文章目录
element ui的安装和一些简单的使用
安装和配置
首先先要在脚手架项目中安装element ui,命令如下图:

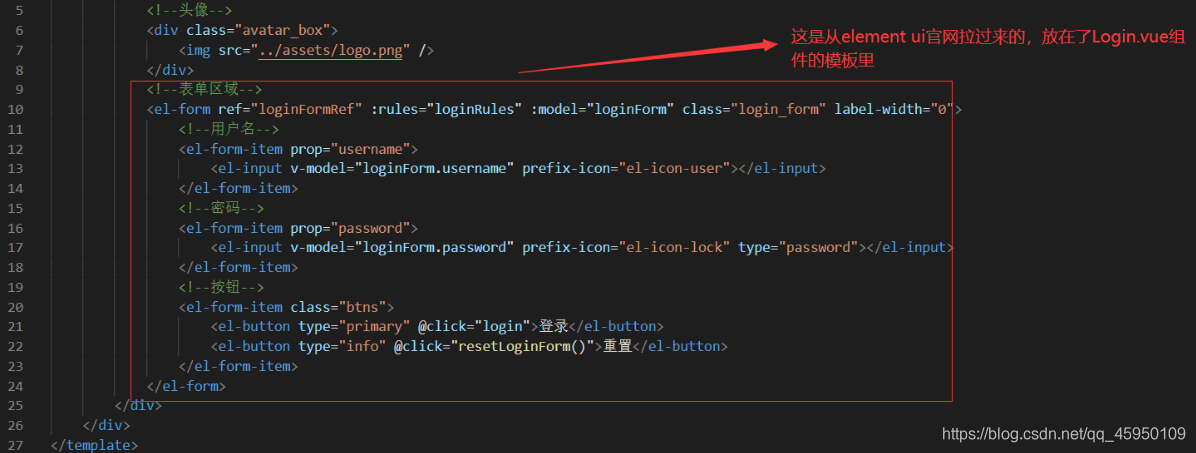
脚手架项目中使用到了element ui官网中的代码如下图:

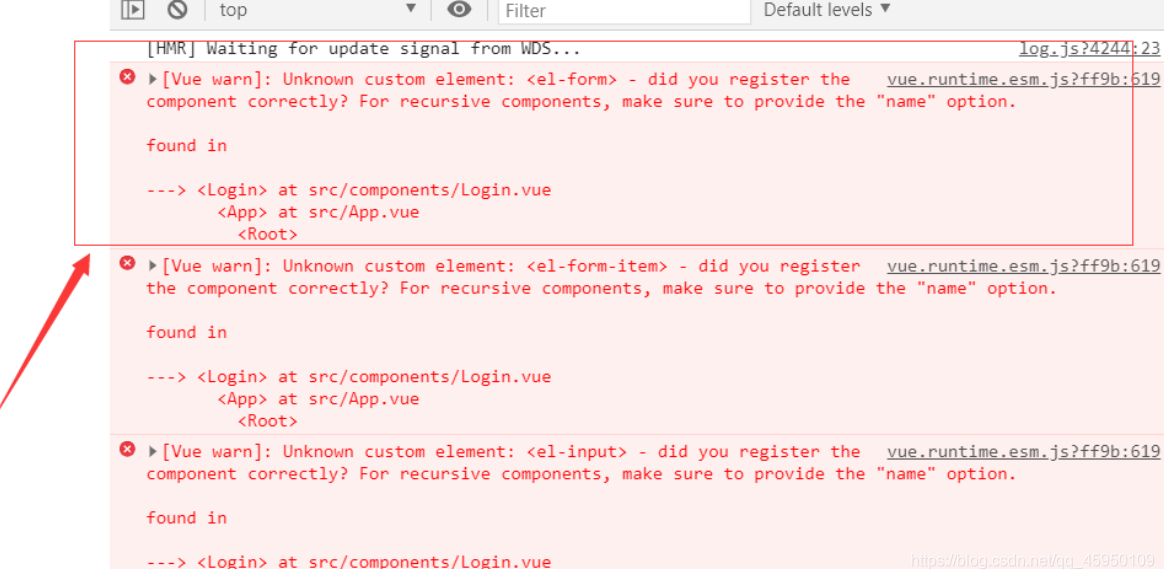
在main.js文件没有配置关于element ui的信息之前,那么在启动脚手架项目的时候会在浏览器中报这样的错误。

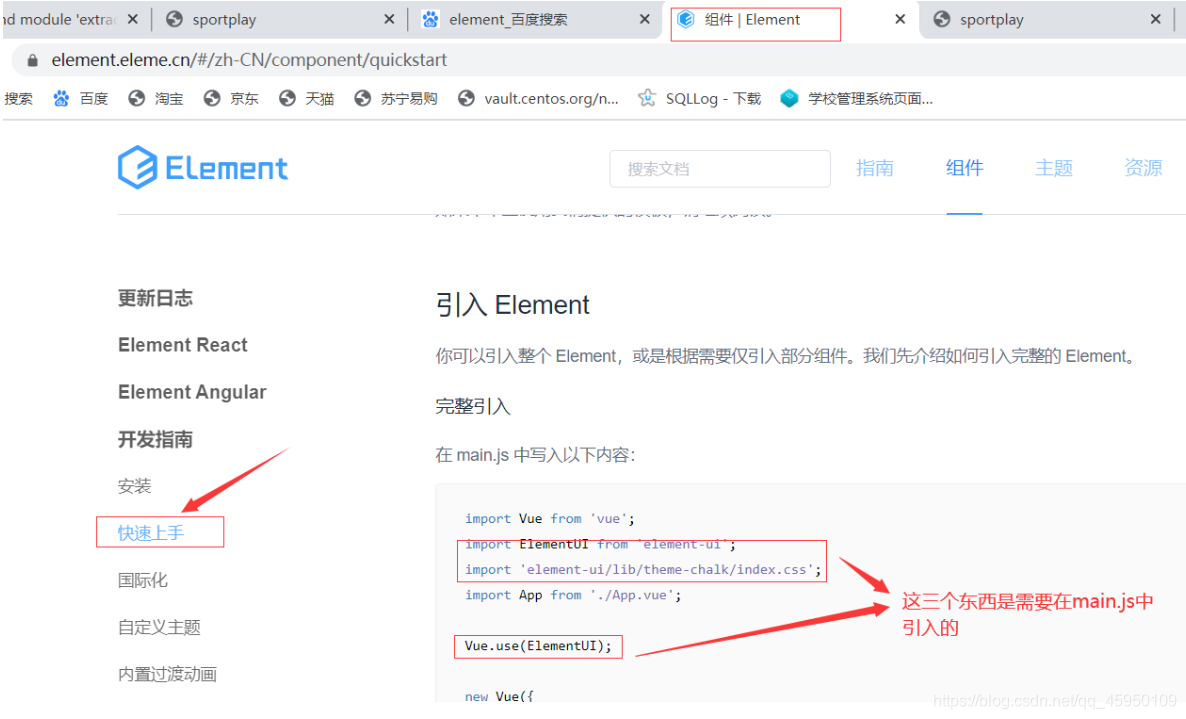
出现上面的错误的原因是因为没有在main.js文件中引入element ui中的相关信息如图:

