开发详情页面
静态组件
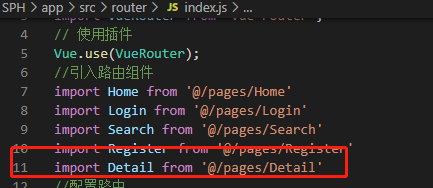
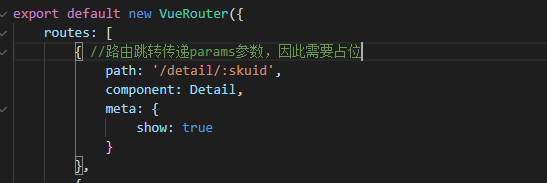
将之前准备好的静态组件复制到项目之中。具体位置为src/pages/Detail。接下来给Detail组件注册路由。


接下来完成点击Search中的图片,进行路由跳转的功能。

由于routes的数据过于多了,因此多写个文件来存储routes,这样使代码更清晰。首先在router文件夹下新建routes.js文件,然后将routes内容复制进去,如下所示,最后在router下的index.js中调用刚才写好的文件。如下所示。

接下来处理滚动条的问题,当用户点击图片查看商品详情的时候,滚动条应该在最上面。因此应该用到滚动行为,具体操作如下所示。

发请求
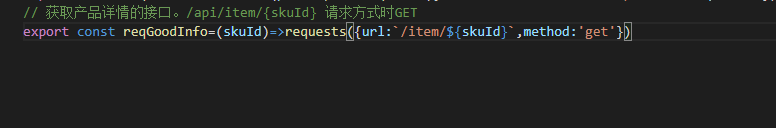
找到api文件夹下的index.js。通过查阅接口信息,在该文件内发送数据请求。如下所示

Vuex
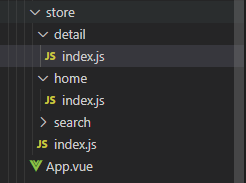
请求发送完成后,使用Vuex存储数据。由于Detail是一个新增的组件,因此需要建立一个新仓库,名为detail。建立完成后在store文件夹下的index.js中引入小仓库。


接下来书写vuex三连环(已经写过太多次,此处不详细标注了)

接下来派发action。首先考虑什么时候派发action。通过生活经验,我们知道,当详情组件挂载完成,就该发送action。因此我们把派发action写在detail组件挂载完成生命周期钩子中。具体代码如下所示。

动态展示组件
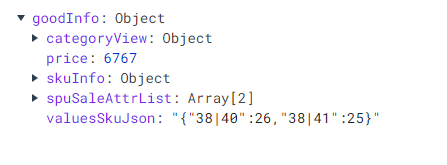
动态展示组件首先要获取动态数据。上一步数据放好之后的效果如图所示

可以发现如果获取获取数据比较麻烦,为了使拿到的数据简单一些,还是利用getters简化数据。
具体简化方法如下所示

简化完成后在详情页组件里通过mapGetters拿到,并且渲染到页面上。如下所示


此时页面完成动态展示效果。效果如下所示。

























 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










