pc登录模板
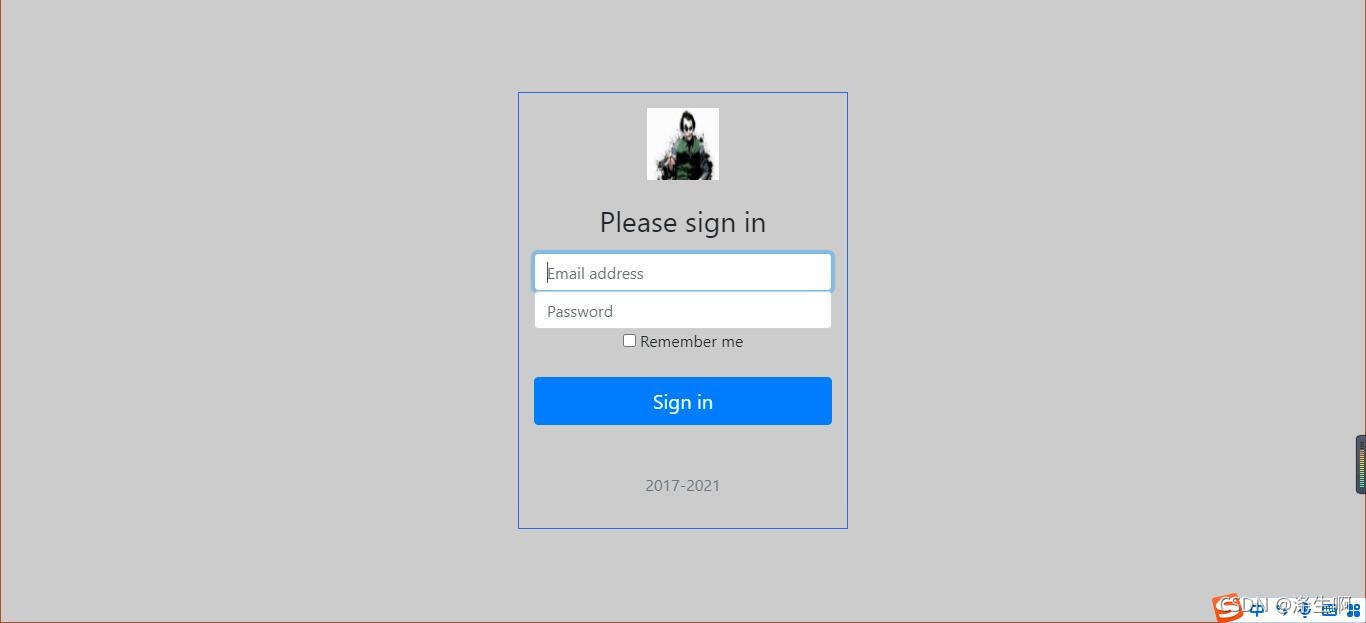
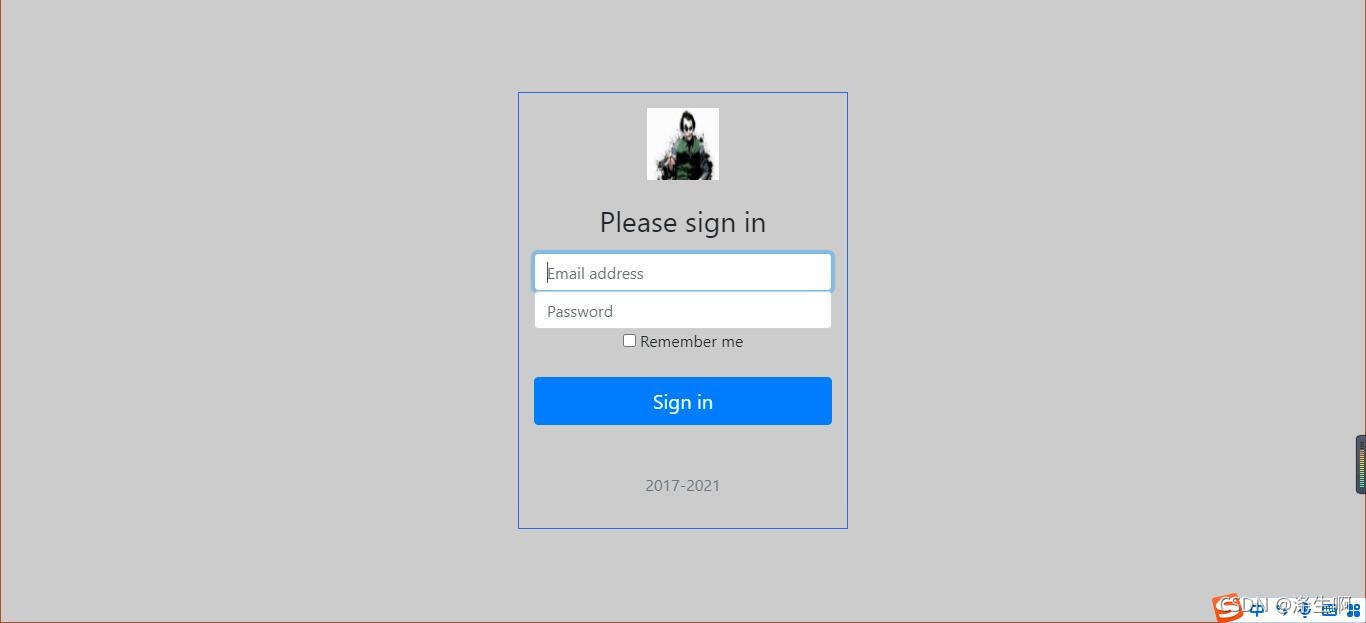
效果

代码
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1, shrink-to-fit=no" name="viewport">
<title>登录</title>
<link href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"/>
<style>
html, body {
height: 100%;
}
body {
display: flex;
align-items: center;
background-color: #cccccc;
border: 1px solid sienna;
}
form {
width: 100%;
max-width: 330px;
padding: 15px;
margin: auto;
border: 1px solid royalblue;
}
form img{
border-radius: 50%;
}
</style>
</head>
<body >
<form class="animate__animated animate__zoomIn animate__slow" style="text-align: center">
<img alt="" class="mb-4" height="72" src="https://images4.alphacoders.com/605/thumbbig-60578.jpg"
width="72">
<h1 class="h3 mb-3 font-weight-normal">Please sign in</h1>
<input autofocus="" class="form-control" id="inputEmail" placeholder="Email address" required type="email">
<input class="form-control" id="inputPassword" placeholder="Password" required type="password">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
<p class="mt-5 mb-3 text-muted">2017-2021</p>
</form>
</body>
</html>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