可以去element ui官网看element ui的使用说明,只要能够做到上面的两步,先把element ui安装然后在main.js引入element ui的相关信息,那么我们就可以使用element ui了,上面的错误也会自然而然的消失。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vLxhLKV5-1608727661854)(C:\Users\86184\AppData\Roaming\Typora\typora-user-images\image-20201223204300599.png)]](https://img-blog.csdnimg.cn/20201223205059813.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ1OTUwMTA5,size_16,color_FFFFFF,t_70)
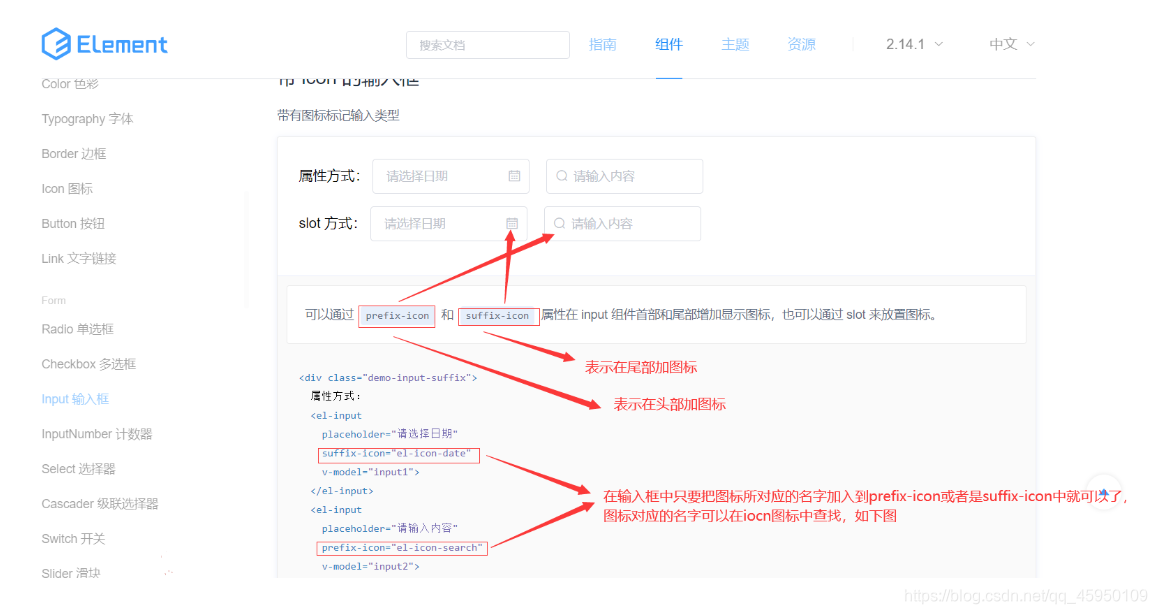
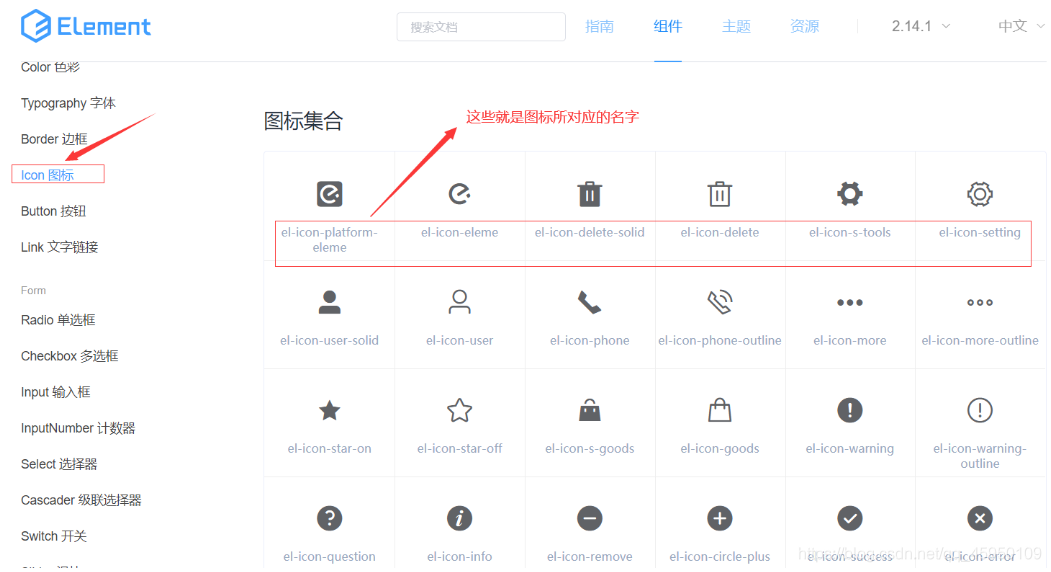
element ui中的图标使用


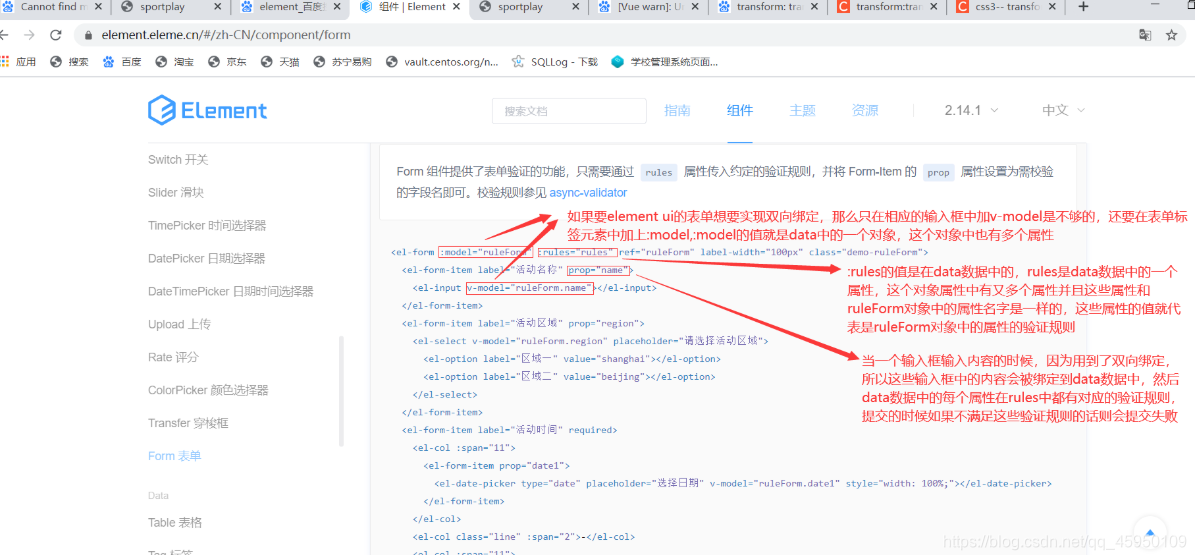
element ui官方网址中的表单校验
如果校验不通过会出现下图情况:

