文章目录
一、模态框介绍
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。
为了实现父窗体与其的交互,通常需要向其传值,实现带参数的传递,查看数据的唯一性。例如下面窗体:点击任意一个模态框("回复"按钮),如果不做任何处理,则会出现回复混淆,甚至程序出错的情况。
二、实现效果
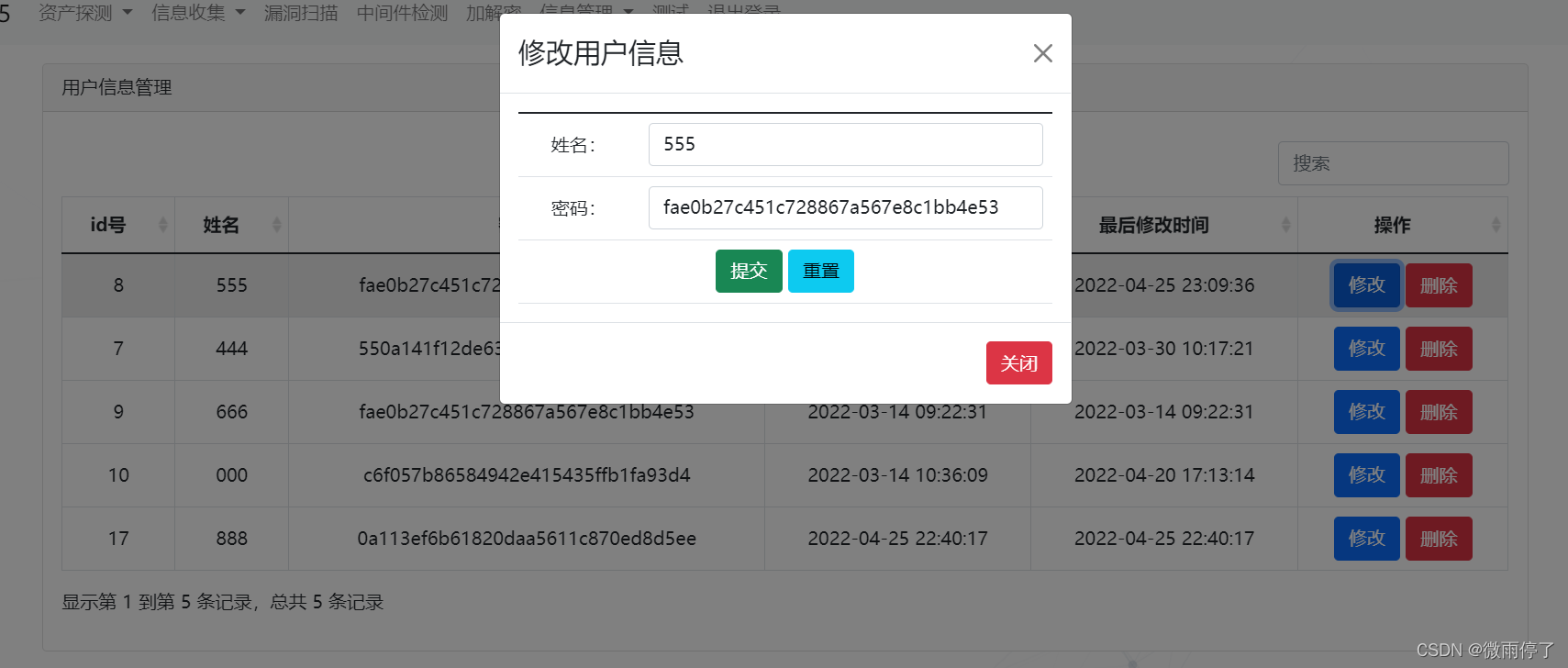
点击555-修改时:

