前后端交互计算器
在做这个之前,首先得创建一个servlet项目,之前博客已做过介绍,这里直接开始
第一步
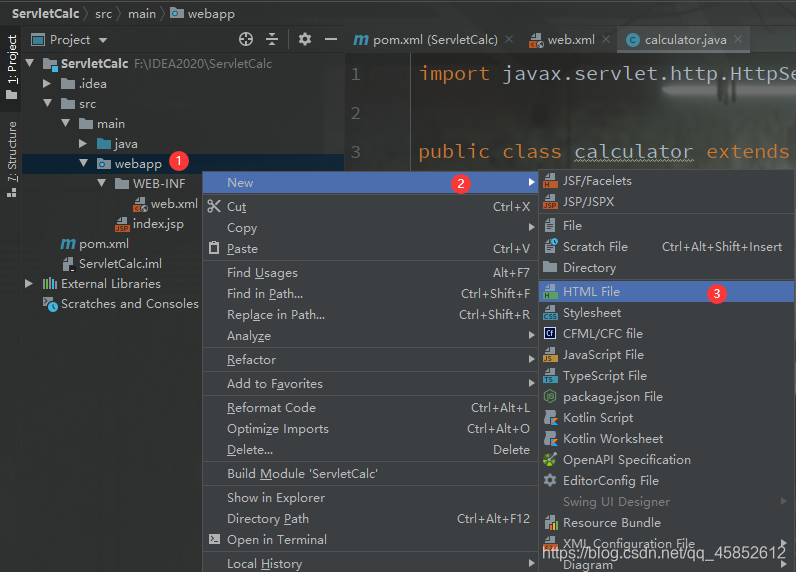
- 创建一个html文件

