代码地址
html代码
<body>
<div class="container">
<div class="image">
<img src="./img/v2-f294ba30e8e0ea988bd20bc671816cc4_720w.jpg" alt="">
</div>
<div class="sign-in">
<div class="sign-in-container">
<h2>Sign in</h2>
<form action="">
<div class="input-field">
<span>username</span>
<input type="text">
</div>
<div class="input-field">
<span>password</span>
<input type="password">
</div>
<div class="remind">
<label for=""><input type="checkbox">Remember me?</label>
</div>
<div class="input-field submit-field">
<input type="submit" value="sign in">
</div>
<div class="input-field">
<p>Don't have an account? <a href="#">Sign up</a></p>
</div>
</form>
<h3>Login with social media</h3>
<div class="social-media">
<a href="#" class="social-icon">
<i class="fab fa-weixin"></i>
</a>
<a href="#" class="social-icon">
<i class="fab fa-qq"></i>
</a>
<a href="#" class="social-icon">
<i class="fab fa-weibo"></i>
</a>
<a href="#" class="social-icon">
<i class="fab fa-github"></i>
</a>
</div>
</div>
</div>
</div>
</body>
布局分析
初始时分为image区(包括一个before用于给图片加滤镜)和表单区。
image区定位relative,与表单区各占页面宽度的一半。
当界面宽度减少时,image变为absolute定位,衬为登录界面的背景,同时表单区内部布局进行微调。
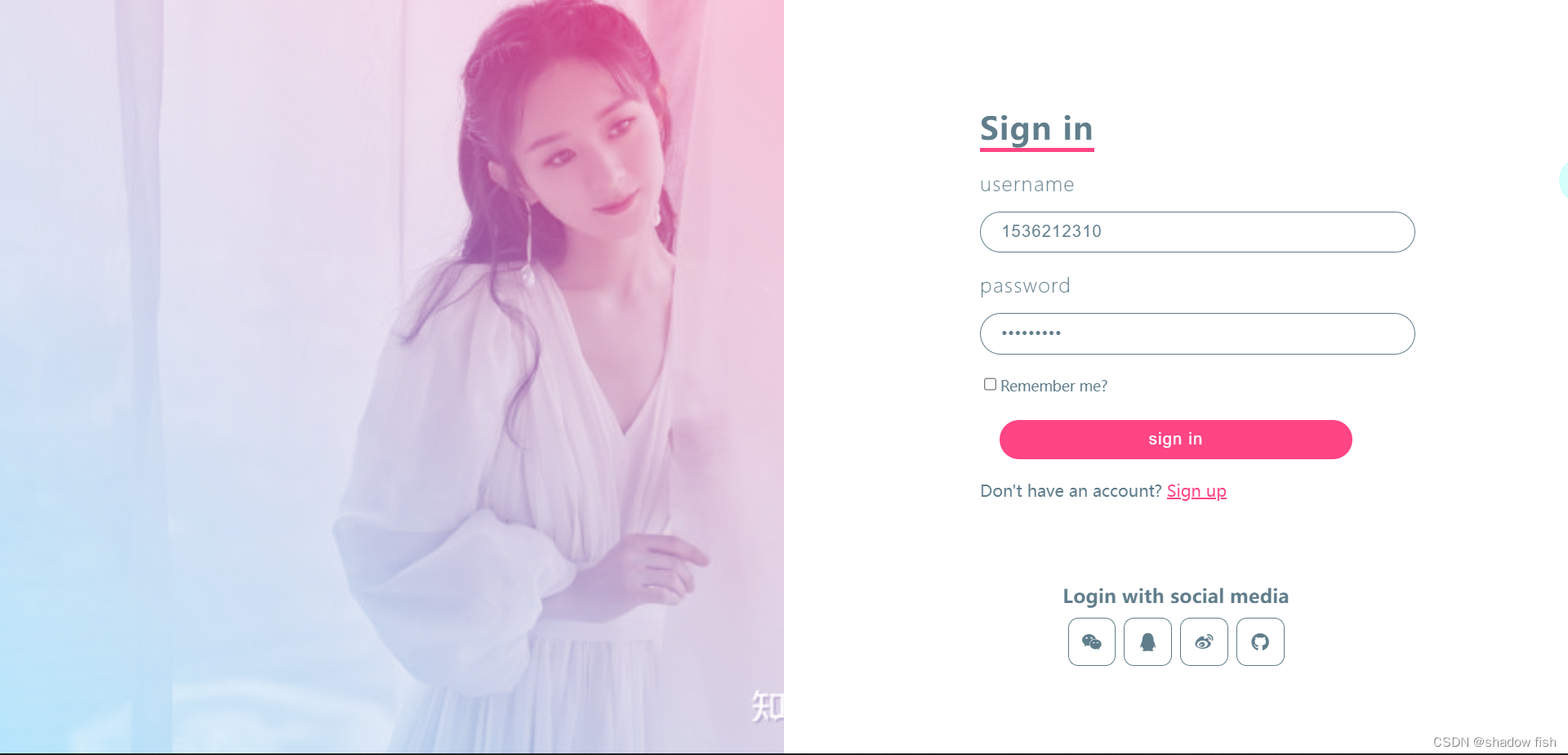
界面展示
初始尺寸时的界面

