目录
一、准备工作(确保npm安装成功,npm命令可用,模块可添加可编辑)
验证node安装成功

验证npm可用

验证模块添加、编辑
1、添加npm i -g test

golbal文件夹显示: (如果没有test文件夹, 则说明globa和
cache路径没有配置)

2、编辑:
在命令行输入node进入编辑模式

(注:.上述命令大概率会出错,原因暂时不解,建议以管理员方式运行cmd,或者直接打powershell)
如以上与笔者无大异,则表示node没有问题, node可以正常安装插件
二、异常排除和解决
1、npm不是内部命令
安装的时候建议勾选Add path选项
2、npm安装插件,显示安装成了,却不能运行
1、在node安装目录下创建以下文件夹

2、配置全局模块路径和cache路径


3、给全局模块路径添加NODE_ PATH环境变量

4、如果以上步骤执行完毕还是不行,建议卸载nodejs,再次安装,在install之 前勾选这个选项框,再走一遍上述流程

3、安装cnpm
如果问题2没有异常的话,直接npm i-g安装cnpm,再添加如下环境变量

三、安装CLI
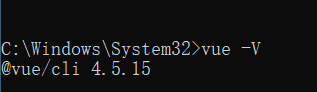
安装 npm install -g @vue/cli
验证:安装成功!

四、使用CLI创建vue项目
在您想创建项目的文件目录下输入cmd并输入命令: vue create项目名称
不能在系统目录直接创建,如desktop等系统生成目录, 需要在用户自己创建的文件夹中创建vue项目,且项目名称不能包含大写字母






















 674
674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








