CSS的选择器及优先级
1.普通优先级判断
1.1常见选择器:
ID选择器:#id{}
类别选择器:.class(名称){}
标签选择器:<标签>{}
通用选择器:*
1.2普通优先级判断
行内样式 > ID选择器)>类选择器)>标签选择器)>通用选择器
<style="" > #box{} > .con{} > div{} > *{}
1.3利用权重判断优先级
行内样式(权重值1000)>ID选择器(权重值100)>类选择器(权重值10)>标签选择器(权重值1)>通用选择器(权重值0)
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
a{color: yellow;}/*权重应该是1*/
div a{color: black;}/*权重应该是1+1*/
#demo a{color: orange;}/*权重应该是100+1*/
div#demo a{color: red;}/*权重是1+100+1*/
</style>
</head>
<body>
<a href="">黄色</a>
<div class="demo">
<a href="">应该是黑色,而不是橙色</a>
</div>
<div id="demo">
<a href="">应该是红色,而不是橙色</a>
</div>
</body>
</html>
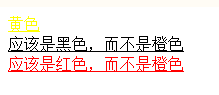
结果:
 知识补充:
知识补充:

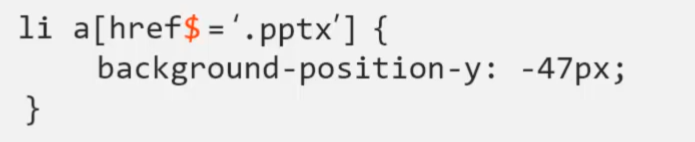
举栗子:
以‘.pptx’结尾的均用以下格式























 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