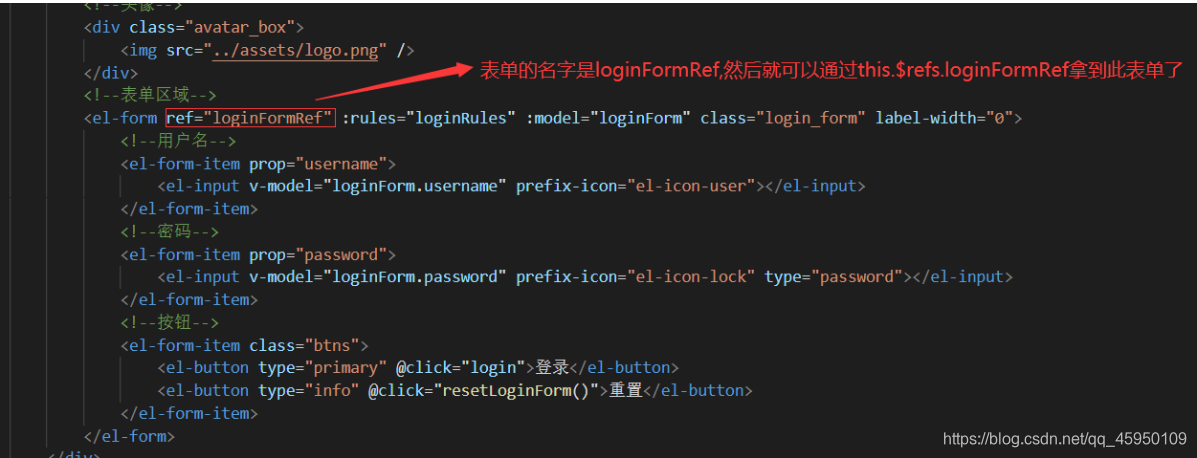
表单的源码的几个属性所表示的含义:

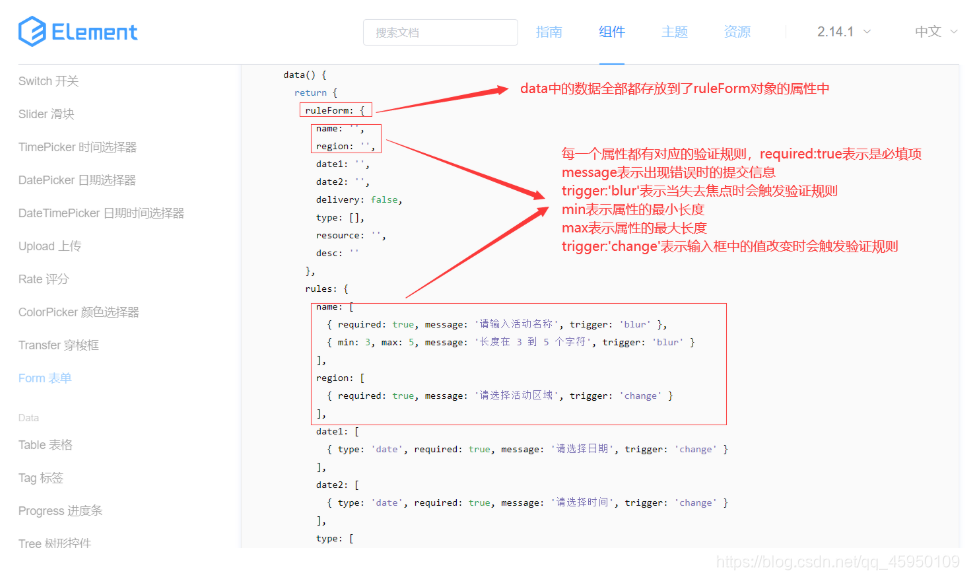
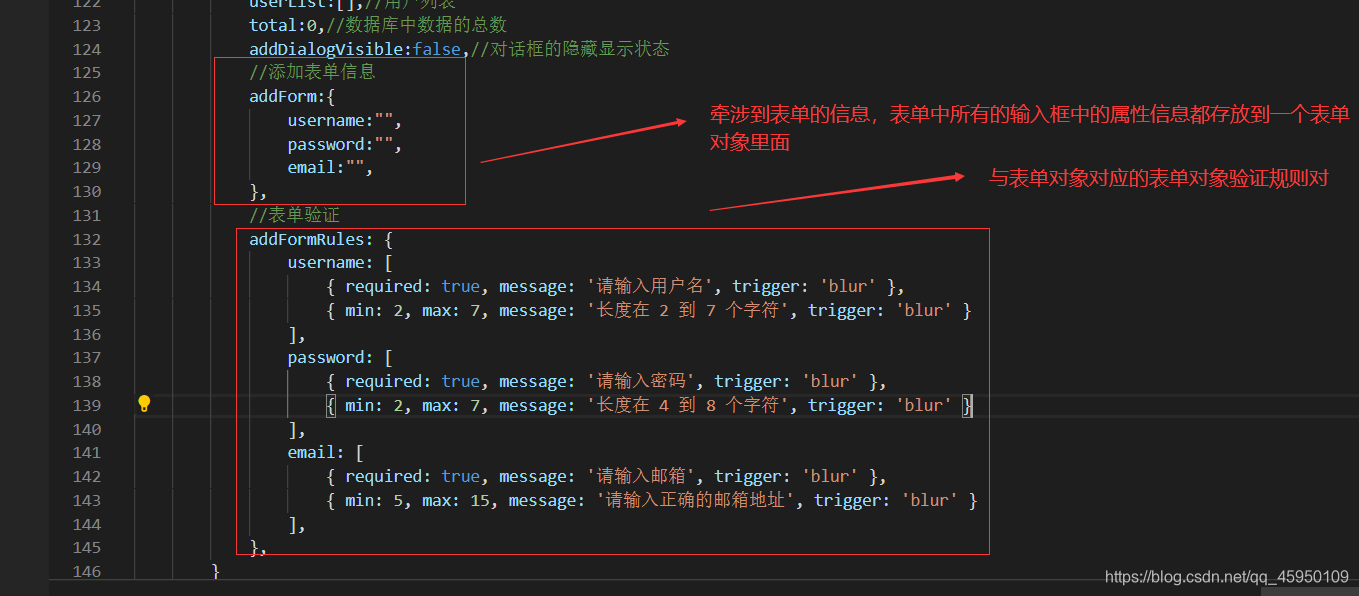
下面是data中的数据和这些数据的验证规则:


表单重置
意思就是把表单中各个输入框的内容都恢复到原始内容,可以先通过this.$refs[formName]拿到对应的表单,然后再调用此表单的resetFields()方法就行了,表单源码如下图:

