基本数据类型与引用类型
基本数据类型:String Number Boolean Null Undefined Symbol BigInt
引用数据类型: Object:Array Date Math…
不同
- 赋值:
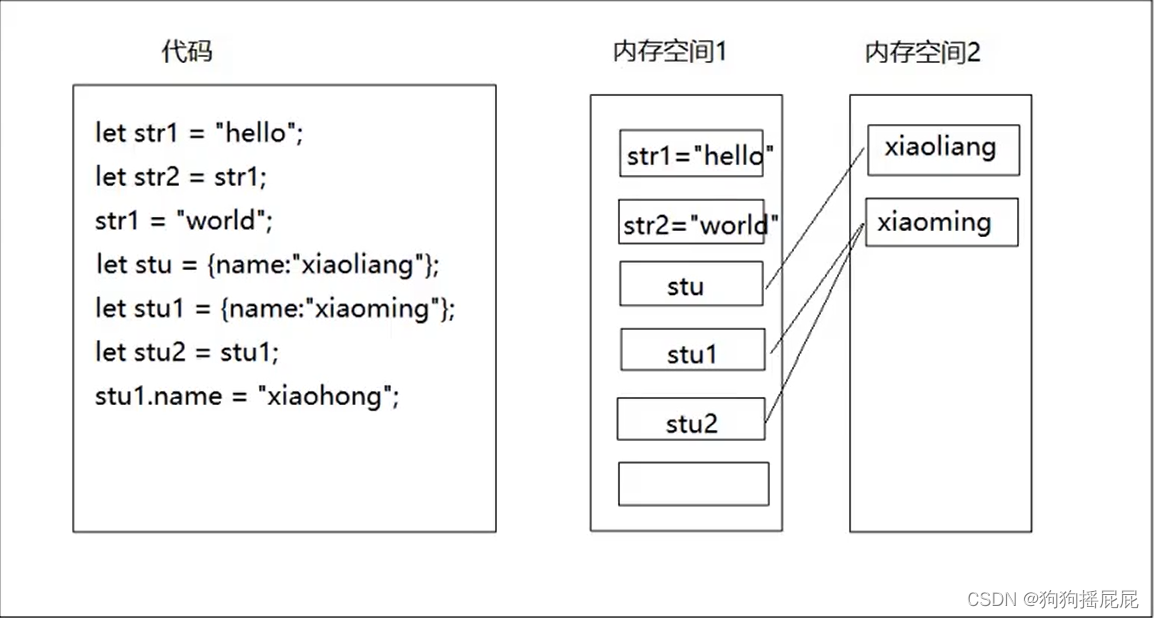
基本数据类型直接把变量的值赋值上去,而引用类型赋值的是内存中数据的引用地址。
// 基本数据类型
var str1 = 'hello';
var str2 = str1;
str1 = 'world'
console.log('str1 = ' + str1);
console.log('str2 = ' + str2);
// 引用数据类型
var stu1 = { name: 'xiaoming' };
var stu2 = stu1;
stu1.name = 'xiaohong';
console.log('stu1 = ' + stu1.name);
console.log('stu2 = ' + stu2.name);
运行结果
str1 = world
str2 = hello
stu1 = xiaohong
stu2 = xiaohong

- 比较:
基本数据类型比较的是他们的值,而引用数据类型比较的是他们的引用地址
var str1 = '字符串一';
var str2 = '字符串二';
var str3 = '字符串一'
// 值不一样输出为false
console.log(str1 === str2);
// 值一样输出为true
console.log(str1 === str3);
var str4 = { name: '名字一' };
var str5 = { name: '名字一' };
// 值一样 但是在内存中开辟了不同的内存地址 输出为false
console.log(str4 === str5);
var str6 = str4;
// 引用地址一样 输出为true
console.log(str4 === str6);
false
true
false
true
- 函数传参:
基本数据类型作为参数,函数内的操作不影响实参的值。引用类型作为参数。函数内的操作会影响实参的值





















 1344
1344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








