详细的解析
参考文献
谷歌浏览器 performance 详解_chrome performance_ywCSD的博客-CSDN博客
谷歌官方文档
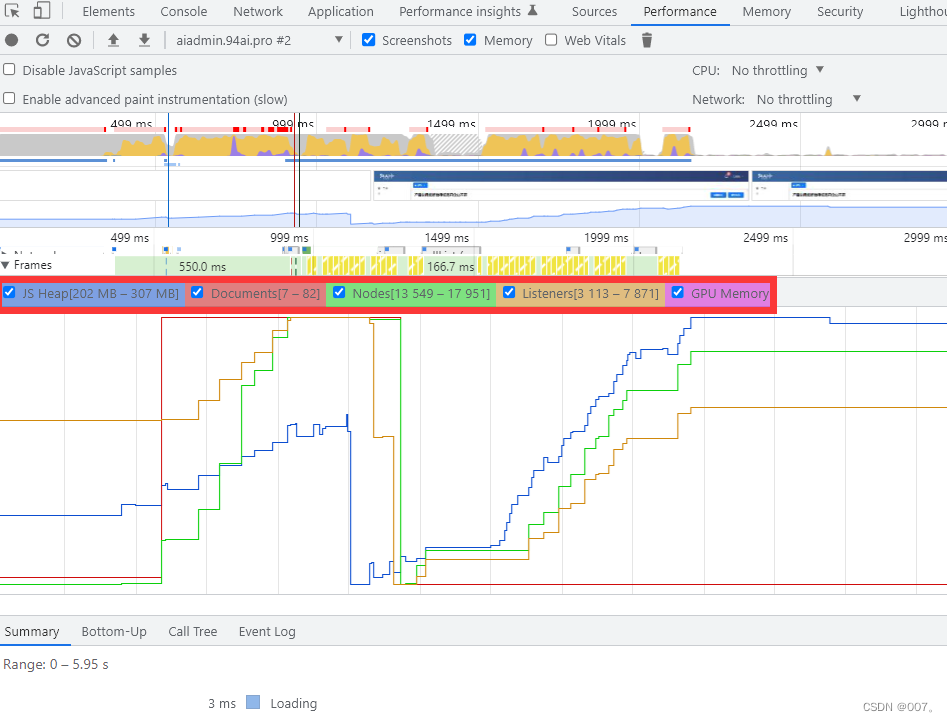
Memory的解析

-
JS Heap(JavaScript Heap):表示 JavaScript 堆内存的使用情况,即 JavaScript 对象和数据的分配和释放。JS Heap 的大小和使用情况反映了你的页面或应用程序在内存管理方面的性能表现。
-
Documents:表示当前页面加载的文档数量。它包括主文档和嵌入的 iframe 或框架中的文档数量。该指标可以用于监控页面的复杂性和嵌套结构。
-
Nodes:表示页面中的 DOM 节点数量。DOM 节点代表页面的 HTML 元素、文本、注释等。该指标可以用于评估页面的复杂性和 DOM 操作的开销。
-
Listeners:表示页面中的事件监听器数量。事件监听器是通过 JavaScript 代码绑定到 DOM 元素的事件处理函数。监听器的数量可以反映页面中的事件处理逻辑的复杂性。
-
GPU Memory:表示图形处理单元(GPU)内存的使用情况。该指标通常与使用 WebGL 或其他图形相关技术的页面或应用程序相关,用于评估图形渲染的性能和资源消耗。





















 7751
7751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








