Vue组件化开发
Vue组件化开发
1. NPM使用
1.1 NPM简介
- NPM (Node Package Manager)是一个NodeJS包管理和分发工具。
- NPM以其优秀的依赖管理机制和庞大的用户群体,目前已经发展成为整个 JS领域的依赖管理工具
- NPM最常见的用法就是用于安装和更新依赖。要使用NPM,首先要安装Node工具。
心
1.2 Node.JS下载安装
- Node.js是一个基于Chrome V8引擎的JavaScript运行时环境。
- Node中包含了NPM包管理工具。
- 下载地址: https://nodejs.org/zh-cn/
Node的下载安装,npm镜像的配置(把镜像改为国内镜像,这样下载包的速度会变快)参考下边的博文↓
JAVA前端-Node-Vue-Element-UI-Bootstrap-axios:https://blog.csdn.net/qq_45896330/article/details/125162073

1.3 Vue CLI 使用
- Vue CLl是Vue官方提供的构建工具,通常称为脚手架。
- 用于快速搭建一个带有热重载(在代码修改后不必刷新页面即可呈现修改后的效果)及构建生产版本等功能的单页面应用。
- Vue CLI基于webpack构建,也可以通过项目内的配置文件进行配置。
- 在文件夹的安装:
npm install -g @vue/cli
2. Vue CLl使用
创建个vue项目:cmd中输入:vue create demo
3. 组件化开发
