百度地图api 基本使用
1. 引入百度地图api
<script type="text/javascript"
src="https://api.map.baidu.com/api?v=3.0&&type=webgl&ak=您的密钥"> </script>
2.创建容器
地图容器
<div id="container"></div>
创建样式
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
3.创建地图
创建地图实例
var map = new BMapGL.Map("container");
设置中心店点
var point = new BMapGL.Point(116.404, 39.915);
加载中心点和缩放比例
map.centerAndZoom(point, 15);
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
<script type="text/javascript"
src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=您的密钥"> </script>
<title>Document</title>
</head>
<body>
<div id="container"></div>
<script>
// 创建地图实例
var map = new BMapGL.Map("container");
// 设置中心点
var point = new BMapGL.Point(116.404, 39.915);
// 加载中心点和缩放比例
map.centerAndZoom(point, 15);
</script>
</body>
</html>
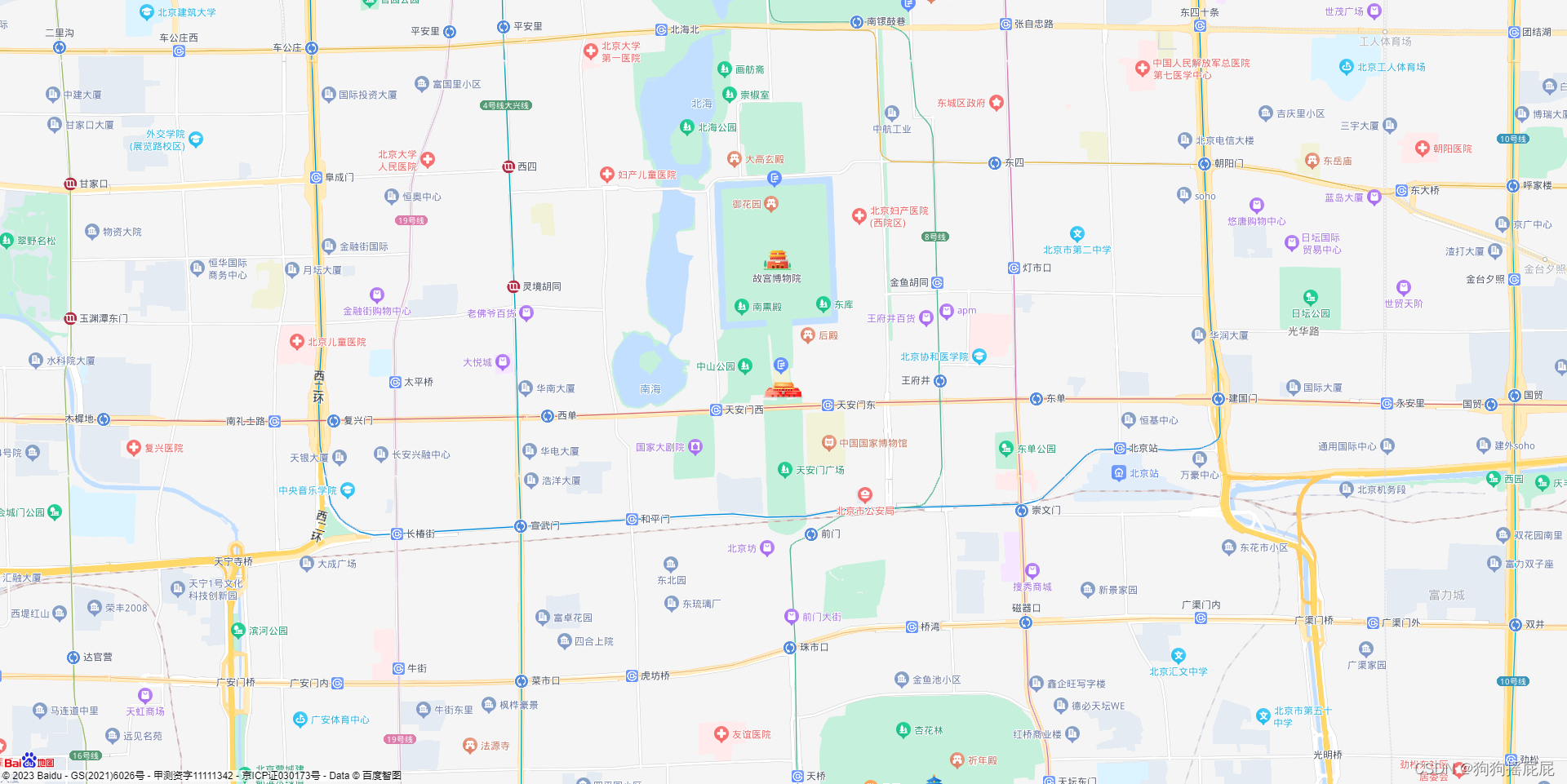
页面























 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








