luckySheet顶部信息栏图标更换或删除

有些朋友想去掉这个图标或者更换图标但是找不到在哪里,跟大家说一下。
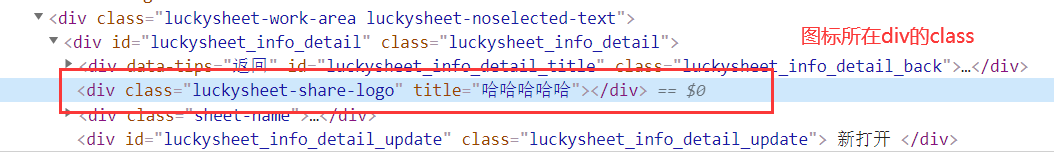
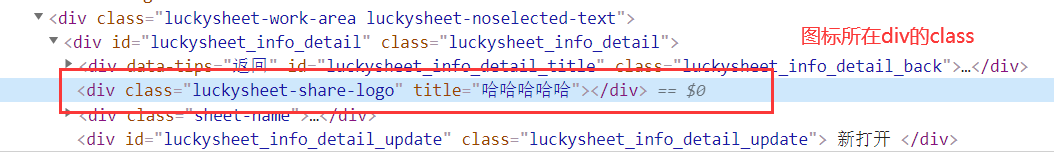
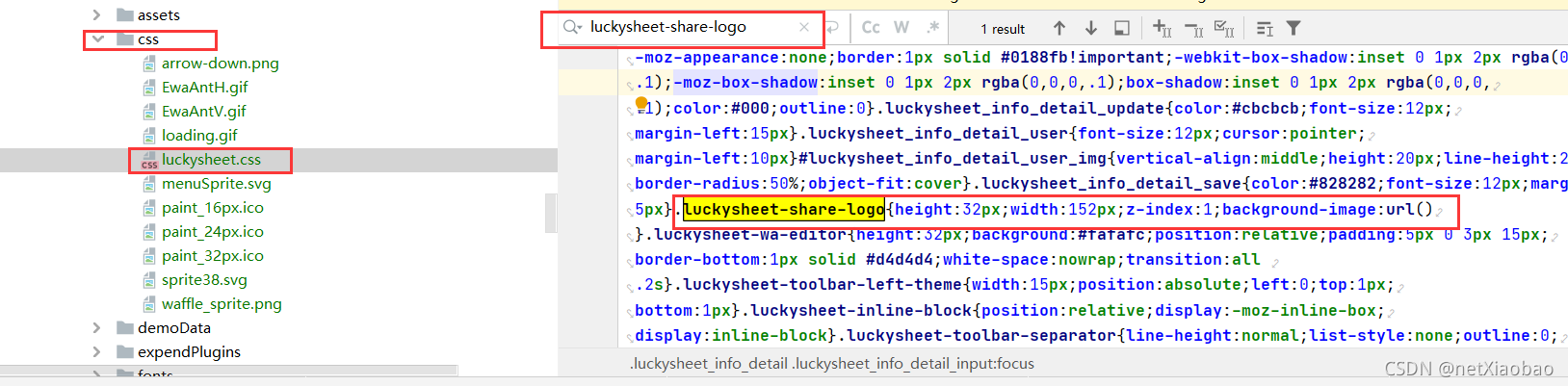
- 首先找到图标所在的div。

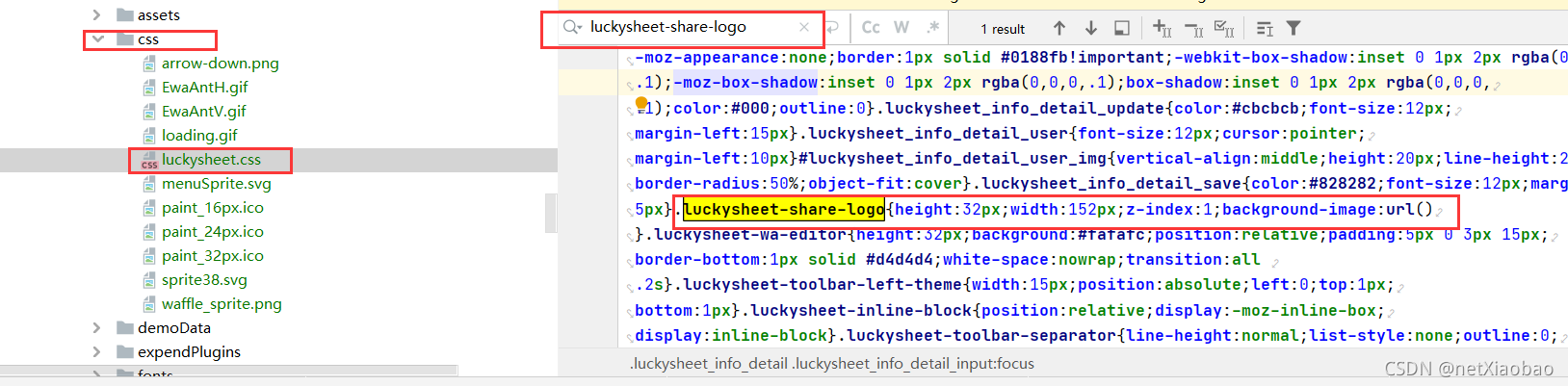
- 获得class后去到css文件夹下的luckysheet.css搜索刚才找到的class

