有想法的span标签
一. 实际开发span的问题
🌻开发要求效果图(一个盒子包裹两个span标签,要求在一行显示)

🌻代码结构
<div class="top clearfix">
<div class="left">欢迎访问某某电子电器有限公司!</div>
<div class="right">
<span><img src="./img/000.png"></span>
<span>服务热线:400-0000-000</span>
</div>
</div>
.top .right {
width: 50%;
height: 40px;
float: right;
text-align: right;
}
.top .right span{
display: inline-block;
margin-right: 20px;
font-size: 18px;
}
.top .right img{
width: 14%;
line-height: 40px;
}
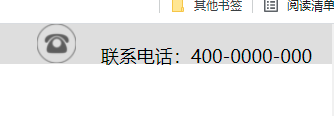
❌实际效果(小小的脑袋,大大的疑惑)

⁉️啥?图片和文字咋就不在一行呢?好了,结束唠嗑
二 .解决的方法(重点)
1. 在span标签中加上:vertical-align:middle
.top .right span{
display: inline-block;
margin-right: 20px;
/*下面那一行,重点记*/
vertical-align: middle;
font-size: 18px;
}
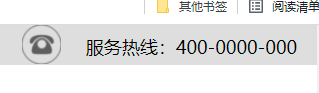
✔️修改后效果给力























 1143
1143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








