1、引入第三方
1.1 轮播图 swiper 在vue中使用swiper
纯js打造的开源 、强大的触摸滑动插件 ,面向移动端。可实现触屏焦点图、触屏Tab切换、触屏轮播图切换等效果。
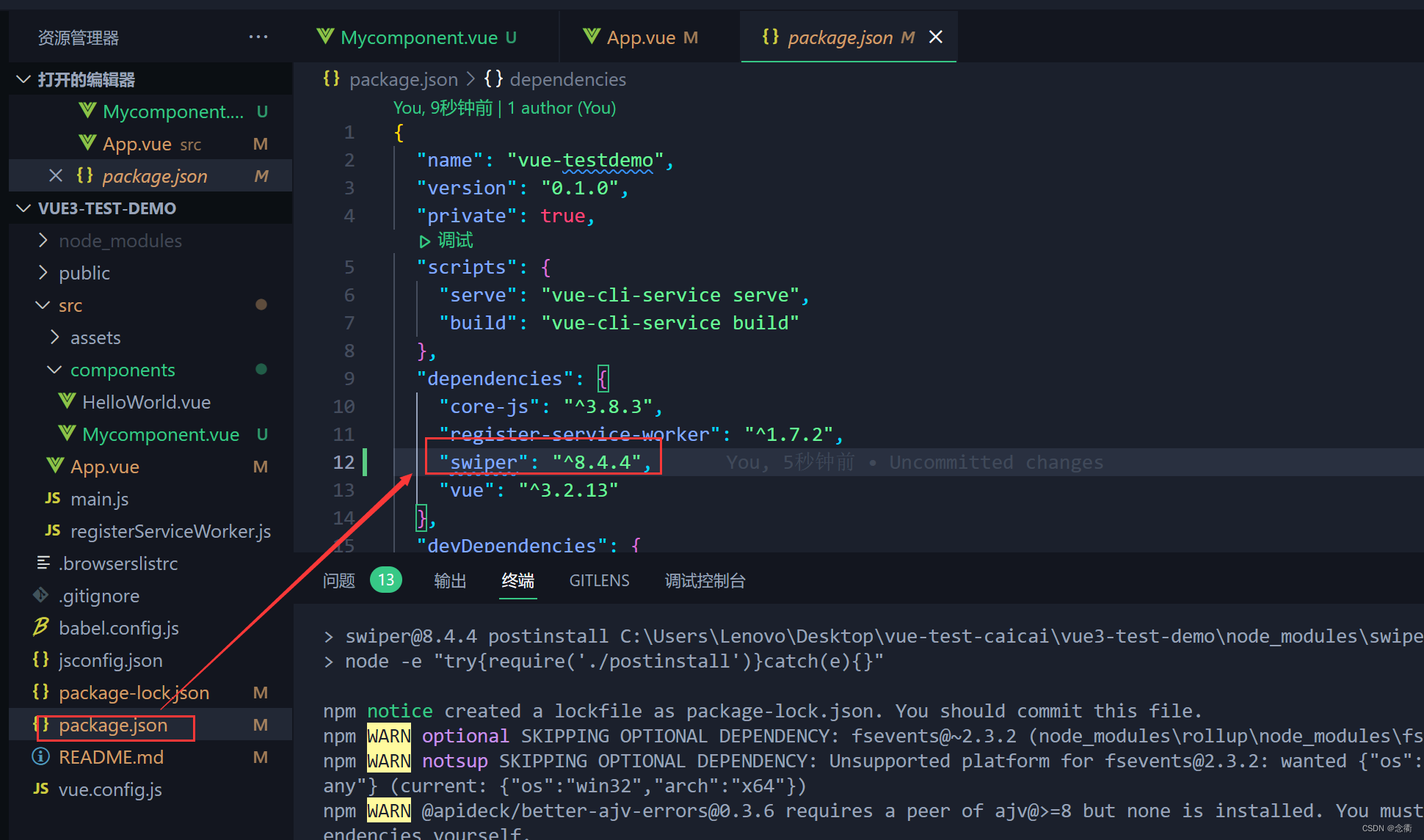
1.1.1 使用终端执行命令,进行安装,save命令进行保存到package.json中
npm install --save swiper
npm install --save [email protected] //安装指定版本
1.1.2新建轮播图组件
<template>
<swiper>
<swiper-slide><img src="../assets/logo.png" alt="" /></swiper-slide>
<swiper-slide><img src="../assets/logo.png" alt="" /></swiper-slide>
&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8627
8627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










