目录
开发前端网页方案:
HTML(骨):文字+简单图片,简单排版、大板块设计设计
CSS(皮):表示样式,细化每一个板块中的内容,美化网页
JavaScript(魂):网页交互,完成逻辑表达CSS和JS专业版IDEA才支持,vscode默认支持前端的代码(HTML 、CSS、JS)
1.HTML标签结构
HTML 代码是由 "标签(<>)" 构成,如<body>hello</body>
- 标签名 (body) 放到 < > 中,标签成对出现. <body> 为开始标签, </body> 为结束标签.
- 少数标签只有开始标签, 称为 "单标签".
- 开始标签和结束标签之间, 写的是标签的内容. (hello)
- 开始标签中可能会带有 "属性"。 id 属性相当于给这个标签设置了一个唯一的标识符,如: <body id="myId">hello</body>
1.1HTML 文件基本结构
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>标签之间的结构关系, 构成了一个文档对象模型,(Document Object Mode, DOM 树)
在 IDEA 中创建文件 html文件 , 直接输入 ! , 按 tab 键, 自动生成代码的主体框架,如下:
- <!DOCTYPE html> 称为 DTD (文档类型定义), 描述当前文件是一个 HTML5 的文件.
- <html lang="en"> lang 属性:表示当前页面是一个 "英语页面".
- <meta charset="UTF-8"> 描述页面的字符编码方式.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>1.2常见标签
注释标签<!-- --> 注释标签不能嵌套
标题标签<h> </h>
段落标签<p> </p>
换行标签<br/>(单标签)
格式化标签(加粗strong(b)、下划线ins(u)、倾斜em(i)、删除线del(s)) 可用CSS实现
超链接标签<a></a>
(1)注释标签------>ctrl + /: 快速注释/取消注释.
注释内容不会在网页中显示
<!-- 我是注释 -->(2)标题标签
h1-h6:数字越大, 则字体越小.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 网页标题title -->
<title>Document</title>
</head>
<body>
hello world
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
</body>
</html> 
(3)段落标签: p
- p 标签之间存在一个空隙,段落无缩进
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 网页标题title --> <title>Document</title> </head> <body> hello world <h1>hello</h1> <p>第一段Lorem ipsum dolor, sit amet consectetur adipisicing elit. Placeat numquam omnis iusto! Modi, eum animi nemo nesciunt corporis voluptatum! Soluta quae vero cumque. Deleniti illum minima quos nostrum corrupti numquam?</p> <p>第二段Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum, deserunt. Eligendi, quo? Rem, consequatur et. Eos accusantium, ipsa ipsam praesentium enim consequuntur dolore. Earum quod quas quam, necessitatibus est praesentium.</p> </body> </html>
(4)换行标签
- 格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>(5)图片标签
img 标签必须带有 src 属性. 表示图片的路径:
<img src="rose.jpg">img 标签的其他属性:
- alt: 替换文本. 当内容不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上 的提示文本
- width/height: 控制宽、高, 一般改一个,另外一个会等比例缩放. 否则图片失衡.
- border: 边框, 宽度的像素. 一般使用 CSS设定.
网络路径:形如http://或https://这样的URL
<img src="rose.jpg" alt="鲜花" title="这是一朵鲜花" width="500px" height="800px"
border="5px">注意!!!
1. 属性可以有多个, 不能写到标签之前
2. 属性之间用空格分割, 可以是多个空格, 也可以是换行. 3. 属性之间不分先后顺序
4. 属性使用 "键值对" 的格式来表示.
(6)超链接标签<a> </a>
- href: 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是替换,若 target=“blank”则用新的标签页打开链接页面.
<!-- 外部链接: href 引用其他网站的地址 -->
<a href="http://www.baidu.com">百度超链接文本</a>
<a href="http://www.sogou.com" target="_blank">超链接文本</a>
空链接:使用 # 在 href 中占位.
<a href="#">空链接</a>下载链接:href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件</a>网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
</a>锚点链接: 可以快速定位到页面中的某个位置
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
</p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
</p>1.3表格标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
able 标签属:
- align :表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border:边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding :内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的空隙. 默认为 2像素,0时单元格之间不会有空隙
- width / height:设置尺寸.
