表单验证和正则表达式
1.表单验证
表单:搜集用户信息,并将信息发送给服务器处理。信息必须符合格式才能向后台提交。
1.1字符串操作
length:获取字符串长度
操作方法

1.2表单验证使用
- 通过type="submit"结合表单onsubmit事件完成校验和提交
- 通过任意元素事件结合表单的submit()方法校验和提交
2.正则表达式
2.1什么是正则表达式
正则表达式,又称规则表达式(英语:Regular Expression,在代码中常简写为 regex、regexp或RE),计算机科学的一个概念。正则表达式通常被用来检索、替换那些符合某个模式(规则)的文本。 许多程序设计语言都支持利用正则表达式进行字符串操作。例如,在Perl中就内建了一 个功能强大的正则表达式引擎。正则表达式这个概念最初是由Unix中的工具软件(例如 sed和grep)普及开的。正则表达式通常缩写成“regex”,单数有regexp、regex,复数 有regexps、regexes、regexen。
使用正则表达式可以进行一些比较复杂的校验,比如身份证号、手机号、汉字等…
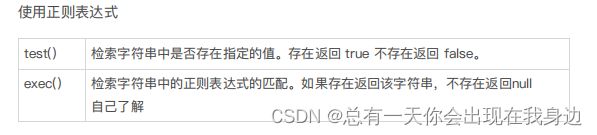
2.2正则表达式的使用
创建正则表达式
附加参数:g(global):全局匹配
i(ignoreCase):忽略大小写
var 变量名=new RegExp(“表达式”,“附加参数”);
var reg = /表达式/附加参数;

正则表达式常用字符含义

//邮箱验证
var reg = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
var e = prompt("请输入邮箱");
if(reg.test(e)){
alert("格式正确")
}else{
alert("格式错误")
}
//手机号验证
var reg = /^1([38][0-9]|4[5-9]|5[0-3,5-9]|66|7[0-8]|9[89])[0-9]{ var e = prompt("请输入手机号");
if(reg.test(e)){
alert("格式正确")
}else{
alert("格式错误")
}
总结
熟练使用表单验证,可以为表单验证添加特效。
掌握正则表达式中的符号的特殊含义
会使用正则表达式
能看懂简单的正则表达式
会写简单的正则表达式























 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










