大伙好,最近狠狠焦虑了,因为想搞前端技术岗找暑假实习担心自己能力不够,还是希望如果有同学大学期间就决定毕业找工作的话,一定要抓住机会大学期间狠狠锻炼本领噢,不要虚度光阴
说了点题外话,回到正题,焦虑的时候狠狠学习就好了
想投前端又碰上软工课设,小组想基于VUE框架制作大学生社群的校园在线音乐平台,于是有了今天的这篇博客
搭建参考的博客为(11条消息) 搭建一个Vue框架_xiaoye的博客-CSDN博客_vue框架搭建![]() https://blog.csdn.net/xiaoye319/article/details/89363800
https://blog.csdn.net/xiaoye319/article/details/89363800
1.安装Node.js
去官网:Node.js,下载node.js

这是两个不同版本,推荐下载左边的,稳定
2.安装成功后电脑主菜单导航栏会出现两个新的终端窗口按钮

选下面面这个,把相关的安装了,使用Windows powershell,就有点击输入命令来查看版本号,验证是否安装成功
输入node -v出现版本号则代表安装成功,输入npm -v查看npm命令是不是安装成功
3.输入命令安装vue
由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue.
使用npm命令安装:npm install -g cnpm --registry=https://registry.npm.taobao.org
4. 安装vue-cli脚手架
使用命令:cnpm install --global vue-cli
安装成功后,在本地磁盘选择一个磁盘,然后创建一个文件夹用来存放即将创建的Vue项目,然后在命令窗口切换到该目录下
5.开始创建vue项目
会有一个downloading template
下载成功之后,一步一步会有相关的步骤进行选择

6.成功以后进入项目所在目录,安装所需依赖
进入项目所在目录,cd /所在文件夹
安装所需依赖,此依赖安装会产生node_modules文件夹,所有依赖都会安装在此文件夹内
使用cnpm install,在这一步可能遇到报错
![]()
cnpm : 无法加载文件 C:\Users\15088\AppData\Roaming\npm\cnpm.ps1,因为在此系统上禁止运行脚本。
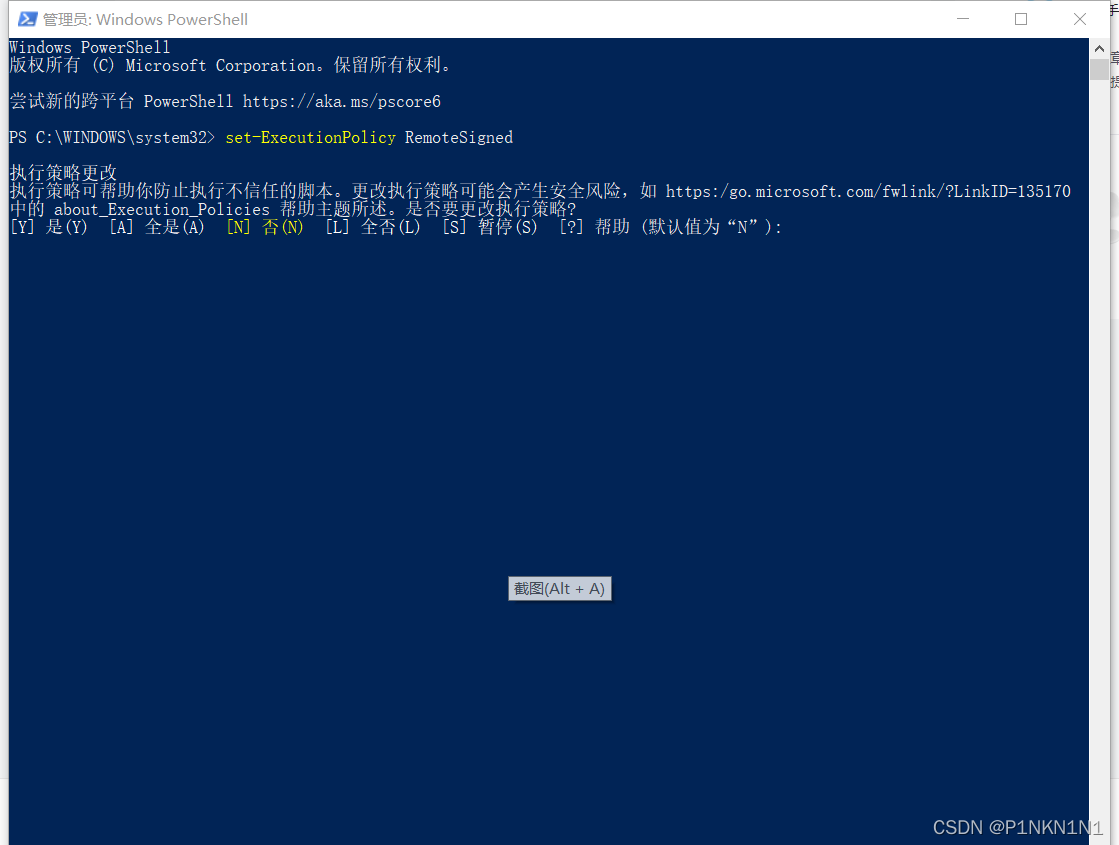
此时需要以管理员身份运行Windows powershell,输入set-ExecutionPolicy RemoteSigned
进行执行策略的更改,选择A

启动项目,cnpm run dev

代表启动成功,浏览器访问http://localhost:8080/#/,出现以下页面代表创建成功了

————
初次搭建vue不算顺利,碰到了各种报错和卡住的情况
对于各种进度条卡住和报错,不要害怕,百度一下慢慢找到解决方法,或者暴力卸干净再重新安装就好了,感谢之前各位大牛的帮助!!
我之前是使用cmd小黑窗写指令,后来看见大佬们有用windows powershell一次安装成功了呜呜呜
期待大家共同进步




















 948
948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








