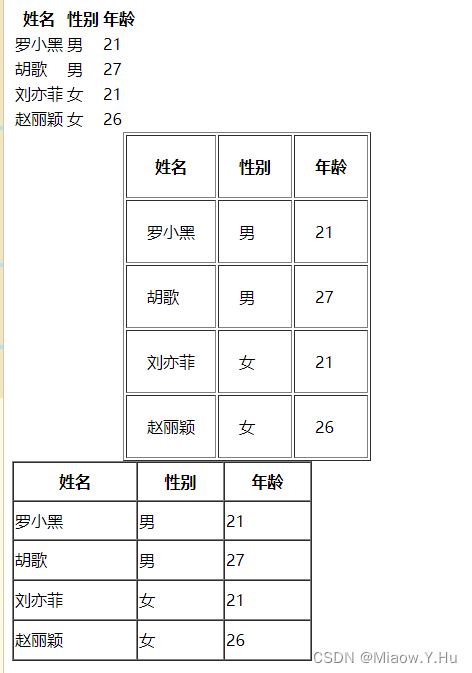
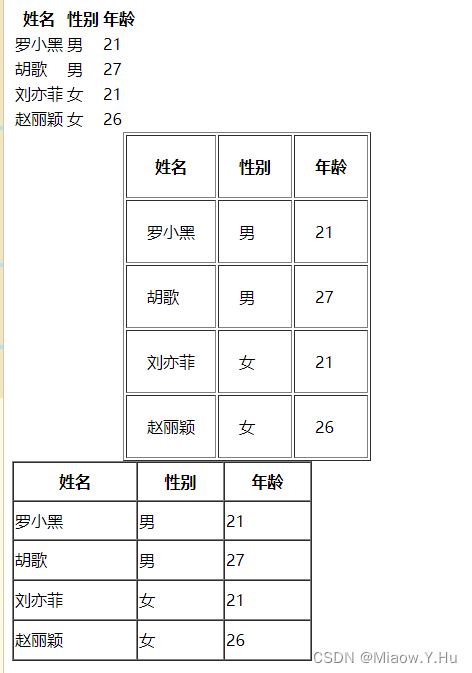
表格标签的使用案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr><th>姓名</th><th>性别</th> <th>年龄</th></tr>
<tr><td>罗小黑</td><td>男</td> <td>21</td></tr>
<tr><td>胡歌</td><td>男</td> <td>27</td></tr>
<tr><td>刘亦菲</td><td>女</td> <td>21</td></tr>
<tr><td>赵丽颖</td><td>女</td> <td>26</td></tr>
</table>
<table align="center" border="1" cellpadding="20">
<tr><th>姓名</th><th>性别</th> <th>年龄</th></tr>
<tr><td>罗小黑</td><td>男</td> <td>21</td></tr>
<tr><td>胡歌</td><td>男</td> <td>27</td></tr>
<tr><td>刘亦菲</td><td>女</td> <td>21</td></tr>
<tr><td>赵丽颖</td><td>女</td> <td>26</td></tr>
</table>
<table align="left" border="1" cellspacing="0" width="300" height="200">
<tr><th>姓名</th><th>性别</th> <th>年龄</th></tr>
<tr><td>罗小黑</td><td>男</td> <td>21</td></tr>
<tr><td>胡歌</td><td>男</td> <td>27</td></tr>
<tr><td>刘亦菲</td><td>女</td> <td>21</td></tr>
<tr><td>赵丽颖</td><td>女</td> <td>26</td></tr>
</table>
</body>
</html>

使用表格标签实现一个关于电影关键字和表格内图片展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>今日小说排行榜</title>
</head>
<body>
<table align="center" cellspacing="0" width="500" height="200" border="1">
<tr>
<th>排名</th>
<th>关键字</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404021941672.png" width="25"></td>
<td>333</td>
<td>222</td>
<td><a href="https://cn.bing.com/">必应</a> <a href="http://www.baidu.com/">百度</a> <a href="#">图片</a></td>
</tr>
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404021941672.png" width="25"></td>
<td>333</td>
<td>222</td>
<td><a href="https://cn.bing.com/">必应</a> <a href="http://www.baidu.com/">百度</a> <a href="#">图片</a></td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="https://cdn.jsdelivr.net/gh/luoxiaohei520/MyPics@img/img/202404021941672.png" width="25"></td>
<td>333</td>
<td>222</td>
<td><a href="https://cn.bing.com/">必应</a> <a href="http://www.baidu.com/">百度</a> <a href="#">图片</a></td>
</tr>
</table>
</body>
</html>
表格标签合并单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>合并单元格</title>
</head>
<body>
<table width="500" height="250" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>























 1181
1181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










