CSS中过渡效果可以通过transition属性控制。
情况1:只在控制元素中使用使用transition属性,控制元素的正向过渡效果和反向过渡效果。
css代码:
p{ width: 100px;height: 6px;position: absolute;top: -6px;left: 0px;background: #ca3333; transform: rotateY(90deg); transition: transform 1s; } div:hover a{ background: #ca3333;color: #fff; } div:hover p{ transform: rotateY(180deg); /*transition: transform 5s;*/ }

情况2:只在控制元素的hover中使用transition属性,此时transition属性属性只控制元素的正向过渡,无反向过渡。
css代码:
p{
width: 100px;height: 6px;position: absolute;top: -6px;left: 0px;background: #ca3333;
transform: rotateY(90deg);
/*transition: transform 1s;*/
}
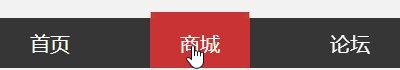
div:hover a{
background: #ca3333;color: #fff;
}
div:hover p{
transform: rotateY(180deg);
transition: transform 5s;
}
情况3:在控制元素中和控制元素的hover中同时使用transition属性,此时在控制元素中的transition属性属性控制反向过渡,在控制元素的hover中的transition属性属性控制正向过渡。
css代码:
p{
width: 100px;height: 6px;position: absolute;top: -6px;left: 0px;background: #ca3333;
transform: rotateY(90deg);
transition: transform 1s;
}
div:hover a{
background: #ca3333;color: #fff;
}
div:hover p{
transform: rotateY(180deg);
transition: transform 5s;
}





















 1707
1707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








