一、构造函数
(1)因为JS中没有类(Class)这个概念,所以JS的设计者使用了构造函数来实现继承机制
注意:ES6中的class可以看作只是一个语法糖,它的绝大部分的功能,ES5都可以做到,新的class写法只是让原型的写法更加的清晰、更像面向对象编程的语法而已。
// 构造函数
function Person(name, age) {
this.name = name;
this.age = age;
}
// 生成实例
const p = new Person('zhangsan', 18);(2)构造函数创建一个实例的过程:
①创建一个新对象
②将构造函数的作用域赋值给新对象(这样this就指向新对象)
③执行构造函数中的代码(为对象添加实例属性和实例方法)
④返回新对象
(3)如上述代码所示,JS通过构造函数来生成实例。但是又出现了一个新的问题,在构造函数中通过this赋值的属性或者方法,是每个实例的实例属性以及实例方法,无法共享公共属性。所以又设计出了一个原型对象,来存储这个构造函数的公共属性以及方法。
二、原型对象(prototype)
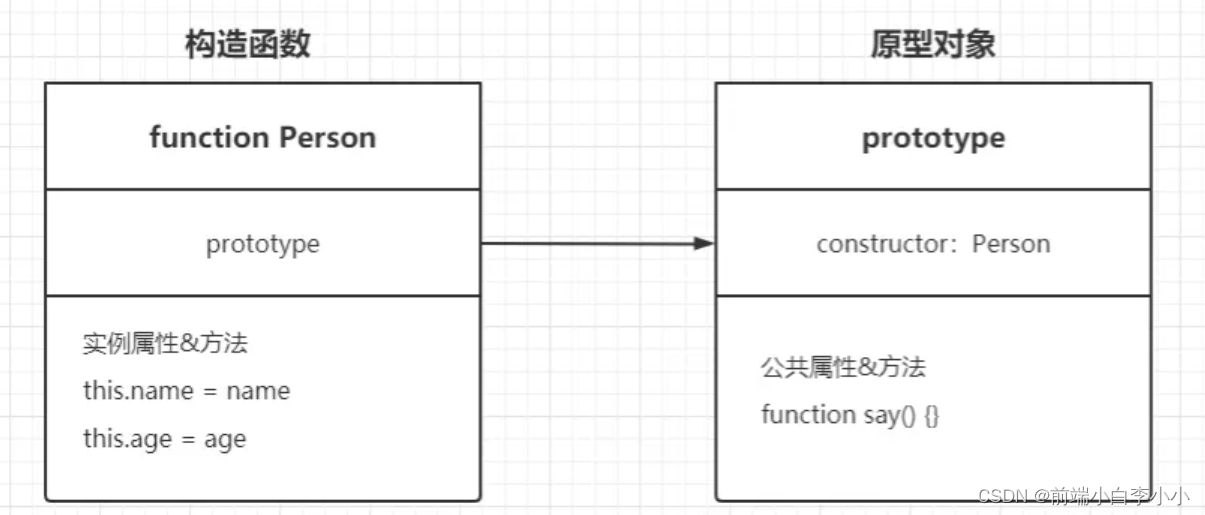
(1)定义:JS的每个函数在创建的时候,都会生成一个属性prototype,这个属性指向一个对象,这个对象就是此函数的原型对象。该原型对象中有个属性为constructor,指向该函数。这样原型对象和它的函数之间就产生了联系。

(2)目的:我们把不变和公共的属性和方法直接定义在原型对象上实现共享属性和方法从而节约内存
(3)constructor属性: 每个原型对象中都有一个constructor,该属性指向该原型对象的构造函数
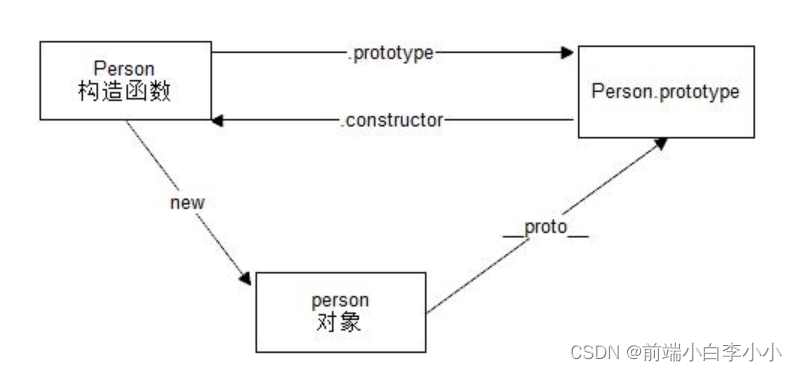
三、对象原型(__proto__)
每个通过构造函数创建出来的实例对象,其本身有个属性__proto__,这个属性会指向该实例对象的构造函数的原型对象。

四、原型链
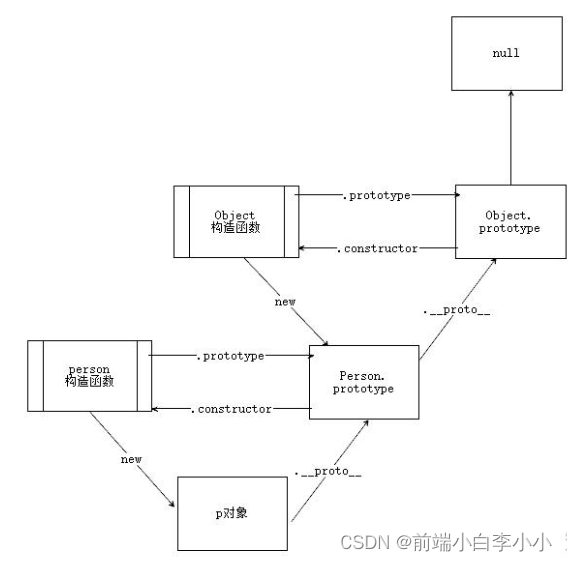
当访问一个对象的某个属性时,会先在这个对象本身属性上查找,如果没有找到,则会通过它的__proto__隐式属性,找到它的构造函数的原型对象,如果还没有找到就会再在其构造函数的prototype的__proto__中查找,这样一层一层向上查找就会形成一个链式结构,我们称为原型链。

所有的原型对象的__proto__属性都是指向function Object的原型对象。 而function Object的原型对象在上图中我们可以得知是不存在__proto__这个属性的,它指向了null。我们就得知了原型链的尽头是null。





















 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