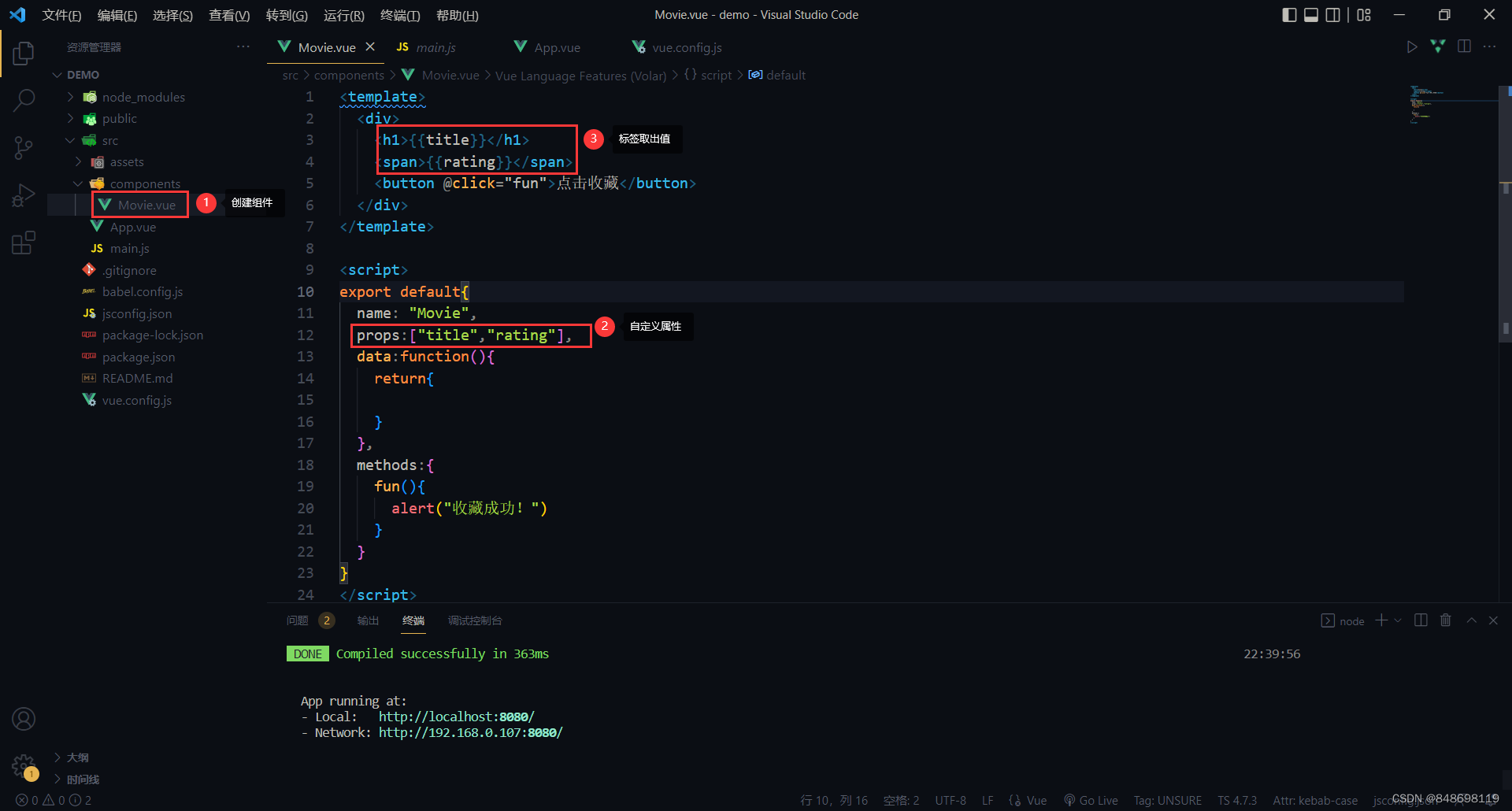
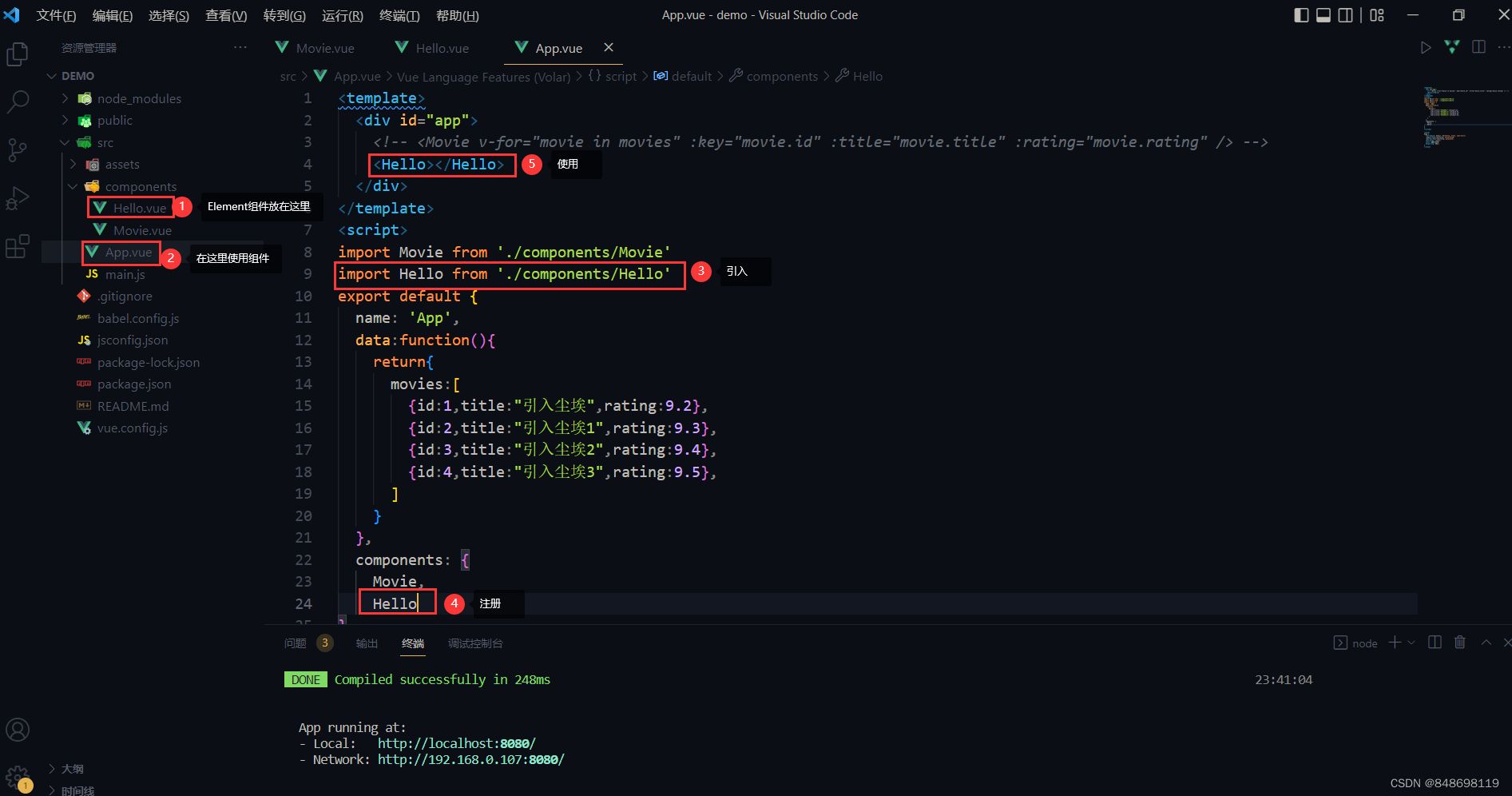
3.1 创建Vue项目组件

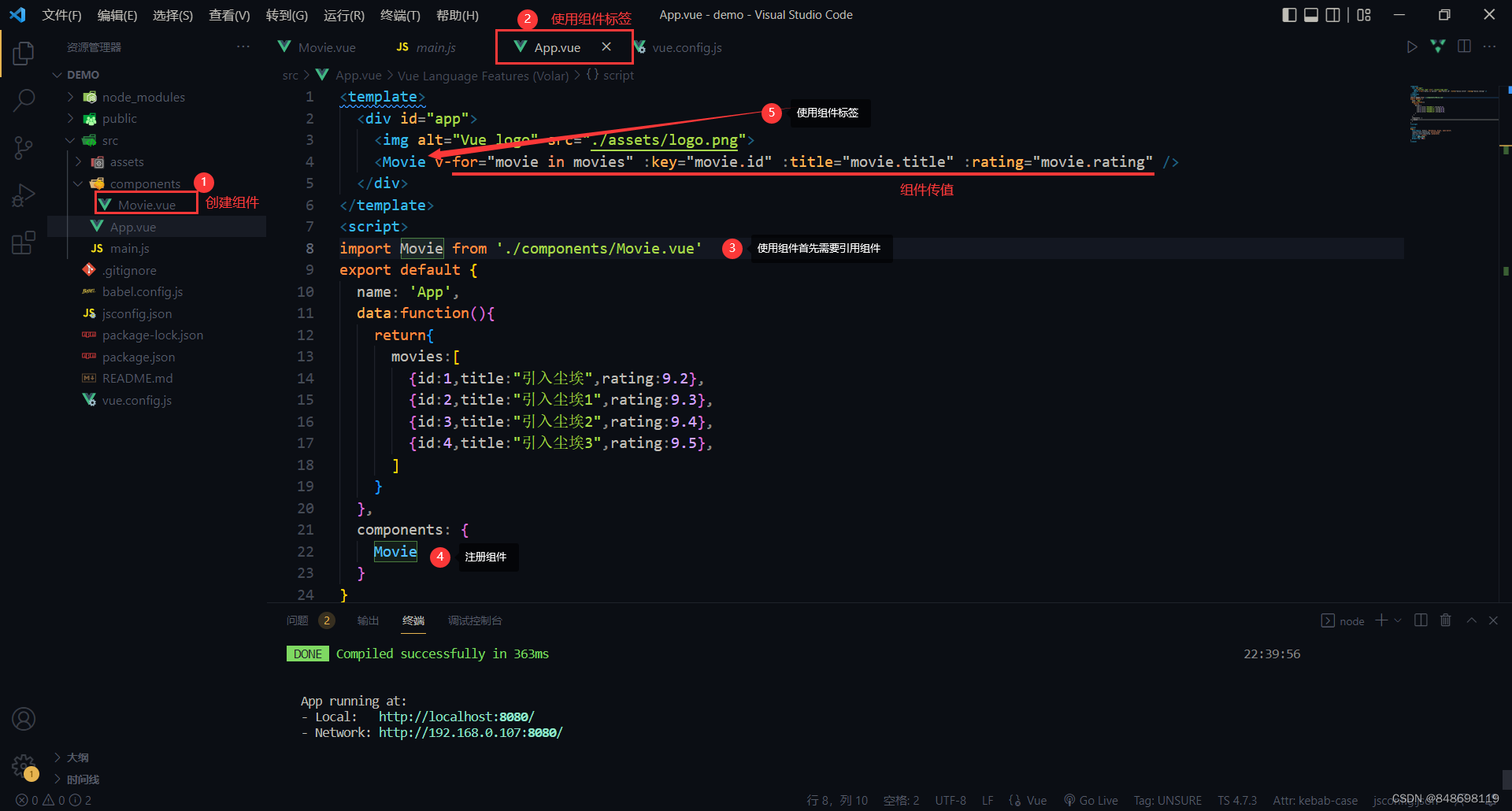
3.2 组件传值props

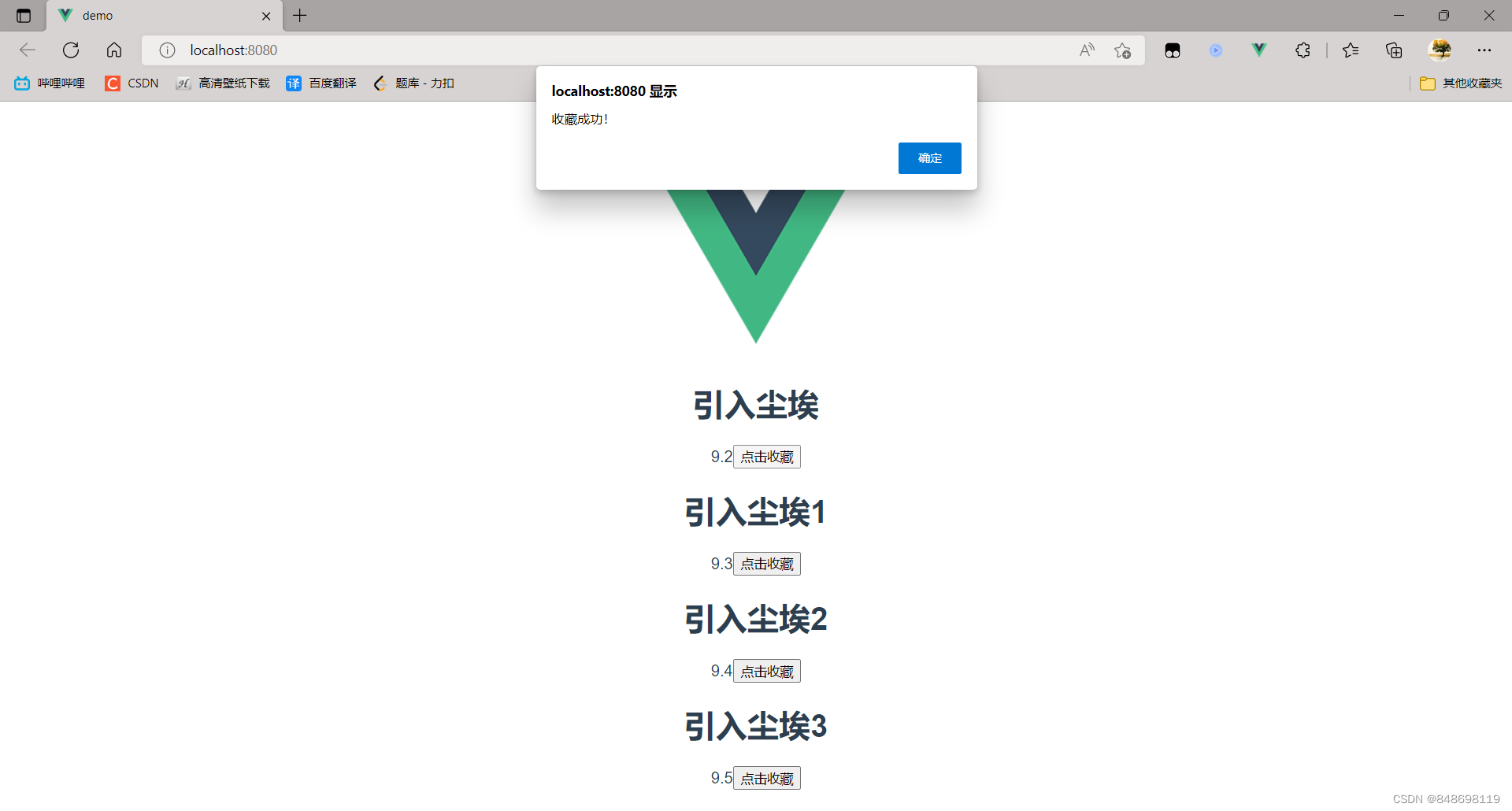
3.3 组件值传递效果展示

4. element-ui 介绍