这个时候就可以选择去掉他的图标或者更换图标路径进行重启后显示。
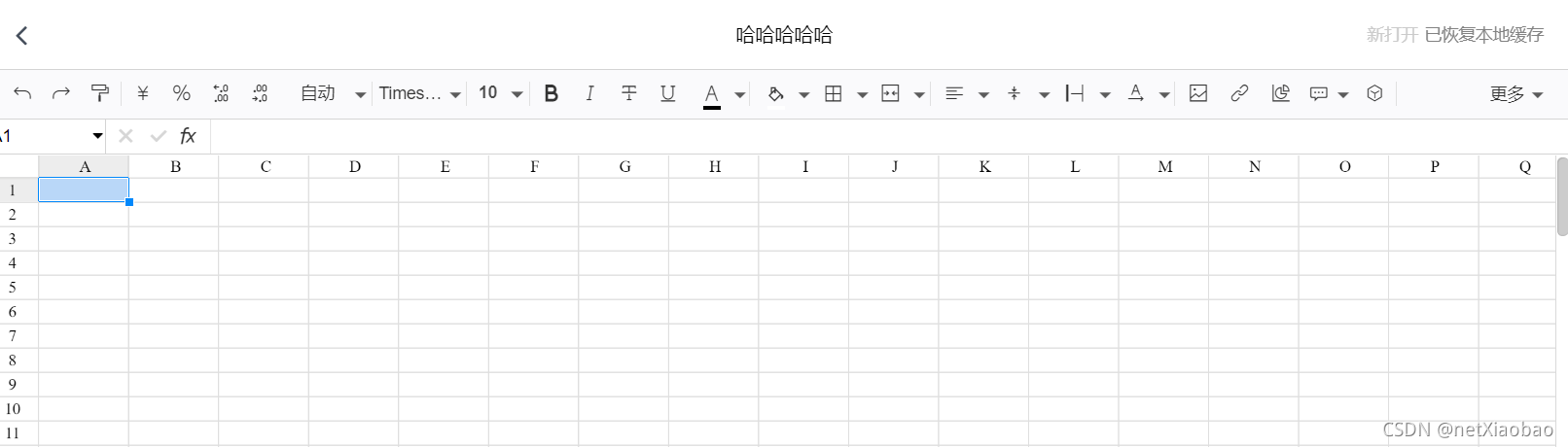
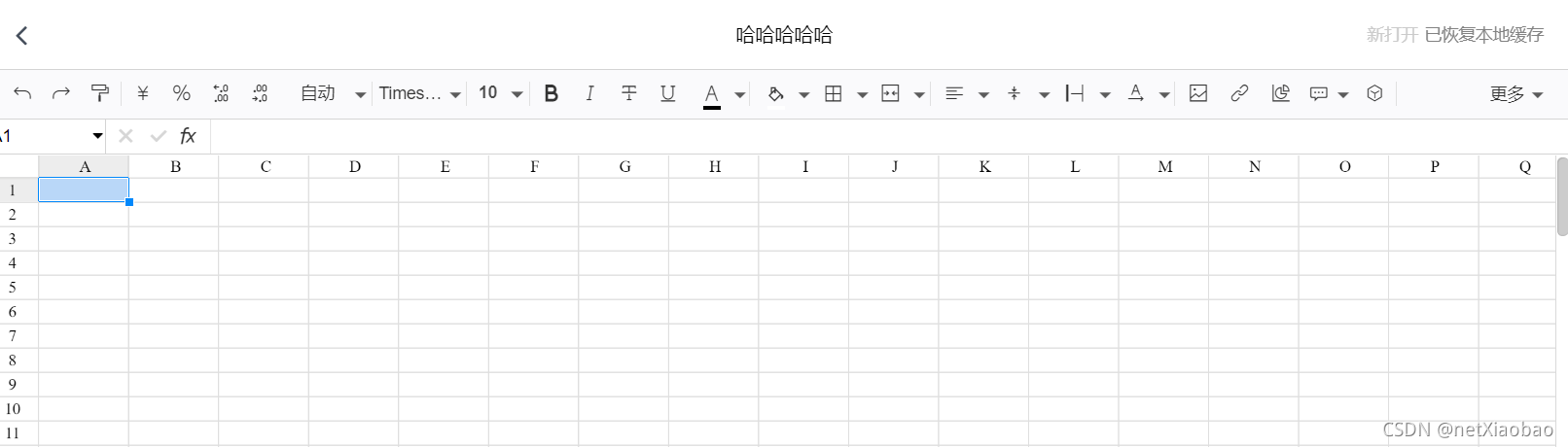
效果展示:
(我是去掉了图标)





 2685
2685
 1578
1578
 502
502
 1335
1335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