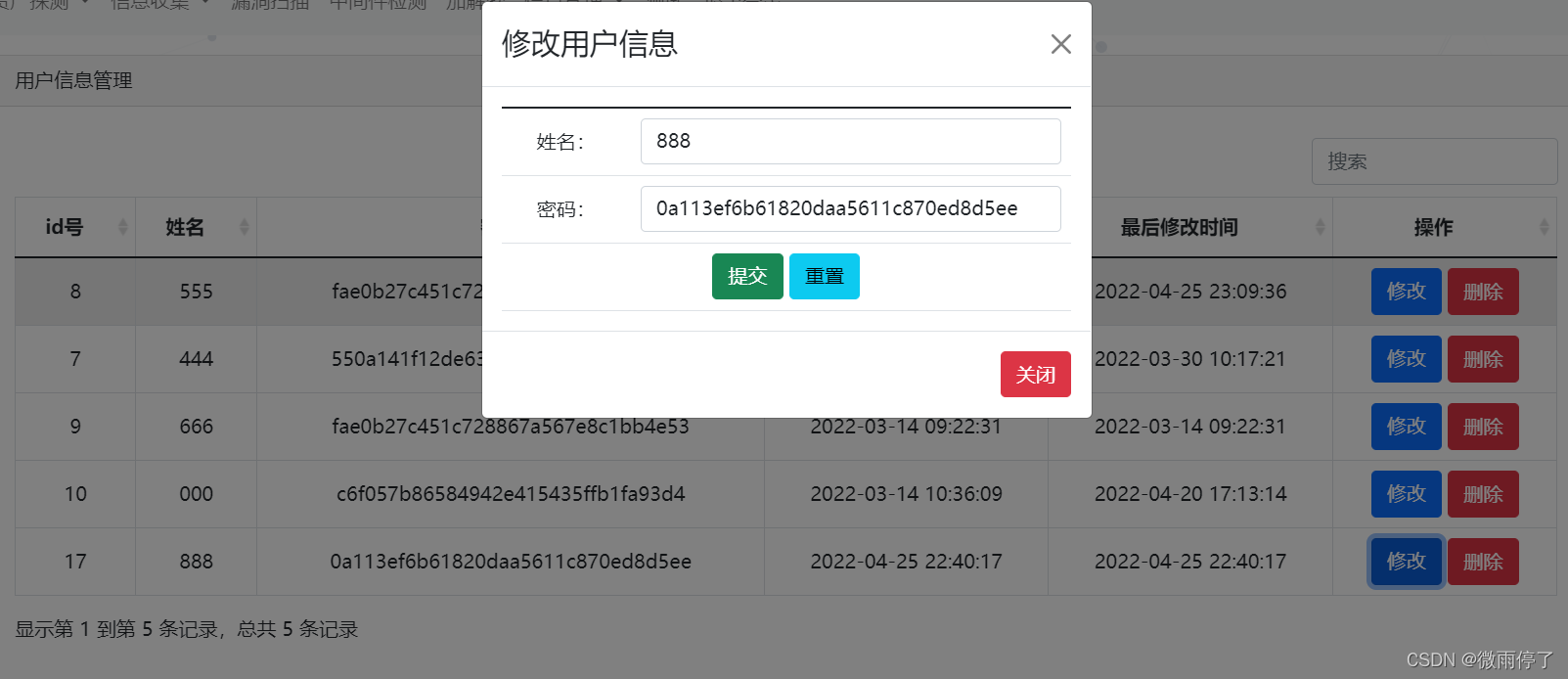
点击888-修改时:

