*注:本章教程为:结合官方文档和实际开发中探索的一点浅薄经验的记录,希望能帮助开发者们,谢谢~
Action:
微信内部的h5页面可以采用开放标签进行跳转
感兴趣的伙伴请自行到官网查阅
本文主要讲用小程序云开发的静态托管实现,外部浏览器的h5跳转
结合官方文档,我们先来编写h5的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 云开发 Web SDK -->
<script src="https://res.wx.qq.com/open/js/cloudbase/1.1.0/cloud.js"></script>
<title>Document</title>
<style>
.btn {
display: block;
color: white;
background: #07c160;
border: none;
width: 80%;
height: 50px;
border-radius: 10px;
margin: 0 auto;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<a class="btn" href="javascript:" onclick="openWeapp()">打开小程序 </a>
<script>
function docReady(fn) {
if (document.readyState === 'complete' || document.readyState === 'interactive') {
fn()
} else {
document.addEventListener('DOMContentLoaded', fn);
}
}
docReady(async function () {
var c = new cloud.Cloud({
identityless: true, // 必填,表示是未登录模式
resourceAppid: 'wx35474fd9edd344b7', // <!-- APPID -->
resourceEnv: 'zhilaohu-8gn8npo7eeb40ff1', // <!-- 云开发环境 ID -->
})
await c.init()
window.c = c
})
async function openWeapp() {
var c = window.c
const res = await c.callFunction({
name: 'public',
data: {
action: 'getUrlScheme',
},
})
location.href = res.result.openlink
}
</script>
</body>
</html>
然后开通云服务(这里不在赘述,自行查阅官网),创建并部署云函数public

index.js中编写如下代码
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
switch (event.action) {
case 'getUrlScheme': {
return getUrlScheme()
}
}
return 'action not found'
}
async function getUrlScheme() {
return cloud.openapi.urlscheme.generate({
jumpWxa: {
path: 'pages/index/index', // <!-- 要跳转的页面path -->
query: '', // 跳转携带的参数
},
isExpire: false,
expireTime: parseInt(Date.now() / 1000 + 60), // 一分钟有效期
})
}
编写好了,右键public,如下图选项(由于截图需要Alt键导致无法接到win弹窗,所以是拍照)

接下来最后一步
把开始写的h5页面部署到云服务的静态网站里
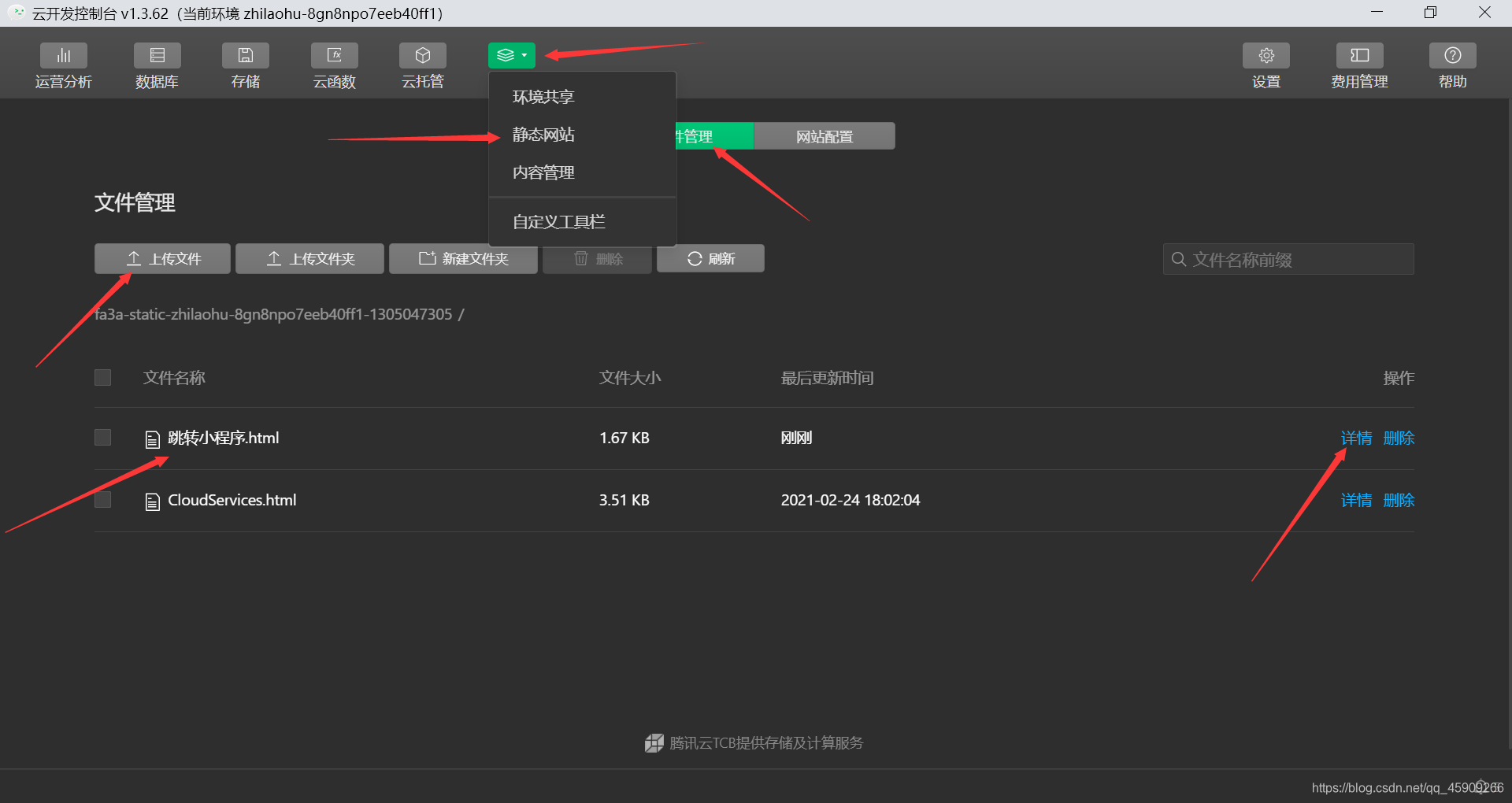
云开发 -> 更多 -> 静态网站 -> 文件管理 -> 上传文件(上传刚写好的h5),如下图

上传好了,右方有个详情字样,点击后复制下载链接,并把该链接在手机的浏览器打开(非微信环境下)

我用的就是小米手机自带的浏览器,点击“打开按钮”后可能会等两秒左右才有反应,由于时间关系,我没有做等待的优化

等待结束出现该页面,选择要打开小程序的应用,OK!!! 大功告成





















 795
795











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