style标签写CSS内容, text-align: center;控制文字内容居中对齐
<!-- style标签写CSS内容, text-align: center;控制文字内容居中对齐 -->
<style>
td {
text-align: center;
}
</style>
<table align="center" border="1" cellpadding="20" cellspacing="0" width="300" height="200">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
合并单元格:
跨行合并: rowspan="n"
跨列合并: colspan="n"
<tr>
<td>王五</td>
<td colspan="2">男</td>
</tr>
1.4列表标签
- 无序列表ul (unordered list)整个无序列表和 li(list item)列表项,一个列表包含多个表项(并列关系)
- 有序列表 ol 和li(按照123标号)
- 自定义列表dl (总标签)、dt (小标题) 、dd (标题里的内容)
<!-- 有序列表 -->
<p>有序列表</p>
<ol>
<li> 吃饭</li>
<li> 睡觉</li>
<li> 追剧</li>
<li> 学习</li>
</ol>
<!-- 无序列表 -->
<p>无序列表</p>
<ul>
<li> 吃饭</li>
<li> 睡觉</li>
<li> 追剧</li>
<li> 学习</li>
</ul>
<h3>自定义列表</h3>
<dl>
<dt>日常活动</dt>
<dd>吃饭</dd>
<dd>睡觉</dd>
<dd>学习</dd>
</dl> 


1.5表单标签
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签.
<!-- 文本框 -->
账户:
<input type="text"> <br/>
<!-- 密码框:默认会将输入的数据变成小圆点 -->
密码:
<input type="password"> <br/>
<!-- 单选框:多个选项只能选择一个 -->
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女 <br/>
<!-- 复选框:可以选择多个选项 -->
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏 <br/>
<!-- 普通按钮 -->
<!-- <input type="button" value="按钮"> -->
<input type="button" value="按钮"> <br/>
<!-- 提交按钮 -->
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form> <br/>
<!--清空按钮 -->
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form> <br/>
<!-- 选择文件 -->
<input type="file"> <br/>
1.6label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应
<label for="male">男</label> <input id="male" type="radio" name="sex"><br/>
<label for="female">女</label> <input id="female" type="radio" name="sex"><br/>
<label for="unknown">未知</label> <input id="unknown" type="radio" name="sex"><br/>1.7select标签(下拉框)
- option 中定义 selected="selected" 表示默认选中,若无selected="selected",则默认选中第一个城市
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option selected="selected">重庆</option>
</select>1.8textarea 标签
多行编辑框,指定行列:
<!-- 多行标签,指定行列 -->
<textarea rows="3" cols="50">
</textarea>上述的所有标签均是语义标签
1.9无语义标签: div & span
div 标签, division 的缩写, 含义是 分割,div 是独占一行的, 是一个大盒子.
span 标签, 含义是跨度, span 不独占一行, 是一个小盒子
用于网页布局 DIV 标签称为区隔标记。作用:设定字、画、表格等的摆放位置
<div>
<span>咬人猫</span>
<span>咬人猫</span>
<span>咬人猫</span>
</div>
<div>
<span>兔总裁</span>
<span>兔总裁</span>
<span>兔总裁</span>
</div>
<div>
<span>阿叶君</span>
<span>阿叶君</span>
<span>阿叶君</span>
</div>
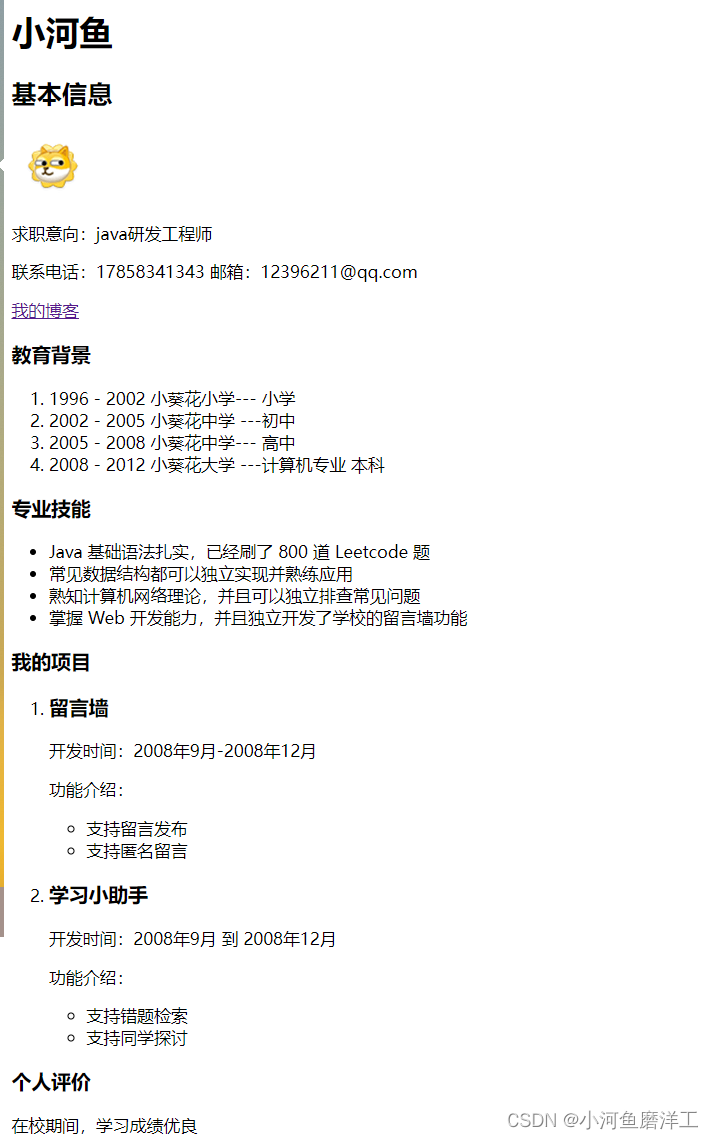
2 制作简历页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历</title>
</head>
<body>
<h1>小河鱼</h1>
<h2>基本信息</h2>