三、实现代码—整个table部分+js
<html>
<head></head>
<body>
<table class="table table-hover text-center" id="table" data-toggle="table" data-search="true" data-pagination="true" data-id-field="id" data-pagesize="10" data-pagenumber="1" data-page-list="[10, 25, 50, 100, all]" data-response-handler="responseHandler">
<thead>
<tr>
<th data-sortable="true">id号</th>
<th data-sortable="true">姓名</th>
<th data-sortable="true">密码</th>
<th data-sortable="true">添加时间</th>
<th data-sortable="true">最后修改时间</th>
<th data-sortable="true">操作</th>
</tr>
</thead>
<tbody>
{% for data in datalist %}
<tr>
<td>{{ data.id }}</td>
<td>{{ data.username }}</td>
<td>{{ data.password }}</td>
<td>{{ data.created_time|date:'Y-m-d H:i:s' }}</td>
<td>{{ data.update_time|date:'Y-m-d H:i:s' }}</td>
<td>
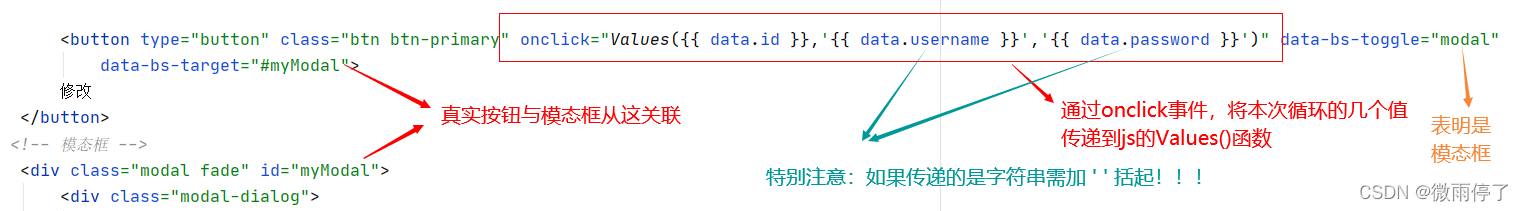
<button type="button" class="btn btn-primary" onclick="Values({{ data.id }},'{{ data.username }}','{{ data.password }}')" data-bs-toggle="modal" data-bs-target="#myModal"> 修改 </button>
<!-- 模态框 -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- 模态框头部 -->
<div class="modal-header">
<h4 class="modal-title">修改用户信息</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- 模态框内容 -->
<div class="modal-body">
<form action="{% url 'updateusers' %}" method="post">
{% csrf_token %}
<input type="hidden" name="id" id="id" class="form-control" value="" />
<table class="table table-hover">
<input type="hidden" name="id" id="id" class="form-control" value="" />
<tbody>
<tr>
<td>姓名:</td>
<td><input type="text" name="username" id="username" class="form-control" value="" /> </td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" name="password" id="password" class="form-control" value="" /> </td>
</tr>
<tr>
<td colspan="2" align="center"> <button type="submit" value="Submit" class="btn btn-success">提交 </button> <button type="reset" value="Reset" class="btn btn-info">重置 </button> </td>
</tr>
</tbody>
</table>
</form>
</div>
<!-- 模态框底部 -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal"> 关闭 </button>
</div>
</div>
</div>
</div>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
<script>
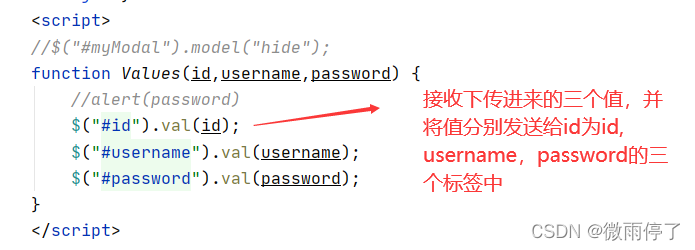
function Values(id,username,password) {
//alert(password)
$("#id").val(id);
$("#username").val(username);
$("#password").val(password);
}
</script>
四、分析
4.1 html-button传值

4.2 javascript-接值并传值

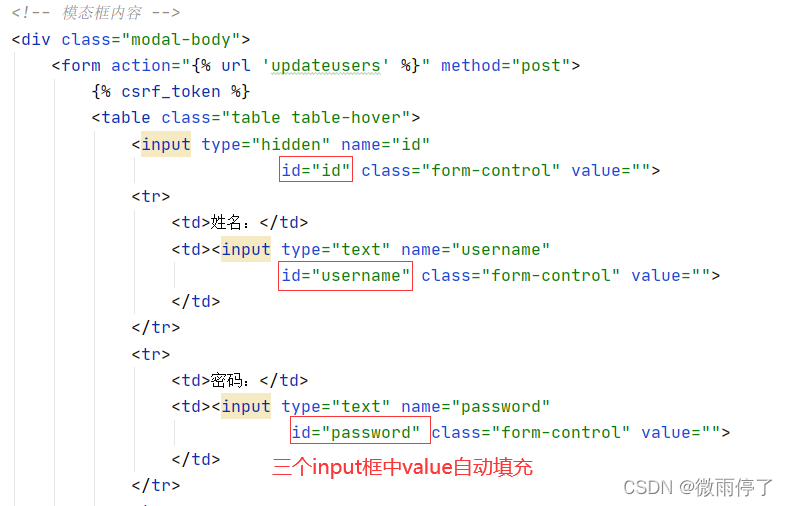
4.3 input-接值

五、Reference
潇潇雨歇_ 师傅的记录,救我小命:https://blog.csdn.net/linhaiyun_ytdx/article/details/77417702
菜鸟教程:https://www.runoob.com/bootstrap5/bootstrap5-modal.html






















 957
957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










