Jquery事件和DOM操作
1.jquery事件操作
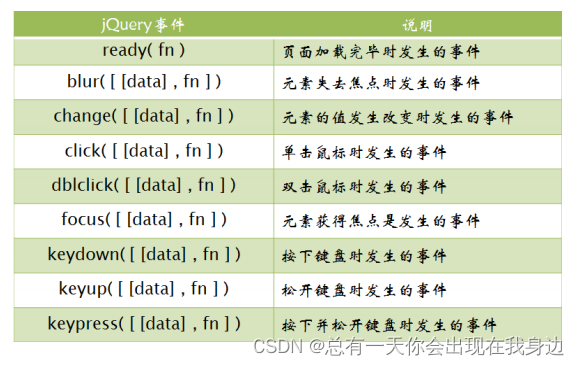
1.1jquery事件


1.2jQuery事件对象event/e属性

1.3事件绑定
$(“选择器”).click(function(){ });常用
$(“选择器”).on("事件类型1 事件类型2。。。 ",“子元素” , function(){});常用动态绑定 如果想给某个父元素中的子元素绑定事件,但是 这个子元素 不存在不是我们自己写 的,而是通过js代码动态添加的时候,此时绑定事件用。
$(document).on("click","div",function(){
//this:触发事件的当前元素
//alert($(this).html());
$("div").css("background-color","white");
$(this).css("background-color","red");
})
2.DOM操作
模板法。
增:创建,美化,添加
document.createElement(“标签名”);
删: 自已.remove() 父.removeChild(“子节点”);
改:父.replace(新节点,老节点);
2.1JQ创建节点
js: document.creatElement(“标签名”);
jq:$(“<标签名></标签名>”)
2.2添加节点
js添加节点:对象.appendChild(要添加的标签);
 ### 2.3删除节点
### 2.3删除节点

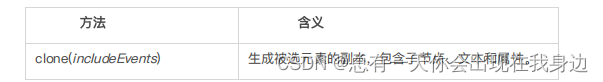
2.4复制节点

includeEvents:可选。布尔值。规定是否复制元素的所有事件处理。默认地,副本中不包含事 件处理器。
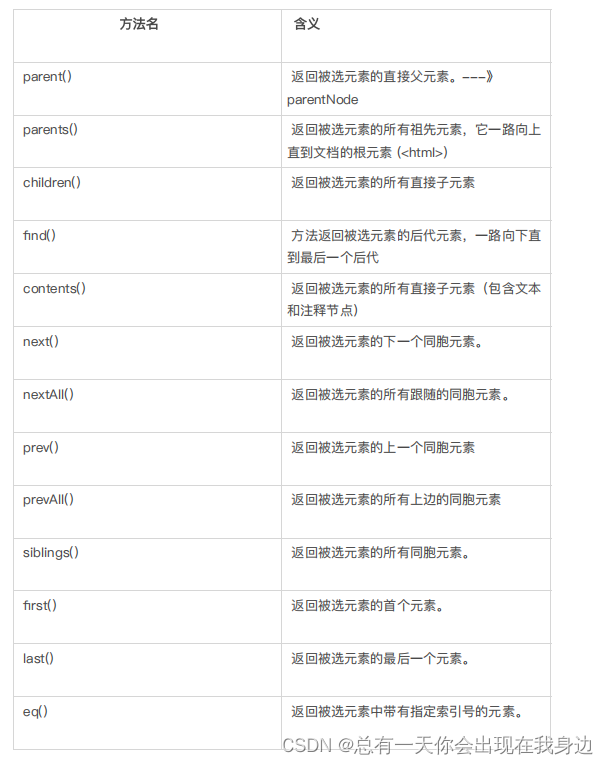
3.节点方法
 ## 4.工具函数
## 4.工具函数
 —
—
总结
jquery事件绑定以及 jquery的DOM操作






















 3586
3586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










