Html定义网页结构,css描述网页样式,javascript设置逻辑和动态效果
Html是一个人的骨骼和器官,css是人的皮肤,javascript就是灵魂
大家可以跟着气体君看个实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Sample HTML/CSS/JavaScript</title>
<script>
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
</head>
<body>
<h1>HTML/CSS/JavaScript Sample</h1>
<p id="demo">This paragraph will display the date</p>
<button type="button" onclick="displayDate()">Display date</butten>
</body>
<style>
body
{
background-color:#d0e4fe;
}
h1
{ color:orange;
text-align:center;
}
p
{
font-family:"Times New Roman";
font-size:20px;
}
</style>
</html>

接下来分别给朋友们介绍HTML,CSS,JavaScript
HTML
Html是超文本标记语言,用来描述网页(不是编程语言)
初学使用文本编辑器即可,以下是html的语法:

Html最重要的两个要素:元素,属性
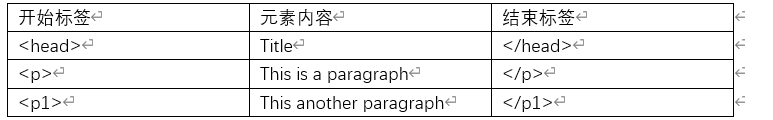
元素:从开始标签(start tag)到结束标签(end tag)的所有代码
HTML元素

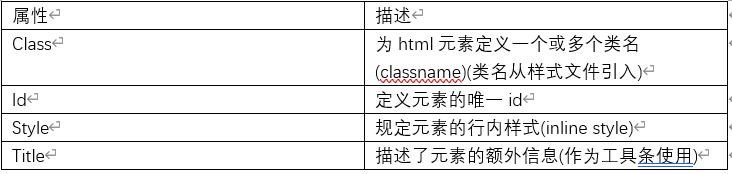
属性:html标签可以拥有属性,属性以键值对形式出现,比如:name=”value”,属性在html元素的开始标签中规定,比如
<a href=”http://www.baidu.com”>This is a link</a>

<html>元素是HTML页面的根元素;
<head>元素包括了文档的元(meta)数据;
<title>元素描述了文档的标题;
<body>元素包括了可见的页面内容;
<h1>元素定义一个大标题;
<p>元素定义了一个段落;
CSS
ss指层叠样式表(cascading style sheets),继html语言之后的前端样式语言
为了解决创建文档内容可以清晰的独立于文档表现层的站点(这句话气体君没搞懂)
Css基本语法:
Css主要由两个主要的部分构成:选择器,以及一条或者多条声明(每条声明由一个属性和一个值组成) selector{property:value}

以上例子,就是将h1元素内的文字颜色定义为红色,同时将字体大小设置为14px
插入样式表的方式有三种:
- 外部样式表
- 内部样式表
- 内联样式
- 多重样式
JavaScript
Javascript的特点
- 一种解释性执行的脚本语言
- 一种基于对象的脚本语言
- 一种简单弱类型脚本语言
- 一种相对安全脚本语言
- 一种事件驱动脚本语言
- 一种跨平台性脚本语言
Javascript的语法:可参照java语法






















 3164
3164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








