首先,我先把我的问题描述一下。
就是我在引用antd的组件库在写登录注册页面时,用到了Form组件
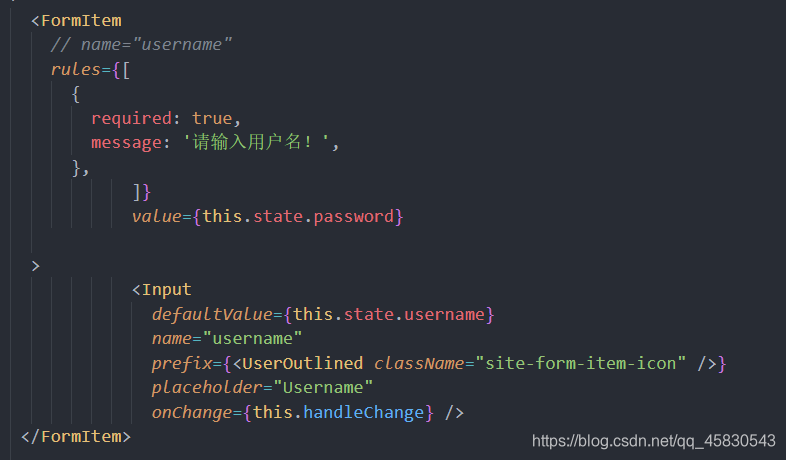
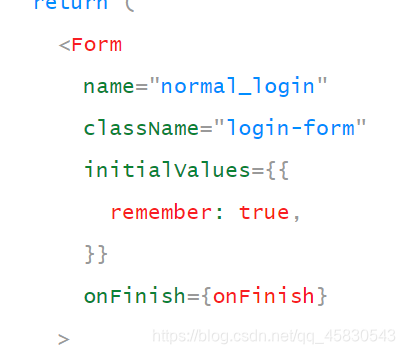
这是其中一个:

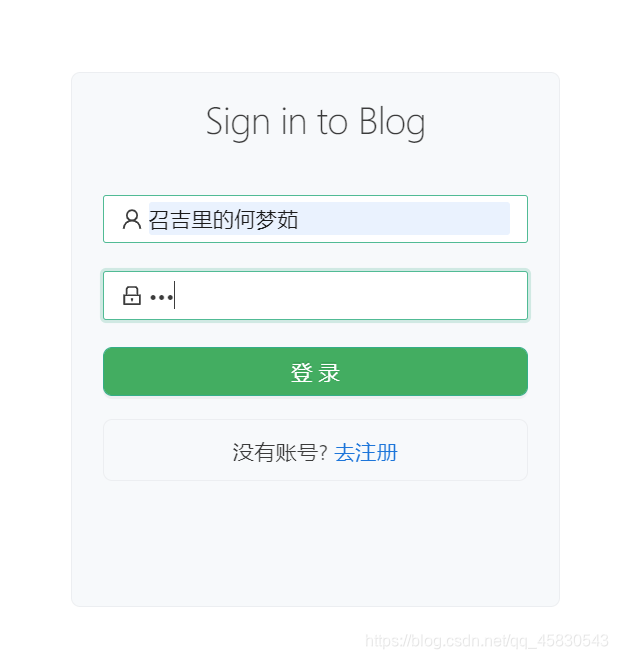
效果图如下:

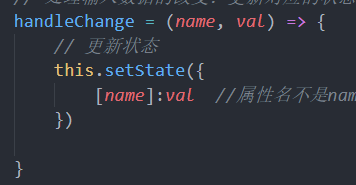
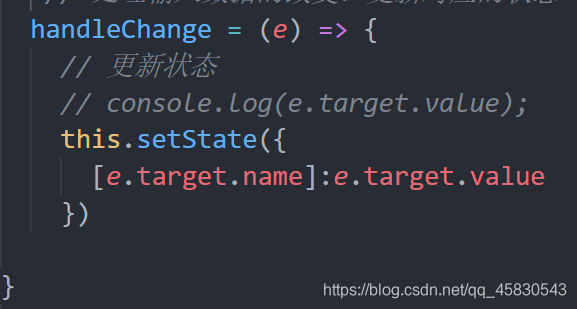
但是当我想给input框添加onchange事件想要更新state时,

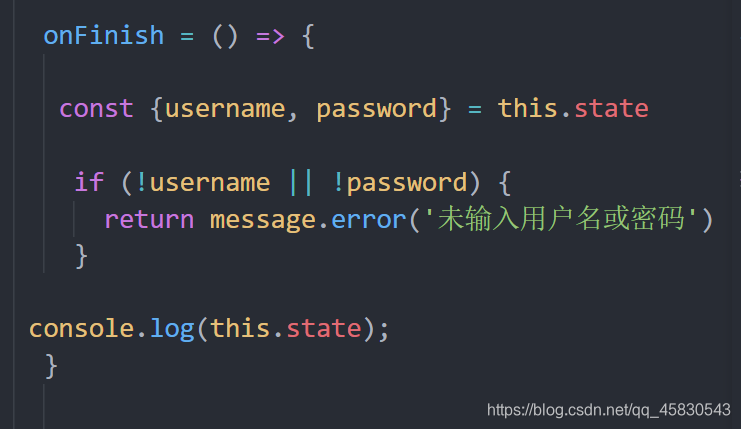
然后在 登录 按钮上监听一个login事件 点击登录触发事件,打印当前state

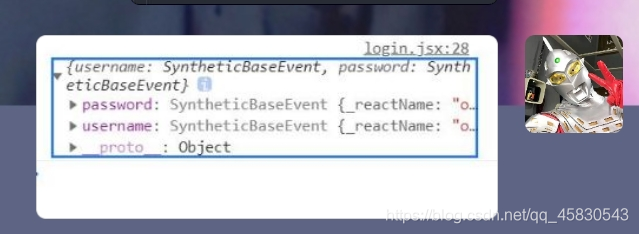
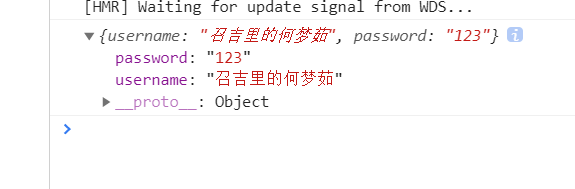
打印出的结果是:

我后来查阅了react官方文档发现 SyntheticEvent 是react的合成事件;虽然我暂时还不是很懂这个合成事件,我觉得我这个问题的原因应该就是我在input框上监听的这个handleChange事件 它传递了两个参数,但是其中这个name参数进行了二次传递,所以应该是形成了合成事件, 后面我还是抽时间仔细研究一下这个SyntheticEvent 。
注意:
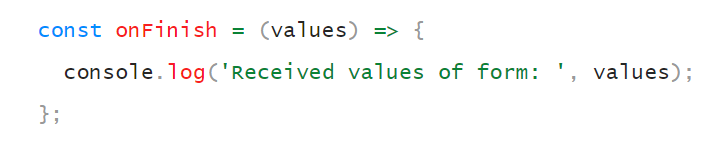
在使用Form组件的时候,我发现Form自身可以添加一个onFinish事件,


该事件可以在表单提交的同时在控制台打印出表单数据。
下面就记录一下我的解决办法。
首先,定义的onchange事件我不再进行参数传递,而是使用事件对象去更新当前state。

然后, 在Form自身的onFinish事件里去自定义一个事件


此时,当前state就可以更新了。






















 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








