCanvas = () => {
// 确保获取到了canvas元素
if (!main.value) return console.error("无法获取Canvas元素");
const canvas = main.value;
// 设置canvas的宽高
canvas.width = 200;
canvas.height = 100;
// 获取Canvas绘制2D环境
const ctx = canvas.getContext("2d");
if (!ctx) return console.error("无法获取CanvasRenderingContext2D");
ctx.lineJoin = "round"; // 设置线条连接处的样式
// 第一条线
ctx.lineWidth = 6;
ctx.beginPath(); // 开始新的路径
ctx.moveTo(10, 20);// 起点
ctx.lineTo(190, 20);// 终点
ctx.stroke(); // 绘制线条
// 第二条线
ctx.lineWidth = 6;
ctx.beginPath(); // 开始新的路径
ctx.moveTo(187, 20);
ctx.lineTo(187, 60);
ctx.stroke(); // 绘制线条
// 第三条线
ctx.lineWidth = 6;
ctx.beginPath(); // 开始新的路径
ctx.moveTo(10, 60);
ctx.lineTo(190, 60);
ctx.stroke(); // 绘制线条
};
// 页面挂载后才能绘制
onMounted(() => {
drawCanvas();
});
</script>
<style lang="scss" scoped>
.canvasPage {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #ffffff;
.main {
width: 200px;
height: 100px;
}
}
</style>
二、lineCap简介
lineCap能够让我们设置线条的端点样式,例如
1.1 效果介绍
butt
const ctx = canvas.getContext("2d");
ctx.lineCap = "butt"; // 默认样式,也可以显式指定round
const ctx = canvas.getContext("2d");//圆头
ctx.lineCap = "round";square
const ctx = canvas.getContext("2d");//方头
ctx.lineCap = "square";1.2 全部代码
<template>
<div class="canvasPage">
<!-- 写一个canvas标签 -->
<canvas class="main" ref="main"></canvas>
</div>
</template>
<script setup lang="ts">
import { ref, onMounted } from "vue";
// 获取canvas元素
const main = ref<HTMLCanvasElement>();
// 绘制canvas
const drawCanvas = () => {
// 确保获取到了canvas元素
if (!main.value) return console.error("无法获取Canvas元素");
const canvas = main.value;
// 设置canvas的宽高
canvas.width = 200;
canvas.height = 100;
// 获取Canvas绘制2D环境
const ctx = canvas.getContext("2d");
if (!ctx) return console.error("无法获取CanvasRenderingContext2D");
// 设置三条线的起始Y坐标,保持平行
const startY = 20;
const lineSpacing = 20;
// 第一条线:butt样式
ctx.lineWidth = 12;
ctx.lineCap = "butt"; // 默认样式,也可以显式指定
ctx.beginPath(); // 开始新的路径
ctx.moveTo(10, startY);
ctx.lineTo(190, startY);
ctx.stroke(); // 绘制线条
// 第二条线:round样式
ctx.lineCap = "round";
ctx.beginPath(); // 开始新的路径
ctx.moveTo(10, startY + lineSpacing);
ctx.lineTo(190, startY + lineSpacing);
ctx.stroke(); // 绘制线条
// 第三条线:square样式
ctx.lineCap = "square";
ctx.beginPath(); // 开始新的路径
ctx.moveTo(10, startY + lineSpacing * 2);
ctx.lineTo(190, startY + lineSpacing * 2);
ctx.stroke(); // 绘制线条
};
// 页面挂载后才能绘制
onMounted(() => {
drawCanvas();
});
</script>
<style lang="scss" scoped>
.canvasPage {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #ffffff;
.main {
width: 200px;
height: 100px;
}
}
</style>

























 1542
1542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