- Element是国内饿了么公司提供的一套开源前端框架,简洁优雅,提供了Vue、React、Angular等多个版本。
- 文档地址: https://element.eleme.cn/#/zh-CN/
- 安装:
npm i element-ui
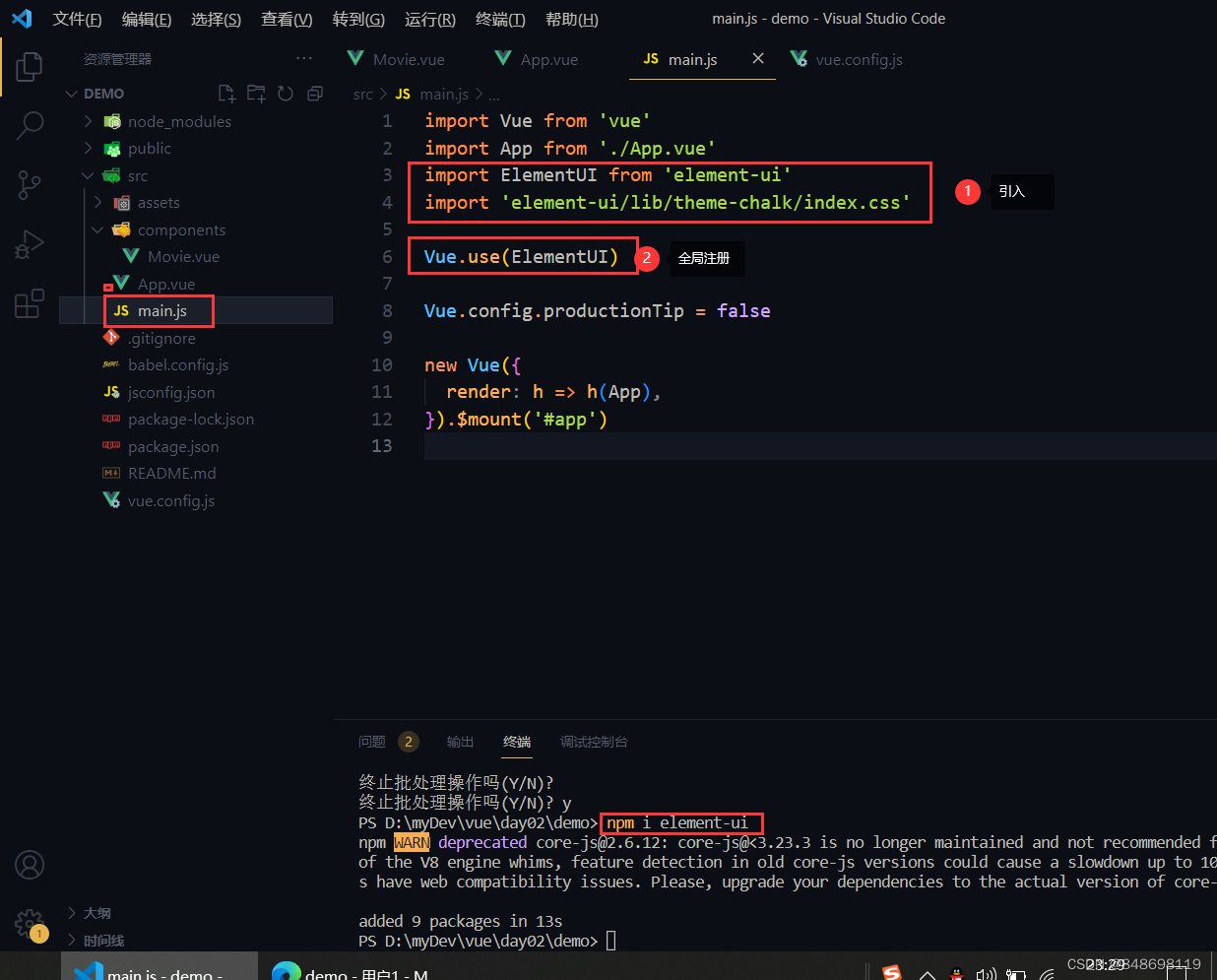
4.1 Element的引入全部注册
注册完成之后,Element中的所有组件都注册了,后边都可以使用了

