- 在几乎所有的html标签都可以添加
th:text属性,此属性用于获取从控制器传递的数据并显示在标签中,相当于设置标签的innerHTML
<div th:text="${key1}"></div>
<label style="color:orange" th:text="${key2}"></label>
- th:inline内联标签
- 把接收的值添加到th后面;
- html内联

- 语法:[[${test}]]
- css内联

- js内联

7.th:object和*

*和$ *是${booklist} 的属性替代了book.
- 删除:

- list页面

对于<a>标签;<a th:href="”book/delete?bookId=”"+${book.bookId}> 路径需要用单引号括起来。
4.内联显示价格th:if
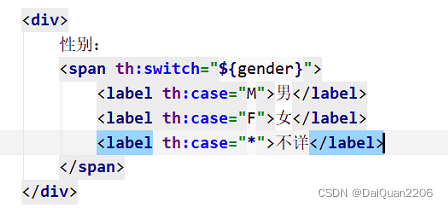
5、switch case
匹配对应的值。
yaml的配置
boolean:
- TRUE #true,True都可以
- FALSE #false,False都可以
float:
- 3.14
- 6.8523015e+5 #可以使用科学计数法
int:
- 123
- 0b1010_0111_0100_1010_1110 #二进制表示
null:
nodeName: 'node'
parent: ~ #使用~表示null
string:
- 哈哈
- 'Hello world' #可以使用双引号或者单引号包裹特殊字符
- newline
newline2 #字符串可以拆成多行,每一行会被转化成一个空格
date:
- 2018-02-17 #日期必须使用ISO 8601格式,即yyyy-MM-dd
datetime:
- 2018-02-17T15:02:31+08:00 #时间使用ISO 8601格式,时和日期之间使用T连接,最后使用+代表时区
原文链接:https://blog.csdn.net/qq_45173404/article/details/108693030






















 1700
1700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