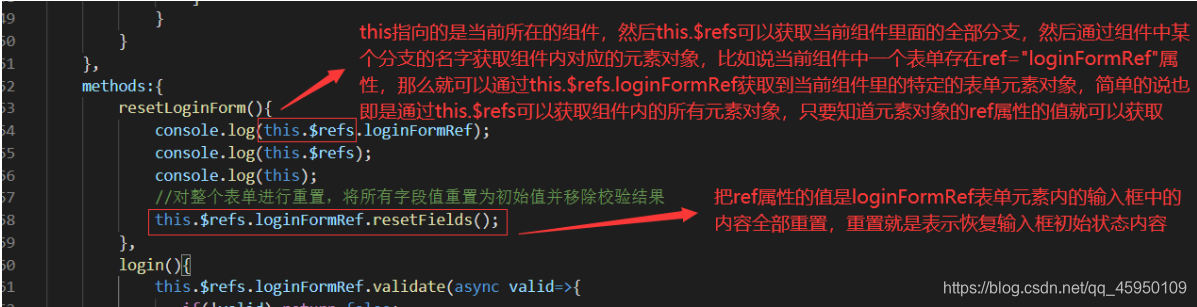
methods方法中重置方法的代码如下图:

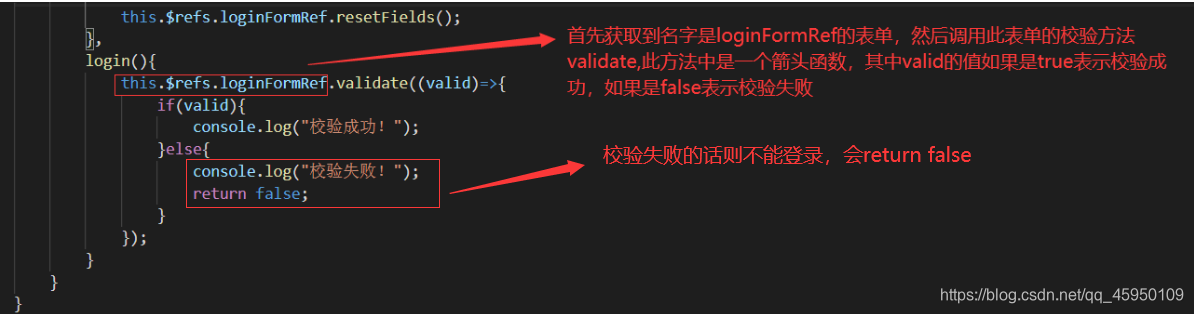
表单提交时获取校验结果

element ui中的container布局容器
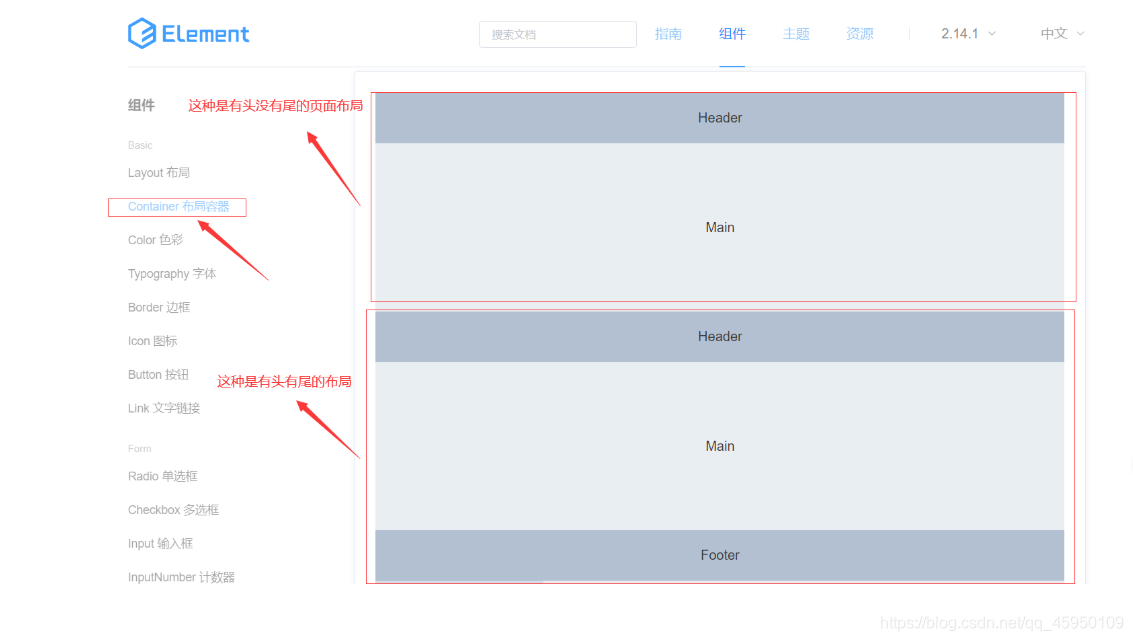
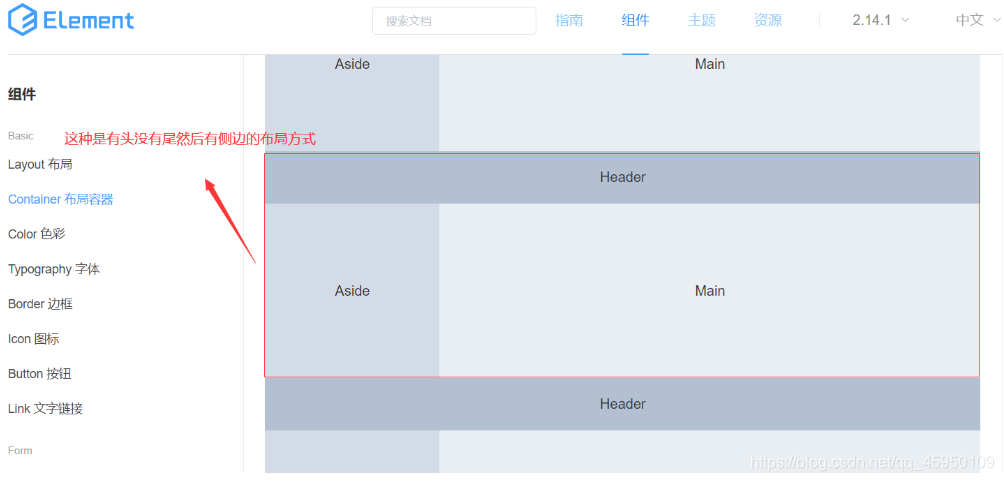
常见布局如下图:


