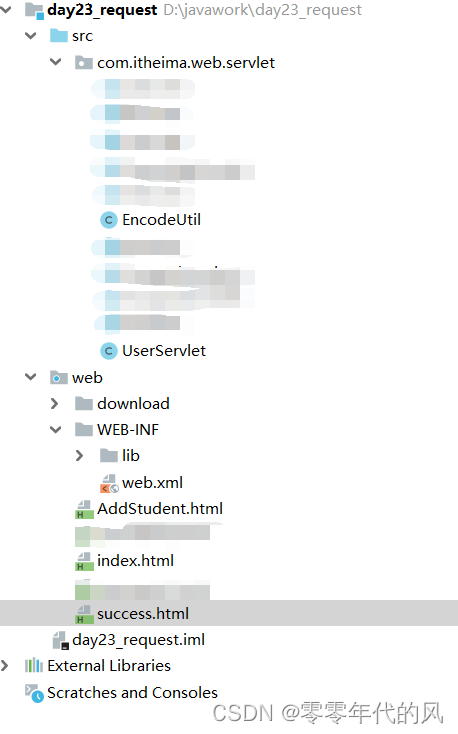
目录结构 (使用Tomcat进行部署的)

UserSevlet类
package com.itheima.web.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
/**
* @program:
* @description
* @author: YunLong
**/
@WebServlet(urlPatterns = "/UserServlet")
public class UserServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException,
IOException {
// 处理响应中文乱码
response.setContentType("text/html;charset=utf-8");
String action = request.getParameter("action");
//System.out.println("action:"+action);
if("AddStudent".equals(action)){
addstudent(request,response);
}
else if("findStudent".equals(action)){
findstudent(request,response);
}
}
public void addstudent(HttpServletRequest request, HttpServletResponse response) throws ServletException,
IOException {
String username = request.getParameter("username");
String age = request.getParameter("age");
String score = request.getParameter("score");
String data = username + "," + age + "," + score;
String realPath = request.getServletContext().getRealPath("/WEB-INF/classes/student.txt");
BufferedWriter bufferedWriter = new BufferedWriter(new FileWriter(realPath,true));
bufferedWriter.write(data);
bufferedWriter.newLine();
bufferedWriter.close();
response.sendRedirect(request.getContextPath()+"/success.html");
}
public void findstudent(HttpServletRequest request, HttpServletResponse response) throws ServletException,
IOException {
String realPath = this.getServletContext().getRealPath("WEB-INF/classes/student.txt");
BufferedReader bufferedReader = new BufferedReader(new FileReader(realPath));
String line;
while((line=bufferedReader.readLine())!=null){
response.getWriter().write(line+"<br/>");
}
bufferedReader.close();
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException,
IOException {
// 处理请求的中文乱码
request.setCharacterEncoding("utf-8");
doGet(request, response);
}
}
index.html (首页)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--<a href="http://localhost:9090/day23_request/AServlet">请点击</a>-->
<a href="AddStudent.html">添加学生信息</a><br/>
<a href="http://localhost:9090/day23_request/UserServlet?action=findStudent">查看学生信息</a><br/>
</body>
</html>
AddStudent.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加学生信息</title>
</head>
<body>
<form action="http://localhost:9090/day23_request/UserServlet?action=AddStudent">
<input type="hidden" name="action" value="AddStudent">
姓名:<input type="text" name="username"> <br/>
年龄:<input type="text" name="age"> <br/>
成绩:<input type="text" name="score"> <br/>
<input type="submit" value="添加">
</form>
</body>
</html>
success.html (保存成功后进行倒计时和跳转到首页的功能,也就是跳转到index.html页面,3秒的倒计时)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="refresh" content="3,http://localhost:9090/day23_request/index.html">
<title>成功页面</title>
<script>
let num=3;
window.onload = function(){
setInterval(function () {
document.querySelectorAll("span")[0].innerText = --num+"";
},1000);
}
/*function showtime() {
document.querySelectorAll("span")[0].innerText = --num+"";
}*/
</script>
</head>
<body>
保存成功!<span style="color: red;">3</span>s后自动跳转到首页.
