trade界面
trade静态组件
首先和之前的静态组件一样,首先将之前写好的静态组件导入到项目中。
存好之后配置trade的路由。
由于配置的太多次,在此直接展示代码。

此时手动切换到/trade页面效果如下

由于静态页面已经搭建完成,接下来设置路由跳转。根据尝试可知,当用户在购物车界面点击“结算”按钮时,页面应该跳转到trade。
所以找到购物车的结算按钮,给它绑定路由跳转。以下两种均可进行路由跳转

获取交易页数据
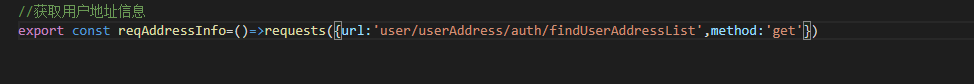
获取用户地址信息
上图中的收件人信息,是请求后台得到的数据。因此首先书写接口。

由于是一个新的模块,和之前一样,此时再次新建一个仓库。名为trade



创建完成书写获取用户地址信息的三连环

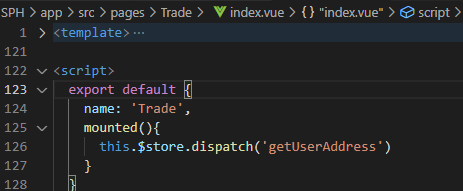
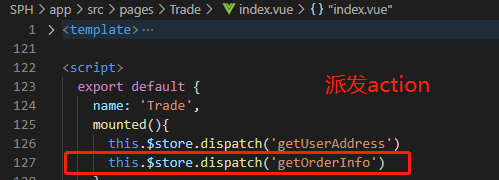
接下来当trade挂载完成的时候,派发action

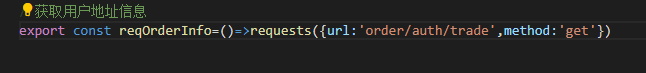
获取订单交易页信息
书写接口

接下来三连环


此时可以拿到数据

动态展示数据
地址动态展示
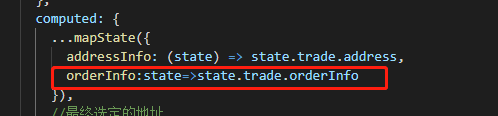
捞取地址数据




订单动态展示
首先捞出数据


此时选择商品点击结算,就会获取商品数据。



此时已经可以动态展示商品清单

其他内容动态展示
将如下内容进行动态展示


























 646
646











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










