1.代码
- app
import React, { Component } from 'react'
import Div1 from './components/div1'
import Div2 from './components/div2'
export default class App extends Component {
render() {
return (
<div>
<Div1/>
<Div2/>
</div>
)
}
}
- div1
import React, { Component } from "react";
import PubSub from "pubsub-js";
export default class Div1 extends Component {
state = {
number: 0,
};
componentDidMount() {
console.log("Div1");
}
onclicked = () => {
this.setState({ number: this.state.number + 1 });
console.log("onclick事件执行");
PubSub.publish("lixv", {
name: "点击事件",
count: this.state.number,
});
};
render() {
return (
<button
height="100px"
width="100px"
type="button"
onClick={this.onclicked}
value="button111"
/>
);
}
}
- div2
import React, { Component } from "react";
import PubSub from "pubsub-js";
export default class Div2 extends Component {
componentDidMount() {
console.log("Div2");
this.token = PubSub.subscribe("lixv", (message, data) => {
console.log(message);
console.log(data);
});
}
componentWillUnmount(){
PubSub.unsubscribe(this.token);
}
render() {
return <div>div2</div>;
}
}
2.讲解
- 需要先添加pubsub-js依赖:cnpm add pubsub-js

PubSub.publish("lixv", {
name: "点击事件",
count: this.state.number,
});
- PubSub的publicsh方法,第一个参数为订阅消息字符串,第二个参数为需要传输的对象。
PubSub.subscribe("lixv", (message, data) => {
console.log(message);
console.log(data);
});
PubSub.subscribe("lixv", (_, data) => {
console.log(message);
console.log(data);
});
- PubSub的subscript方法,用于接收订阅消息字符串和接收传输对象。
(1)第一个参数为订阅消息字符串
(2)第二个参数为回调函数,回调函数的两个参数为订阅消息字符串和传输对象。
(3)回调函数的第一个参数可以用_占位,一般用不上。
componentDidMount() {
console.log("Div2");
this.token = PubSub.subscribe("lixv", (message, data) => {
console.log(message);
console.log(data);
});
}
componentWillUnmount(){
PubSub.unsubscribe(this.token);
}
- 将PubSub.subscribe返回结果赋值给一个对象,通过PubSub的unsubscribe方法可以释放这个订阅消息时间
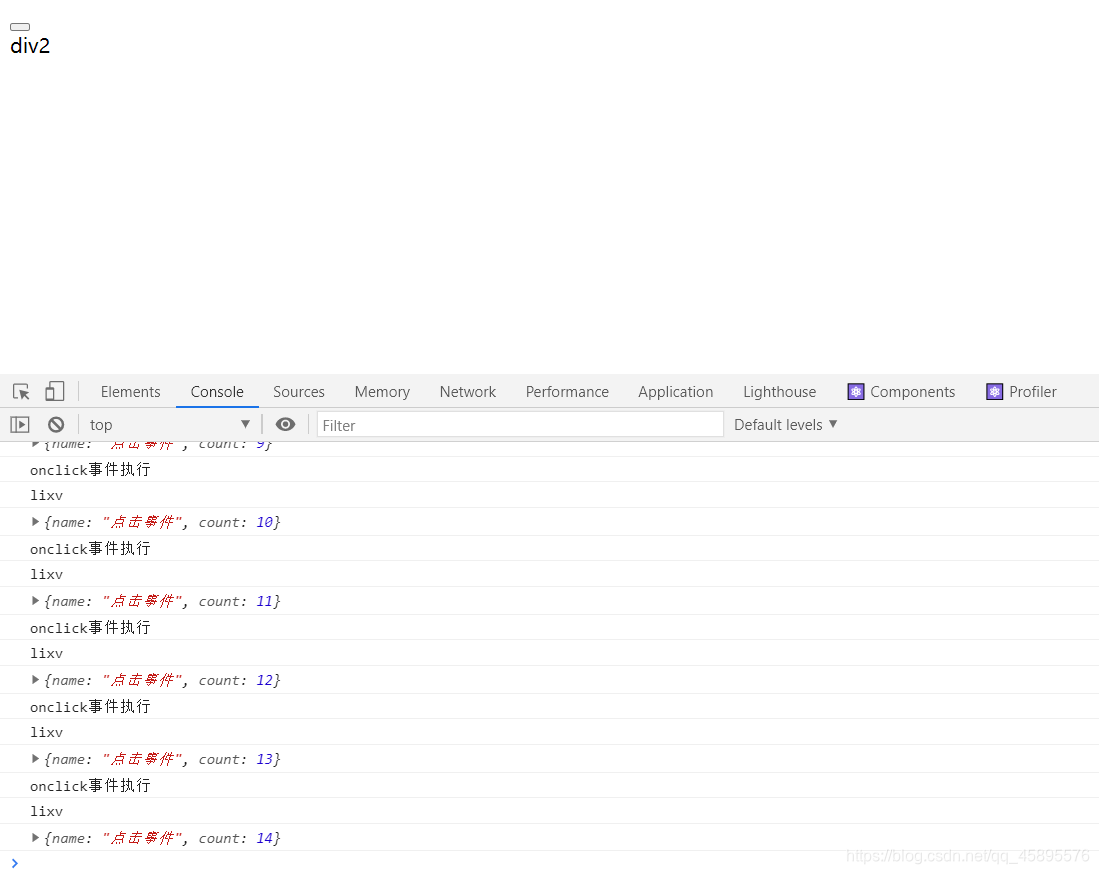
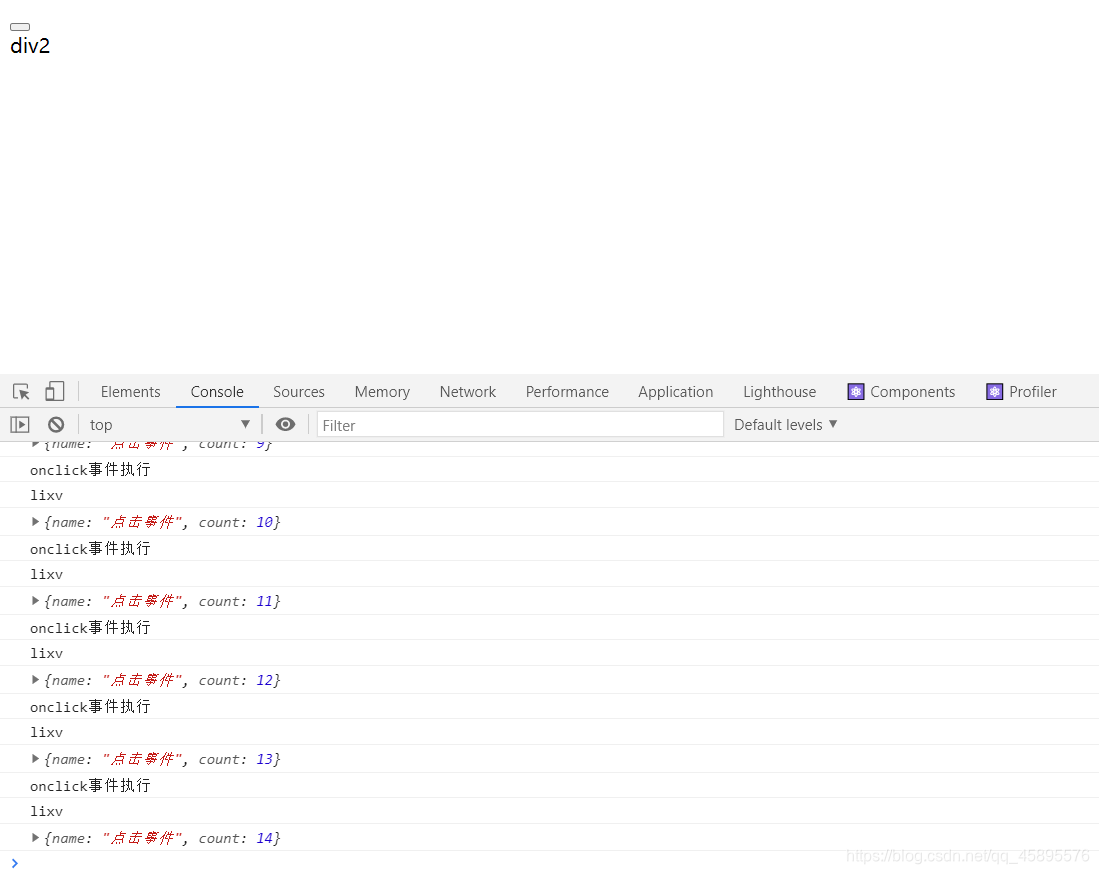
3.运行结果


























 1772
1772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










