最近遇到一个拖拽的业务,那么我们需要了解一下拖拽的流程,让我们来实现这个组件吧。
一.拖拽流程
编写项目之前我们先了解一下拖拽大致的流程,以及触发的事件。
其实拖拽一共分为三个步骤:
1.onmousedown:拖拽事件的最开始,在这个简单我们要记录物体的原始坐标。
2.onmousemove:拖拽物体触发的事件,在这个阶段我们要记录实时的坐标,然后与原坐标进行计算,给物体赋予最新的坐标。
3.onmouseup:取消拖拽事件。结束拖拽。
拖拽事件的流程:onmousedown -> onmousemove -> onmouseup ->click事件
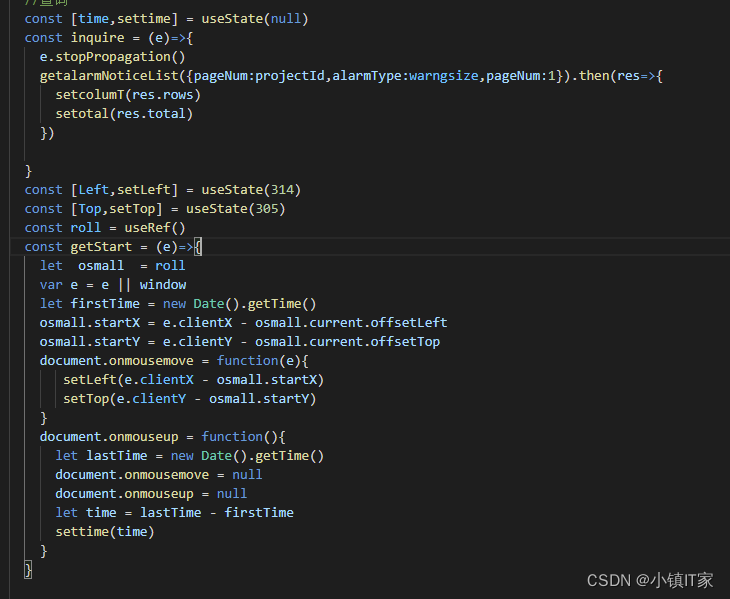
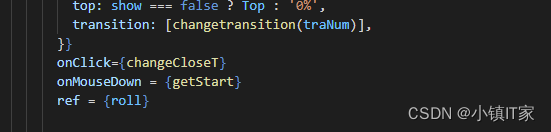
二.代码流程


有的同学可能在拖拽的时候,会触发点击事件,我是在onmousedown中获取最新时间,在onmouseup获取最后时间,然后在触发点击事件进行判断。






















 1012
1012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