4.2 从Element官网上下载组件使用
Element快速上手组件:https://element.eleme.cn/#/zh-CN/component/table
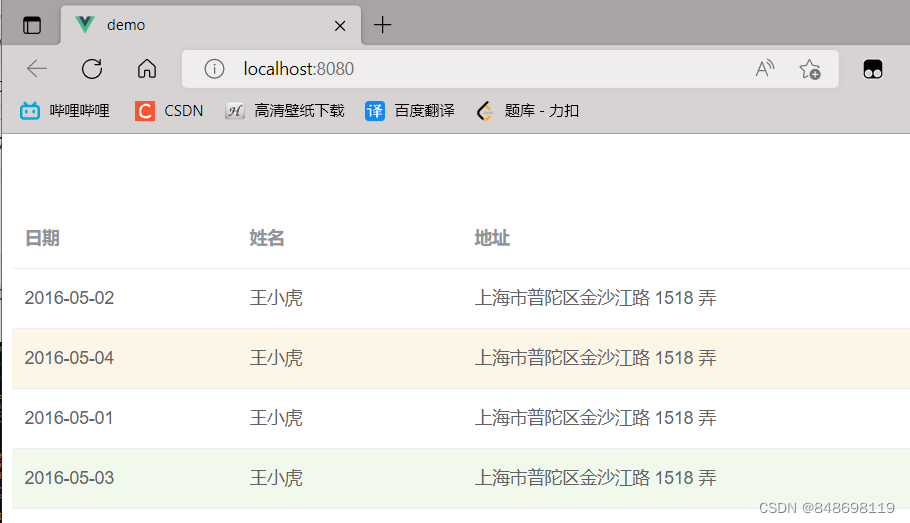
 效果展示
效果展示
























 3864
3864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