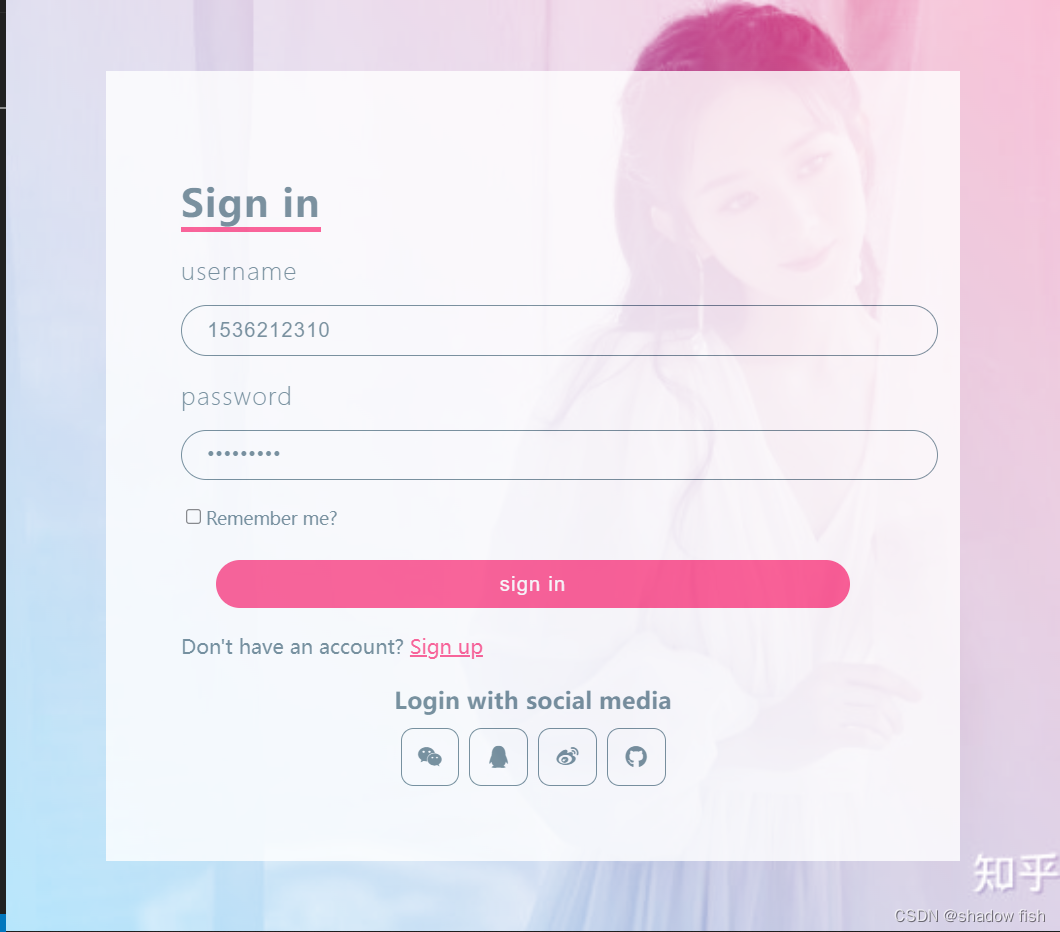
尺寸减少后,表单在上,图片在下

总结
- 在学习过程中发现了一个问题:当页面宽度又大变小时,transition过渡效果有效,但是由小变大时却没有用,百思不得其解。
- before选择器是依赖于父元素的,他的宽度高度都以父元素为标准
- flex和grid都是布局强大利器,根据不同的场景需要灵活运用。






















 2243
2243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








