前言
今天创建一个新项目的时候, 准备全局注入一些scss变量方便后续开发, 结果按照搜到的教程怎么都不生效, 终于功夫不负有心人在vite的issue里找到了解决方法
解决方法
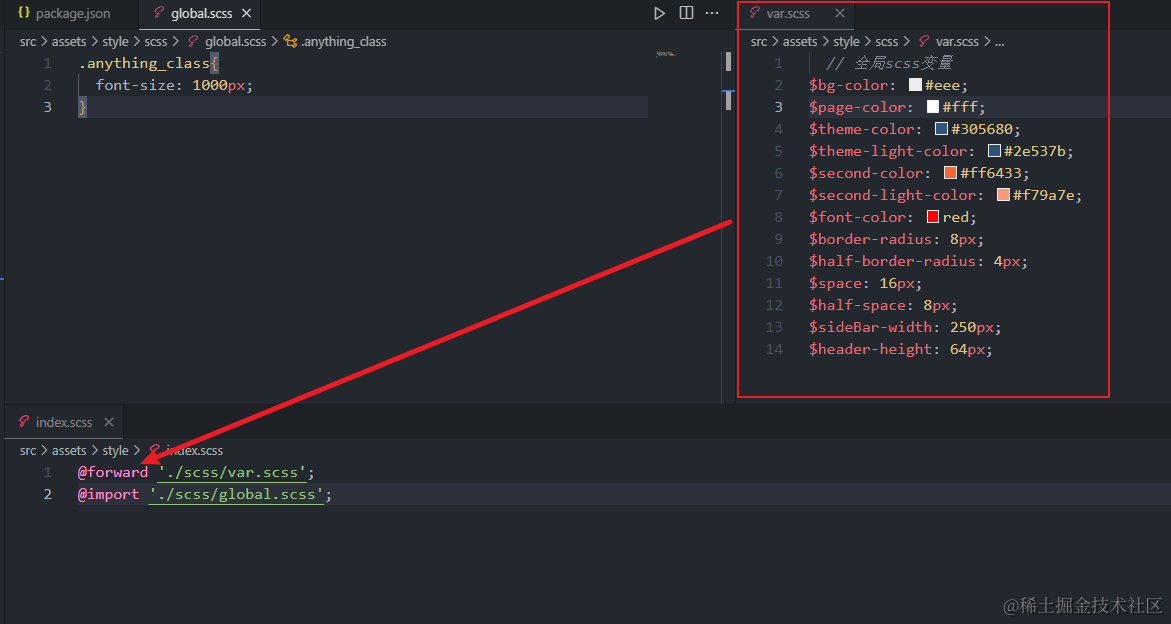
- 将引入变量文件的关键词由
@import修改为@forward

- 在
vite.config.js/ts中使用下面代码进行导入
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { fileURLToPath } from "node:url";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
// 以下这种方式
css:{
preprocessorOptions:{
scss:{
additionalData: '@use "src/assets/style/index.scss" as *;',
}
}
},
});
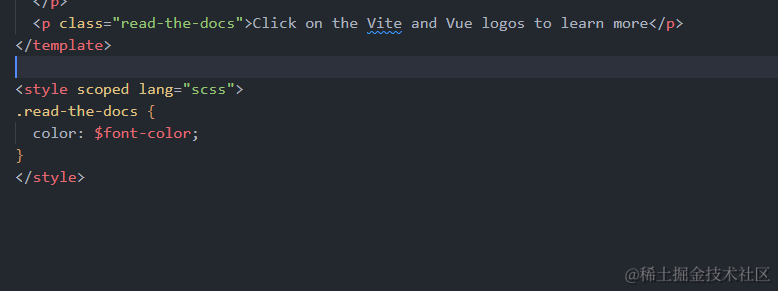
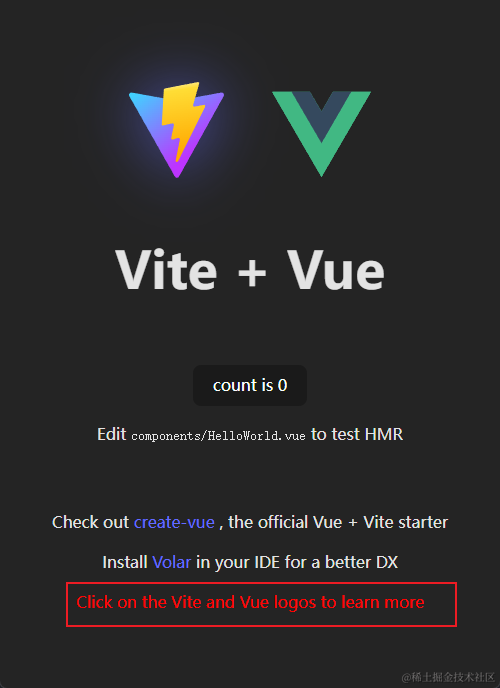
- 在
.vue文件中使用scss变量, 查看效果


文章最后说一句, 这个问题23年就有人提过issue了, 到现在网上新出的文章还都是用
@import,不知道都是抄的文章还是这个问题不太常见, 如果是前者的话 -----🖕





















 450
450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