这里注意要在webapp目录下创建
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的计算器</title>
</head>
<body>
<form method="get" action="calc">
<div style="text-align: center">
<h1>计算器</h1>
数字1:<input id="n1" name="number1" type="number" ><p></p>
数字2:<input id="n2" name="number2" type="number" ><p></p>
<input type="submit" value="提交">
</div>
</form>
</body>
</html>
注意事项:
- 这里整个html文件是一个form表单
- 提交键类型是"submit",不再是"button",button和后端连接不起来
第二步
- 创建.java文件,写后端代码
创建过程之前已经展示过,这里直接上代码
直接五步蛇操作
- 重写doGet,doPost方法,直接在post里面调用get
- 设置编码格式
- 设置返回类型
- 接收前端数据
- 给前端返回结果
注意事项
- 设置编码格式的时候:大小写不敏感,UTF-8和utf-8都是可以的
- 设置返回类型的时候共有四种:text/html,text/css,application/javascript,image/png
- 设置编码格式和返回类型要在获得输出流(getWriter())之前
- 在接收前端数据时用到的是name,不是id
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
public class calculator extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1.设置编码格式
resp.setCharacterEncoding("utf-8");
//2.设置返回类型
resp.setContentType("text/html");
//3.接收前端数据
int num1=Integer.parseInt(req.getParameter("number1"));
int num2=Integer.parseInt(req.getParameter("number2"));
int total=num1+num2;
//4.给前端返回结果
PrintWriter printWriter=resp.getWriter();
printWriter.println(String.format("<h1>计算结果为:%d</h1>",total));
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req,resp);
}
}
第三步
- 配置路由(web.xml)
注意事项全在代码中了
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1"
metadata-complete="true">
<!--用来注册servlet接口的实现类-->
<servlet>
<servlet-name>long</servlet-name>
<!-- 和写的java文件名必须一致(全包名)-->
<servlet-class>calculator</servlet-class>
</servlet>
<!-- 用来注册sverlet的接口-->
<servlet-mapping>
<!-- 和上面的name必须一致-->
<servlet-name>long</servlet-name>
<!--在Tomcat上部署时访问的url (最好全小写)-->
<url-pattern>/calc</url-pattern>
</servlet-mapping>
</web-app>
第四步
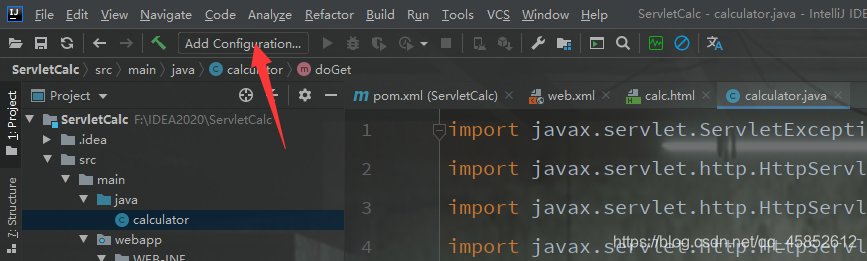
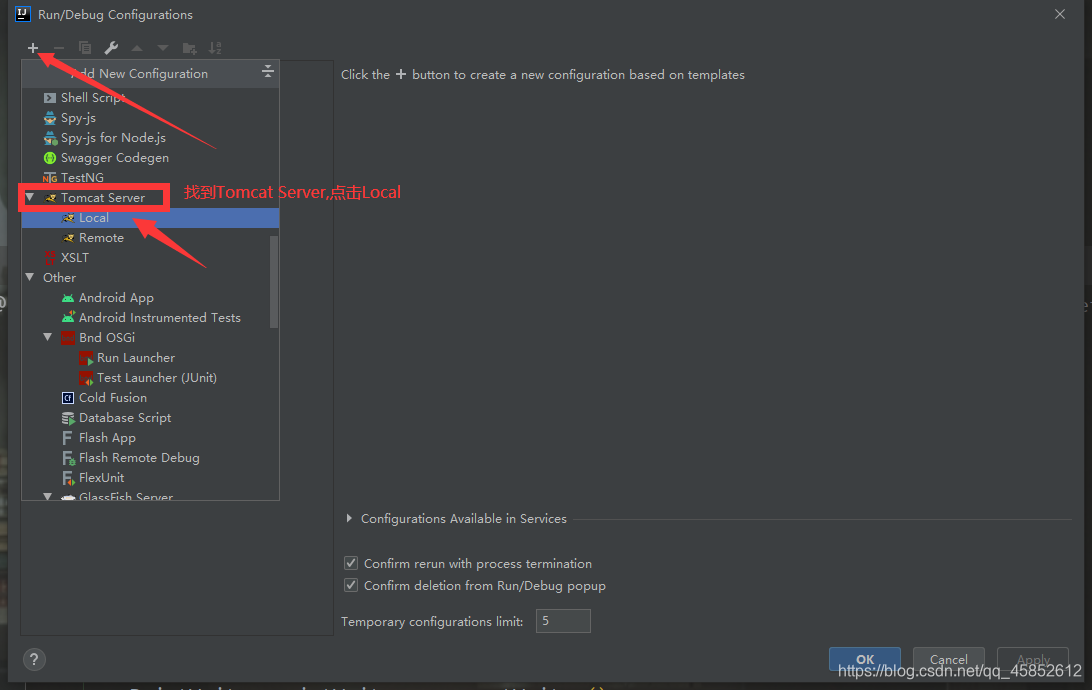
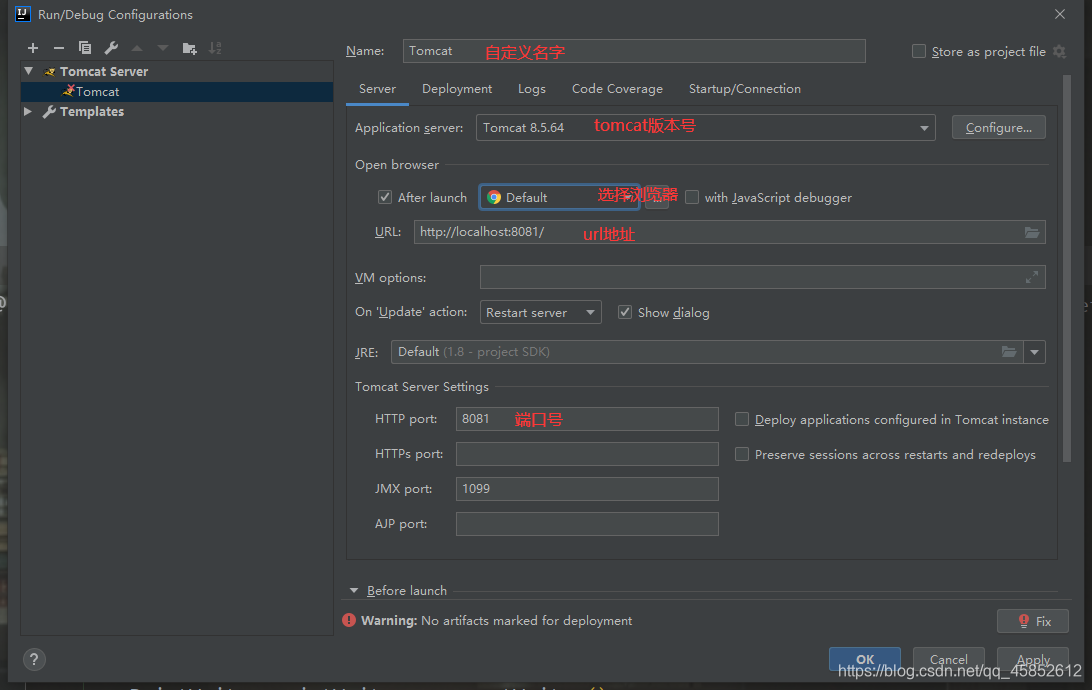
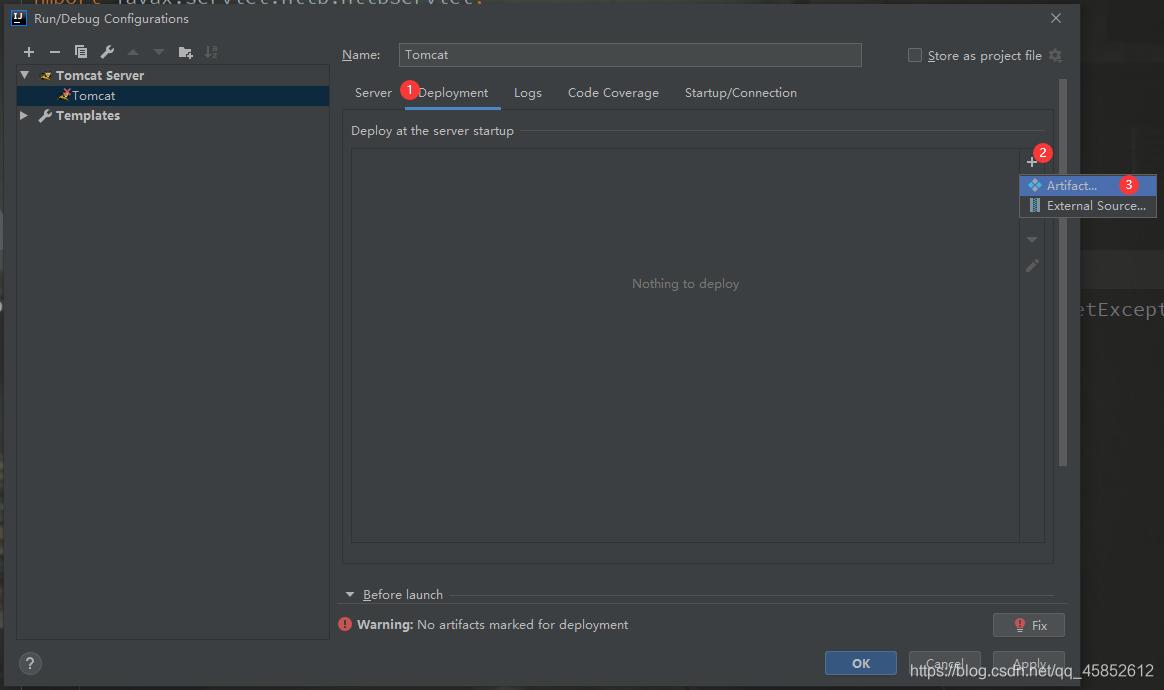
- 在idea里面配置Tomcat




