一、问题产生
在使用图片作为页面背景时,无法使用transtion进行平滑过渡,直接切换背景又会降低使用体验。
二、解决方式
使用clip-path对背景图片裁剪配合transtion实现平滑过渡的效果
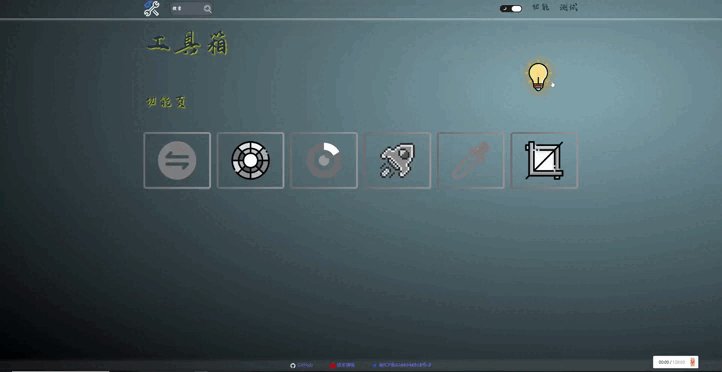
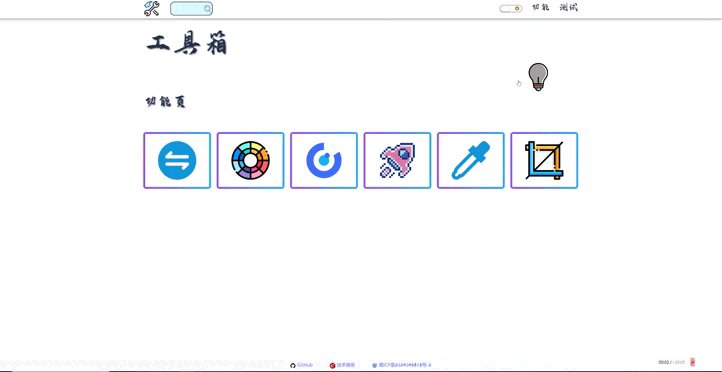
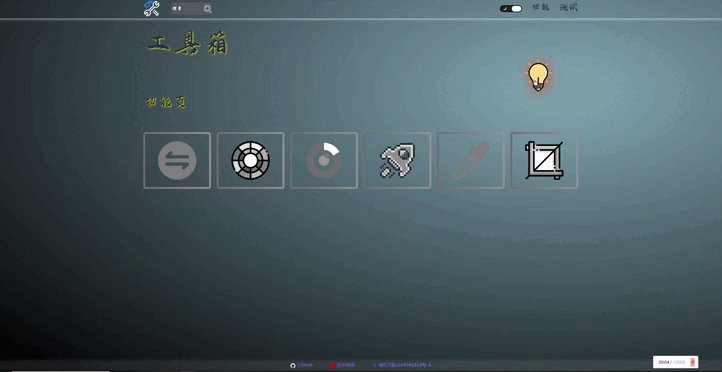
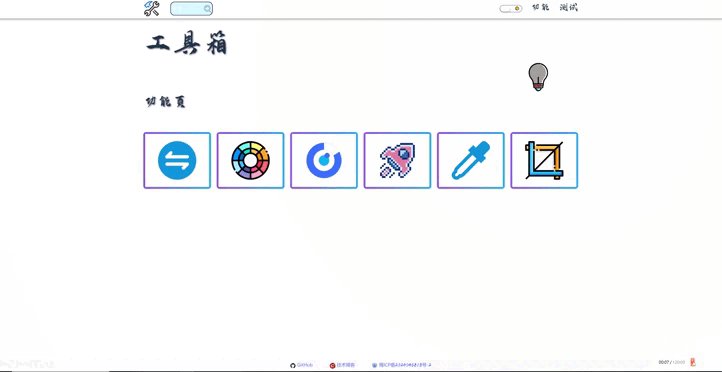
三、效果展示
网址:ljynet.com
四、实现方式
template中:
<div
class="bg"
:style="{
background:radial-gradient(rgb(125, 160, 169) 5%, rgb(0, 0, 0) 75%),
backgroundSize: '200% 200%',
clipPath:
theme === 'light'
? `circle(0 at 0% 0%`
: 'circle(120% at 80% 20%)',
}"
></div>




















 787
787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








