SpringBoot整合Web开发
静态资源访问
在我们开发Web应用的时候,需要引用大量的js、css、图片等静态资源。
默认配置
SpringBoot 默认会使用 src/main/resources 目录下的如下文件夹作为Web资源文件夹,目录名需符合如下规则:
1 . /static:静态资源文件夹,如html,js,css等存放
2 . /public:静态资源文件夹,同上
3 . /templates:模版资源文件夹
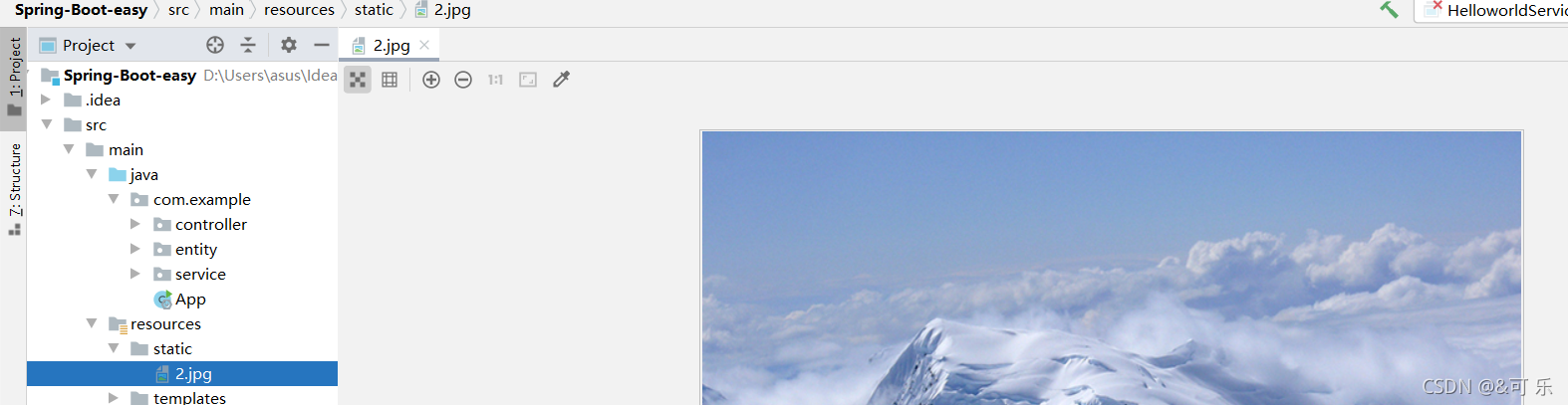
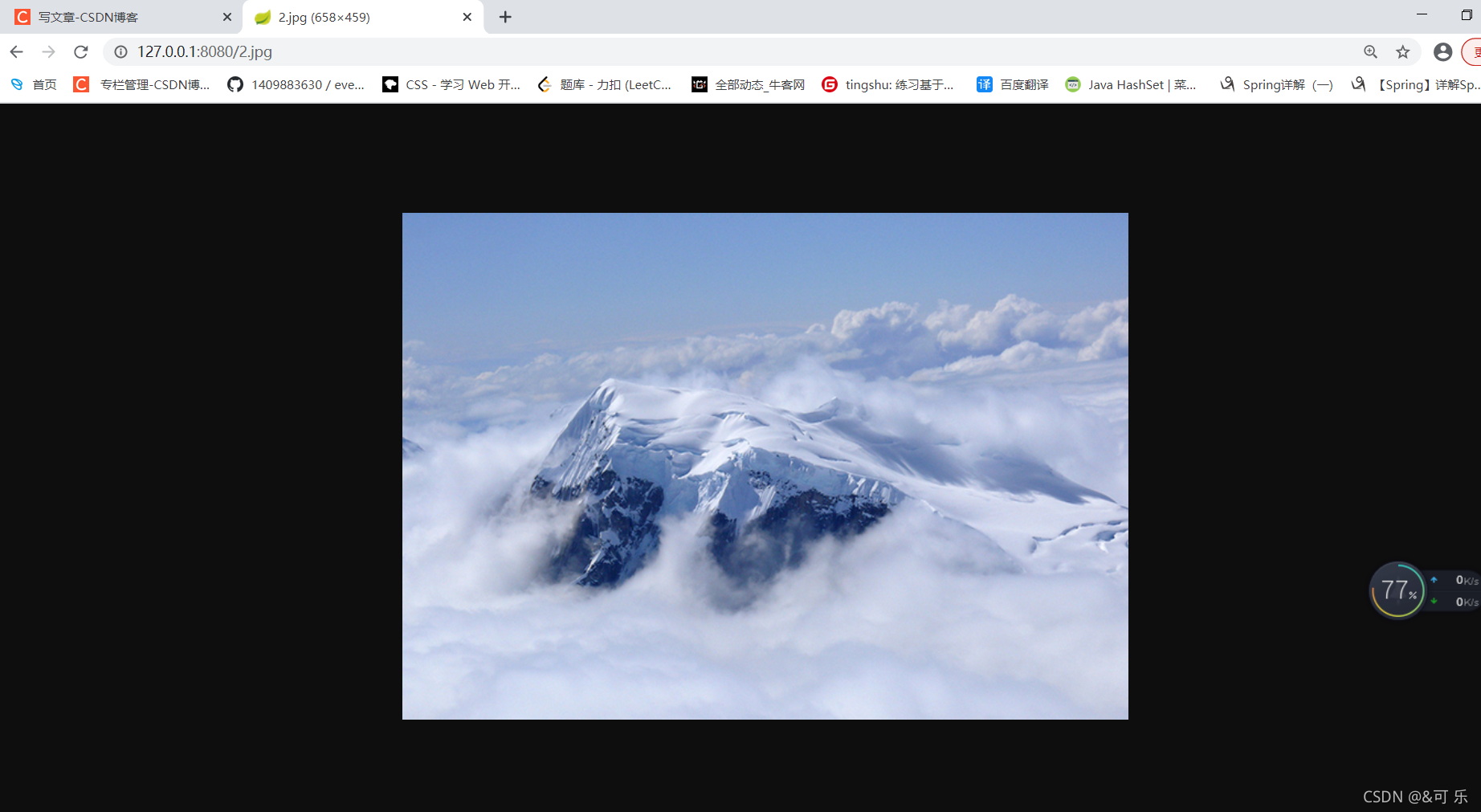
举例:我们可以在src/main/resources/目录下创建static,在该位置放置一个图片文件。启动程序后,尝试访问http://localhost:8080/D.jpg。如能显示图片,配置成功。

可以看到,我放了一个图片进去,如果可以通过浏览器访问,就说明成功。

YML与Properties用法
SpringBoot默认使用 src/main/resource/application.properties 作为启动的配置文件,可以自定义如启动端口等等配置。
Spr








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2622
2622











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