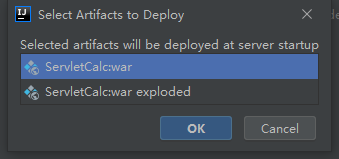
选择第一个war包,点击OK

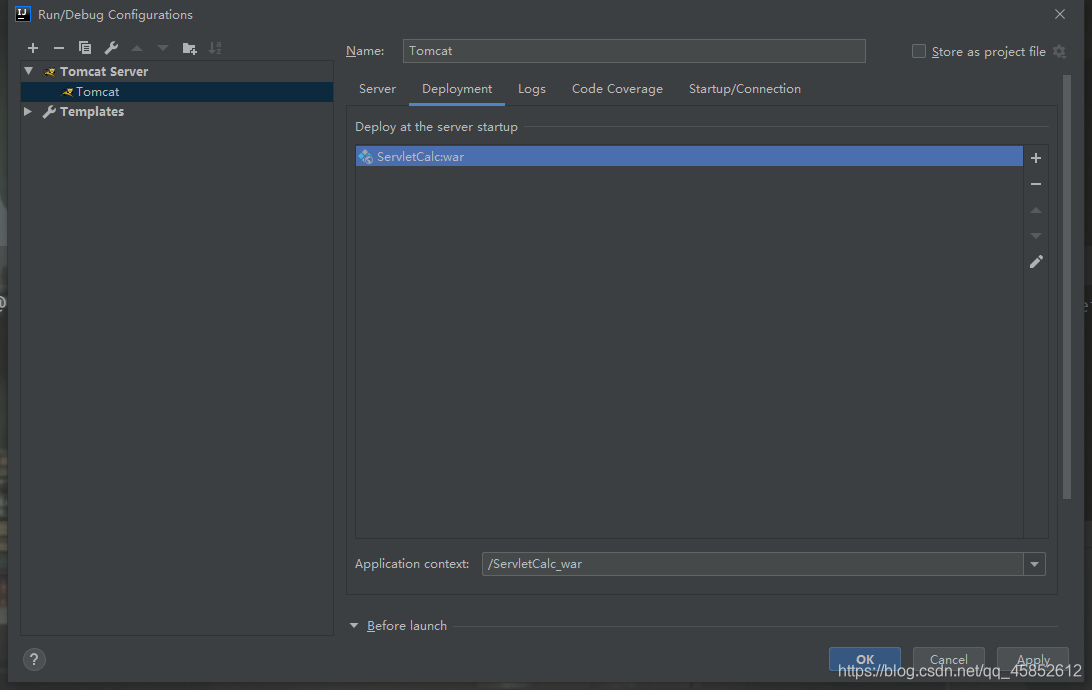
点击OK,配置完成

这样子就配置成功了

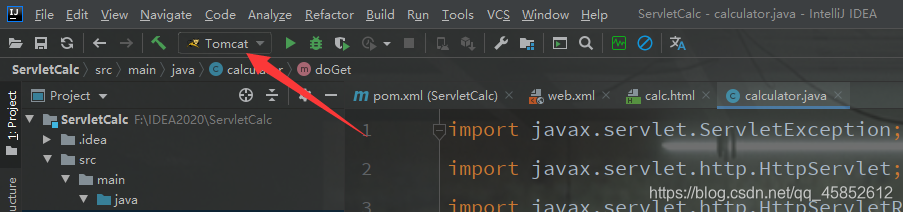
全部操作完成之后,直接点击运行即可
稍等片刻,会弹出浏览器如下界面

然后在url后添加html文件的名字和后缀就可以访问到了

点击提交之后,会跳转到另一个页面

这样子已经成功的进行了一次前后端交互
这是页面整体提交,页面部分提交功能会在后续更新!!!





















 2166
2166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