</body>
</html>
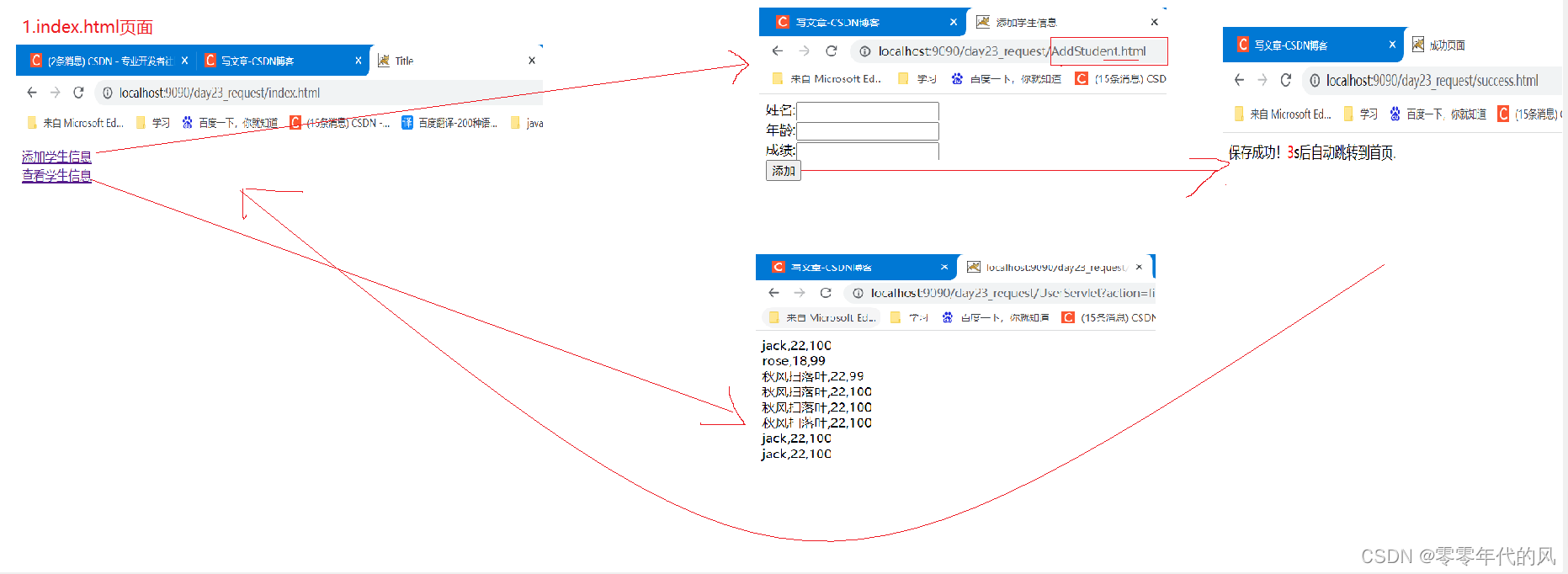
各个代码块间的关系
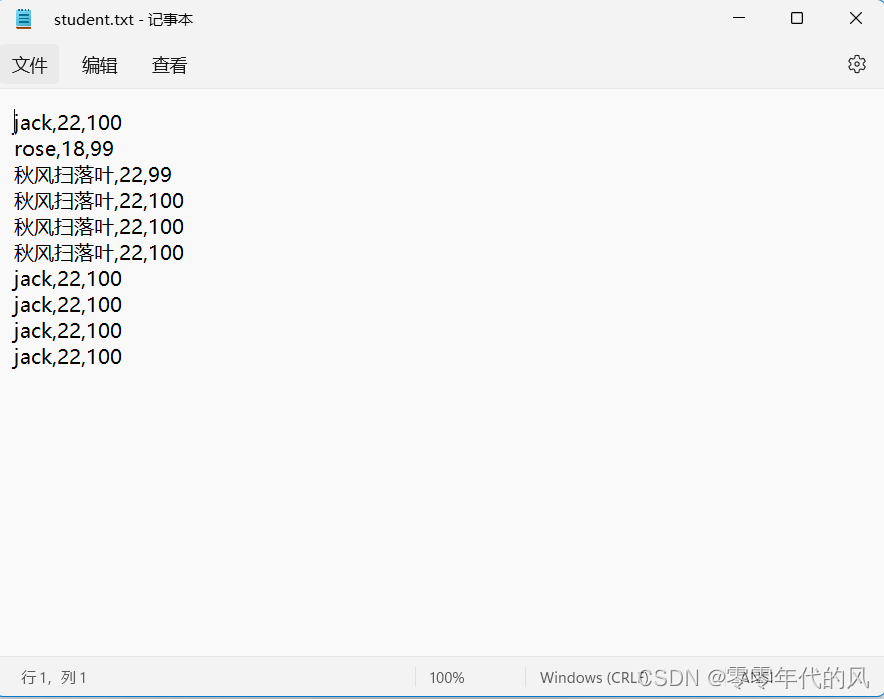
 存储学生数据的student.txt文件以及路径
存储学生数据的student.txt文件以及路径
 数据是我自己随便测的
数据是我自己随便测的























 1601
1601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