<img src="photo.jpg" alt="证件照" width="60px height =120">
<p>求职意向:java研发工程师</p>
<p>联系电话:17858341343 邮箱:12396211@qq.com </p>
<a href="https://blog.csdn.net/qq_45864756?spm=1000.2115.3001.5343">我的博客</a>
<br/>
<h3>教育背景</h3>
<ol>
<li>1996 - 2002 小葵花小学--- 小学</li>
<li>2002 - 2005 小葵花中学 ---初中</li>
<li>2005 - 2008 小葵花中学--- 高中</li>
<li>2008 - 2012 小葵花大学 ---计算机专业 本科</li>
</ol>
<h3>专业技能</h3>
<ul>
<li>Java 基础语法扎实,已经刷了 800 道 Leetcode 题</li>
<li>常见数据结构都可以独立实现并熟练应用</li>
<li>熟知计算机网络理论,并且可以独立排查常见问题</li>
<li>掌握 Web 开发能力,并且独立开发了学校的留言墙功能</li>
</ul>
<h3>我的项目</h3>
<ol>
<!-- 项目1 -->
<li>
<h3>留言墙</h3>
<p>开发时间:2008年9月-2008年12月</p>
<p>功能介绍:
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
</p>
</li>
<!-- 项目2 -->
<li>
<h3>学习小助手</h3>
<p>开发时间:2008年9月 到 2008年12月</p>
<p>功能介绍:
<ul>
<li>支持错题检索</li>
<li>支持同学探讨</li>
</ul>
</p>
</li>
</ol>
<h3>个人评价</h3>
<p>在校期间,学习成绩优良</p>
</body>
</html>
3.填写简历信息页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>请填写简历信息</h3>
<!-- -->
<table width="500px">
<tr>
<td>姓名</td>
<td><input type="text"></td>
</tr>
<!-- -->
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" checked="checked" id="male">
<label for="male"> <img src="male.png" width="20" height="20px"> 男</label>
<input type="radio" name="gender" id="female">
<label for="female"> <img src="female .png" width="20" height="20px">女</label>
</td>
</tr>
<!-- -->
<tr>
<td>出生日期</td>
<td>
<select >
<option>--请选择年份--</option>
<option>1998</option>
</select>
<select >
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
</select>
<select >
<option>--请选择日期--</option>
<option>1</option>
<option>2</option>
</select>
</td>
</tr>
<!-- -->
<tr>
<td>就读学校</td>
<td>
<input type="text">
</td>
</tr>
<!-- -->
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" id="frontend">
<label for="frontend">前端开发</label>
<input type="checkbox" id="backend">
<label for="backend">后端开发</label>
<input type="checkbox" id="qa">
<label for="qa">测试开发</label>
<input type="checkbox" id="op">
<label for="op">运维开发</label>
</td>
</tr>
<!-- -->
<tr>
<td>掌握的技能</td>
<td><textarea name="" id="" cols="30" rows="10"></textarea></td>
</tr>
<!-- -->
<tr>
<td>项目经历</td>
<td><textarea name="" id="" cols="30" rows="10"></textarea></td>
</tr>
<!-- -->
<tr>
<td></td>
<td><input type="checkbox" id="lisence">
<label for="lisence">我已仔细阅读过公司的招聘要求</label></td>
</tr>
</table>
</body>
</html>4.HTML特殊字符
空格:
小于号: <
大于号: >
按位与: &
HTML 只是描述了页面的骨架结构.详细的页面布局美化还需要使用CSS























 2209
2209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