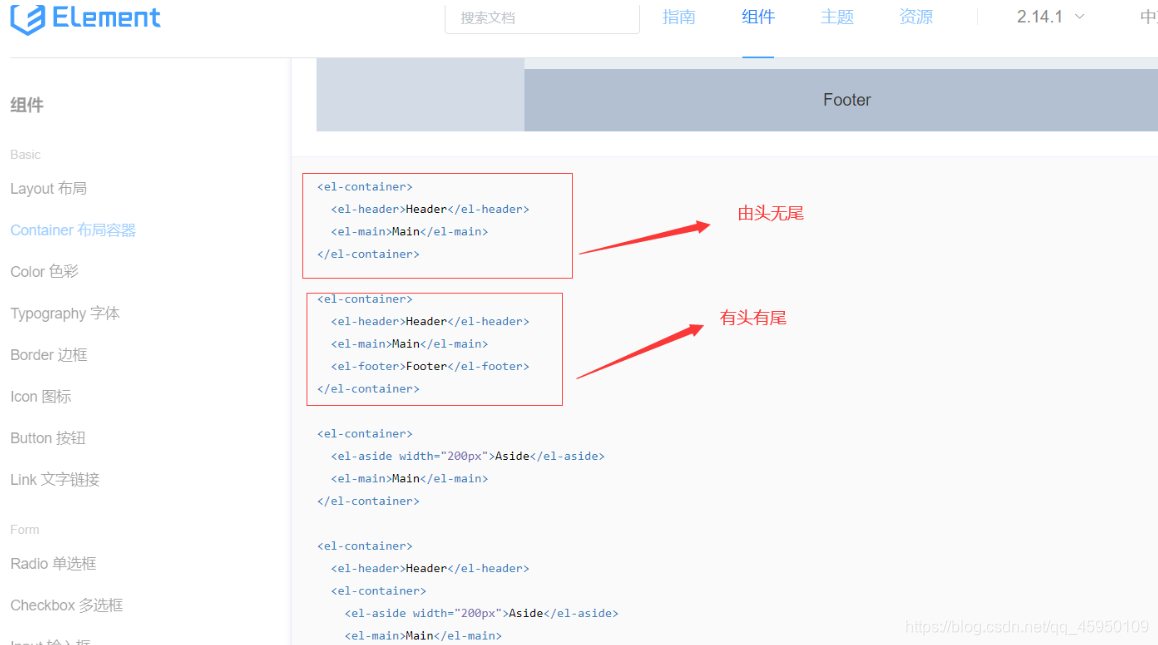
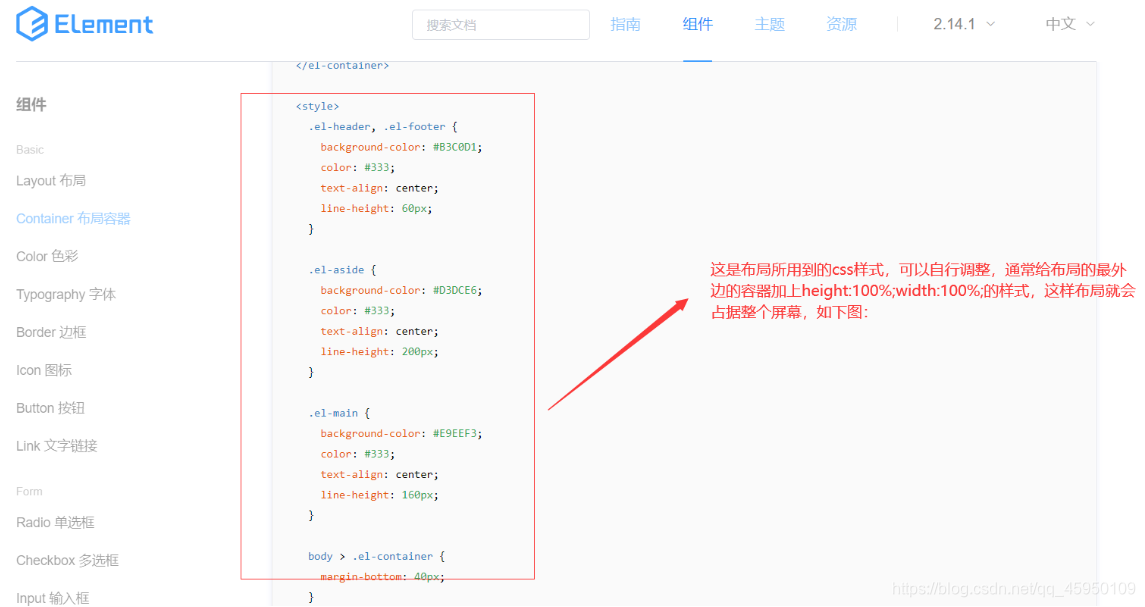
下图是各种布局的代码:



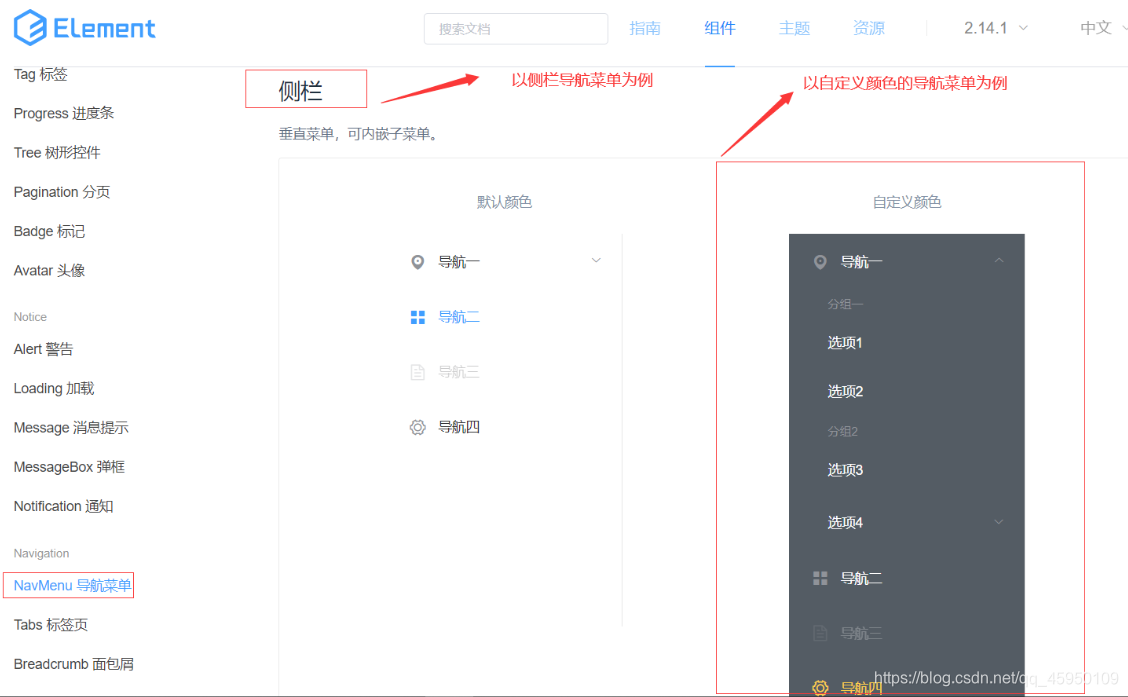
element ui中导航菜单的使用
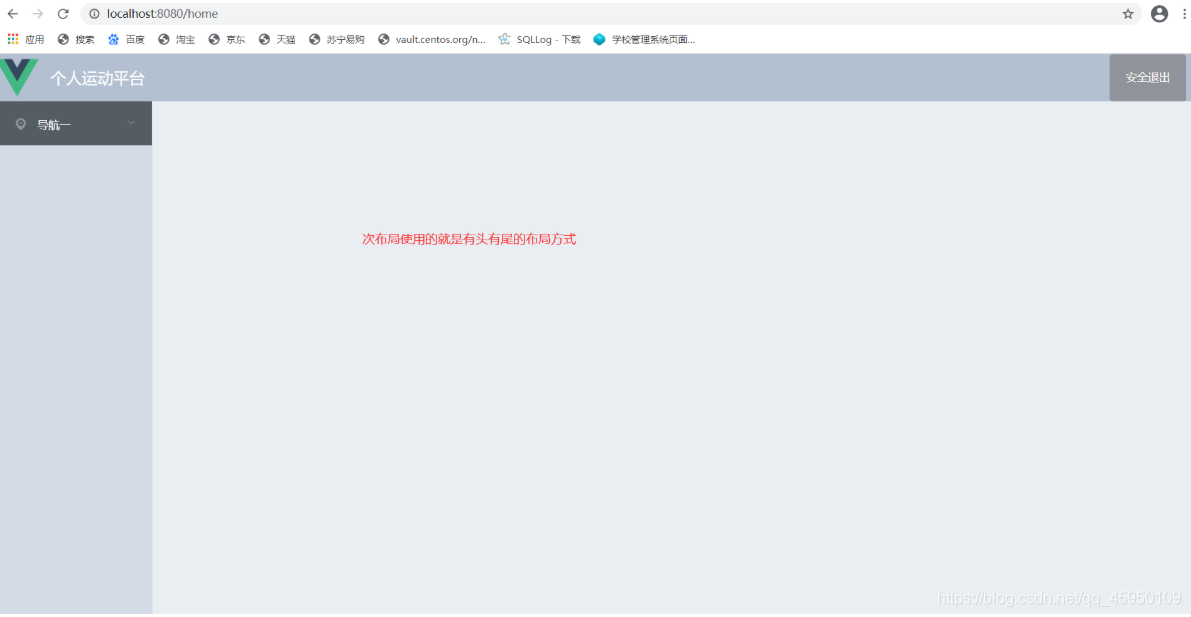
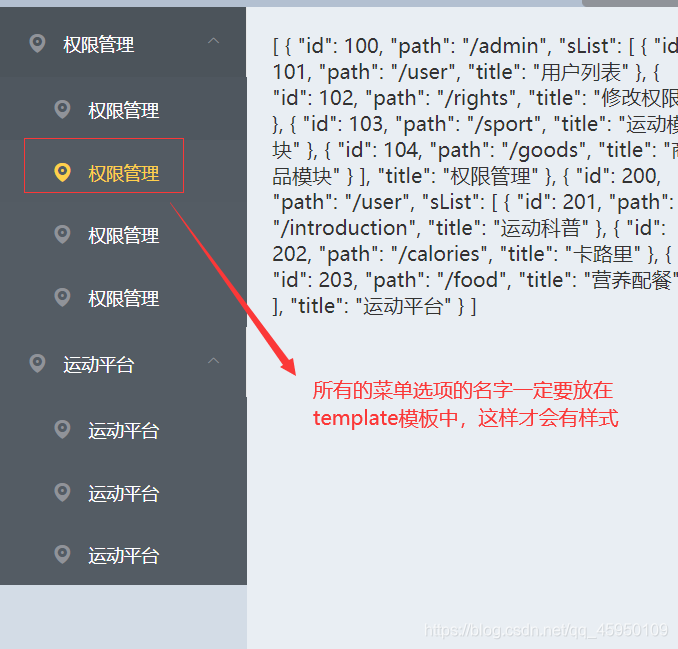
先看一下侧栏菜单导航栏中自定义菜单导航栏的效果,如下图:

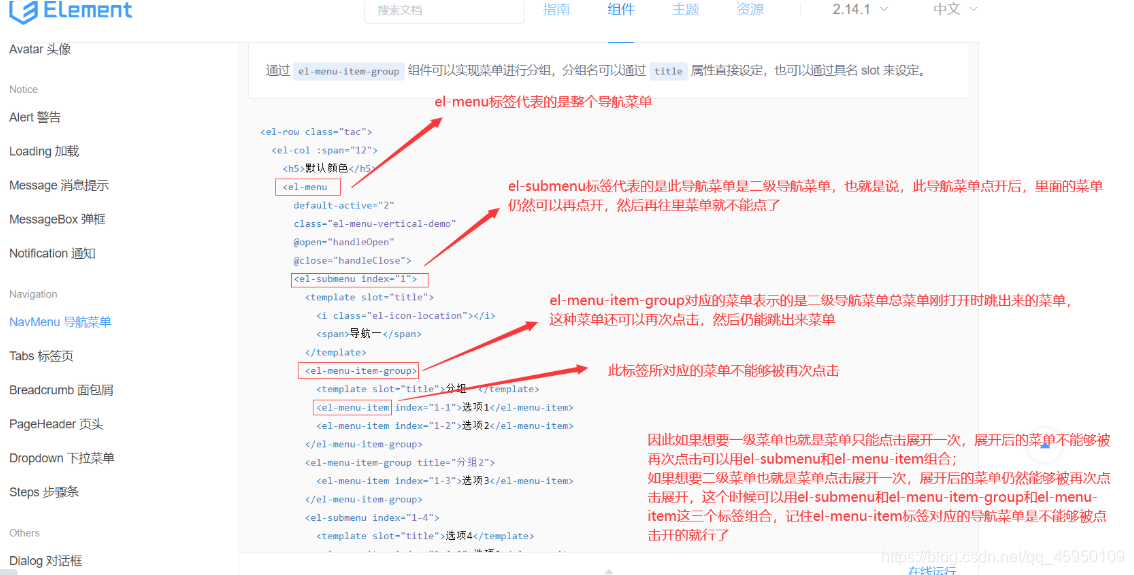
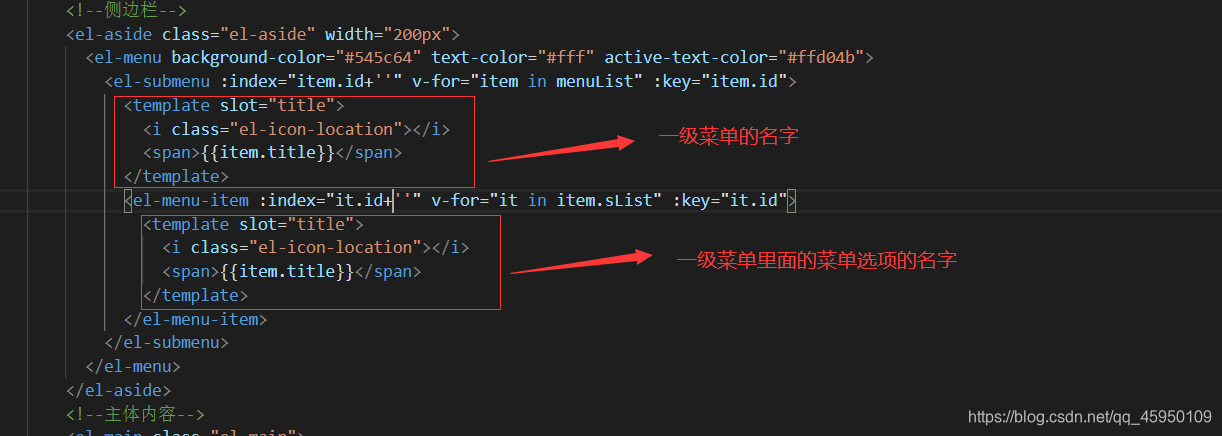
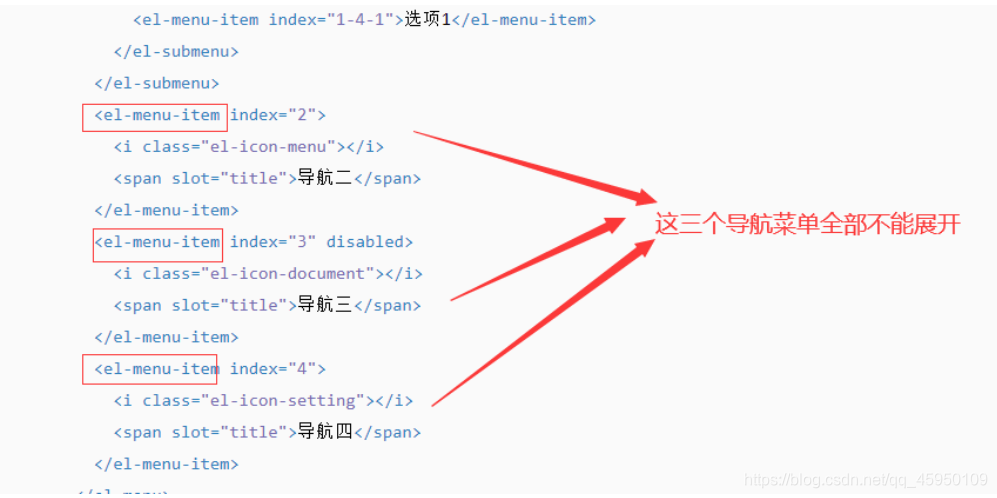
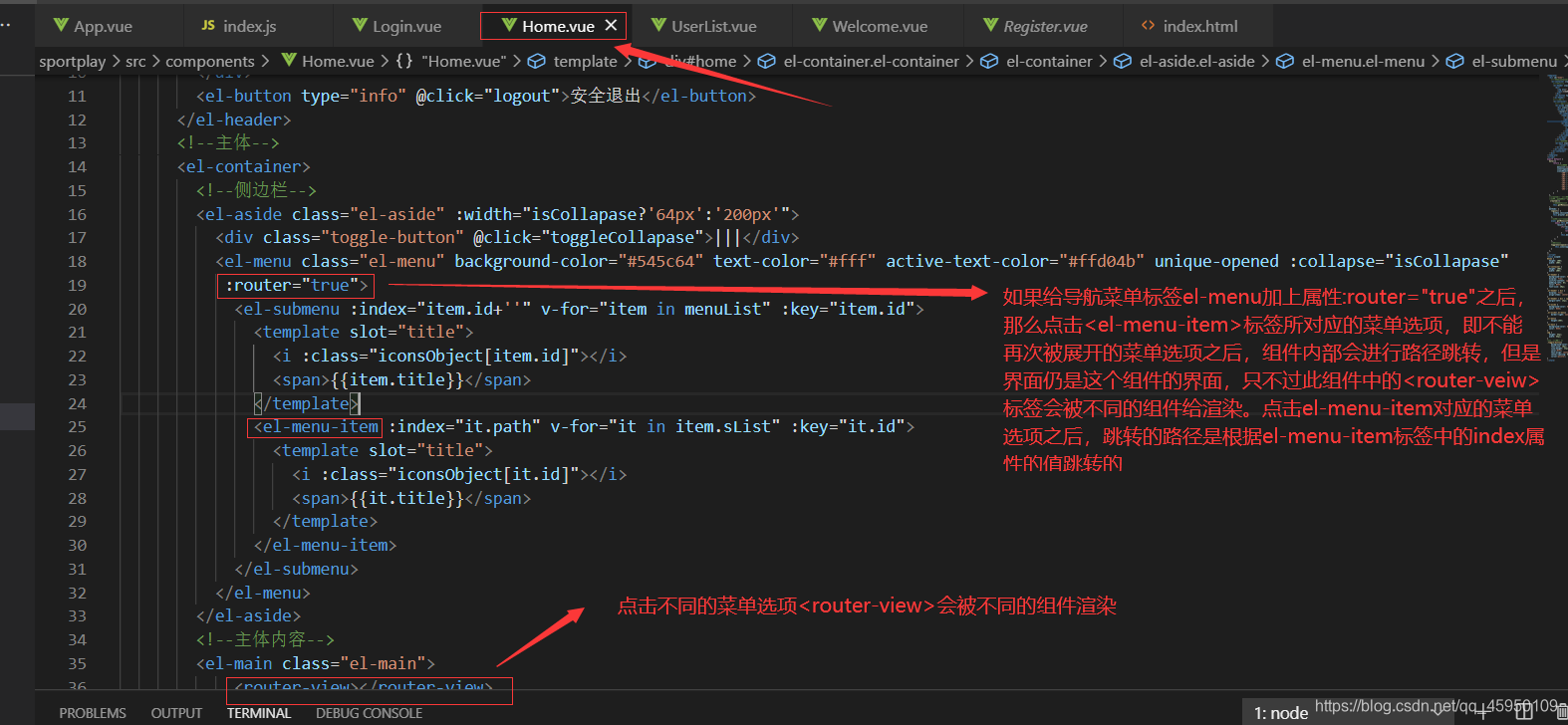
接下来看一下此效果所对应的菜单导航栏的代码长什么样子,以及其中几个重要的标签元素,如下图:




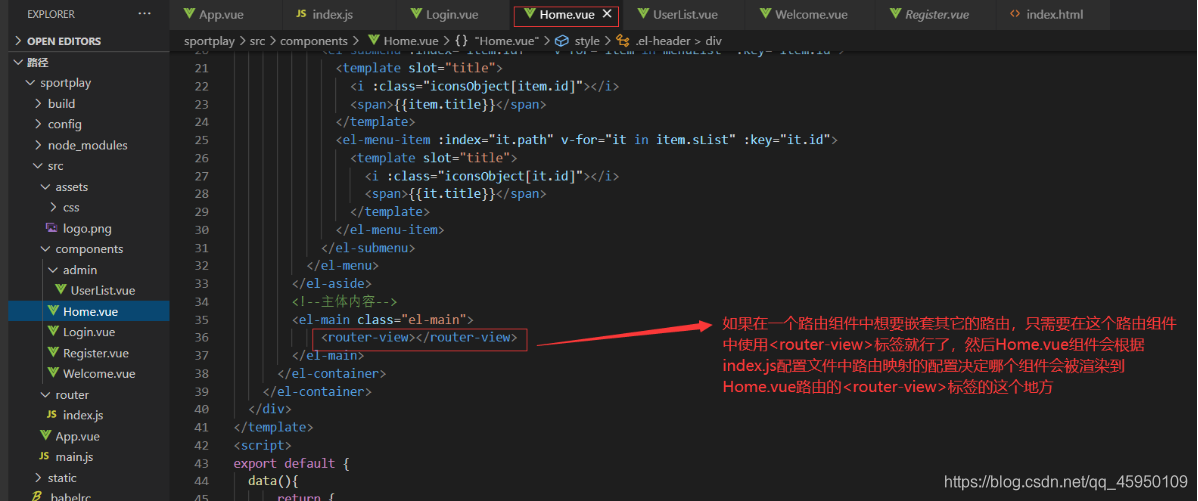
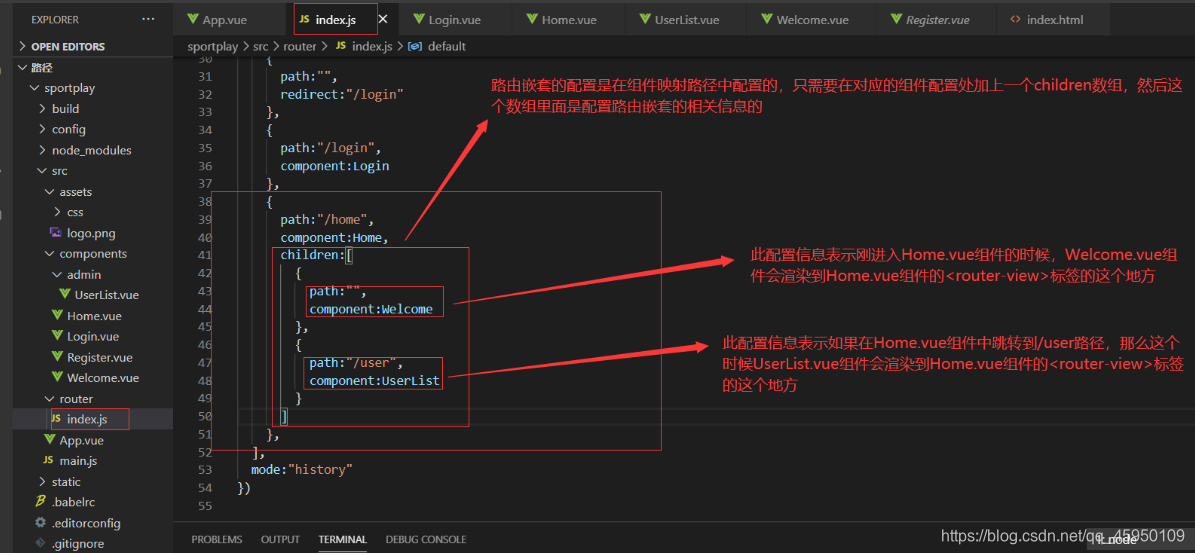
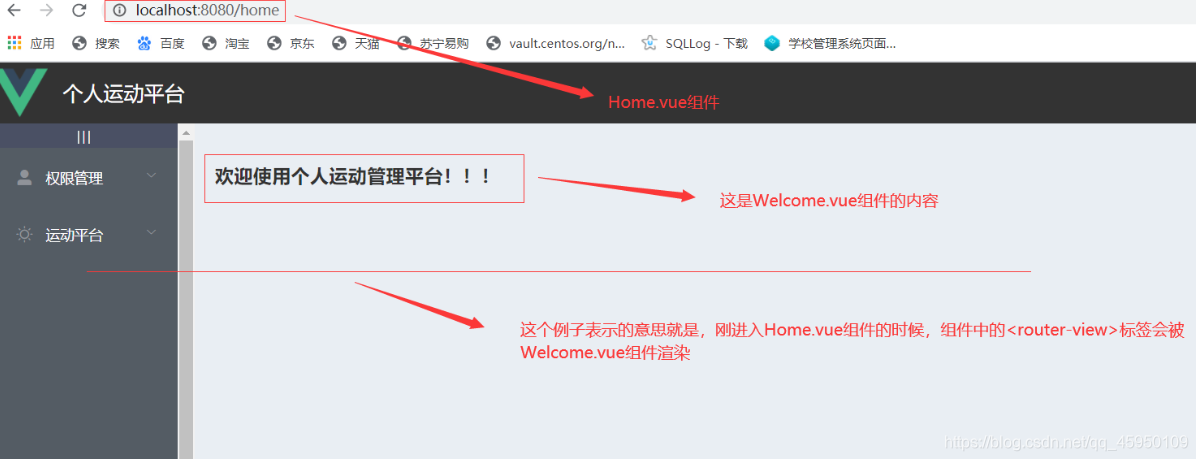
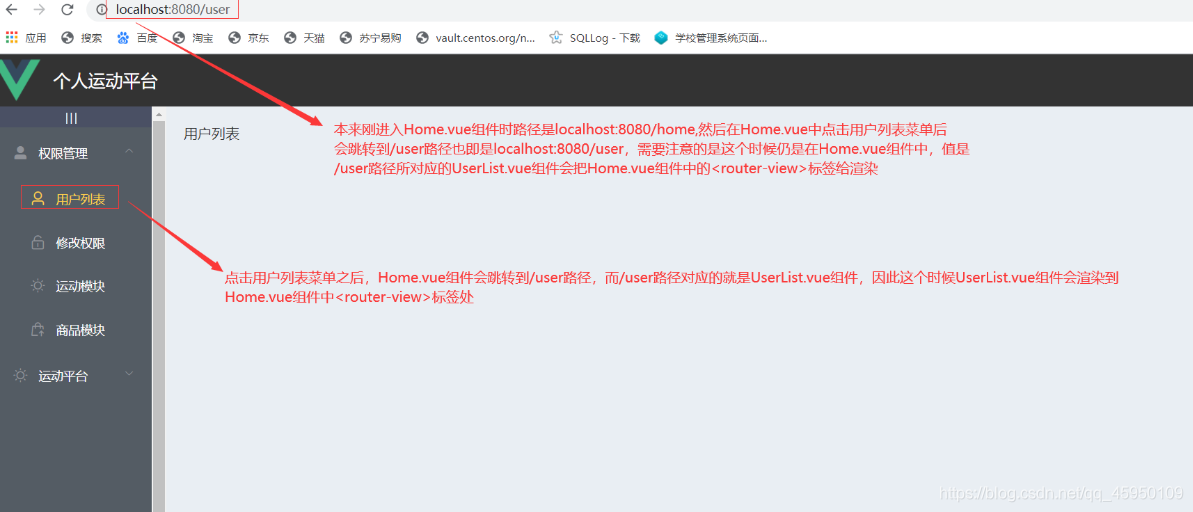
导航菜单中点击不同的菜单选项,要在组件中显示不同的内容,实现过程如下图:

这个过程需要用到嵌套路由如下图:




element ui中对话框的使用
对话框在element ui定义的源代码如下图:

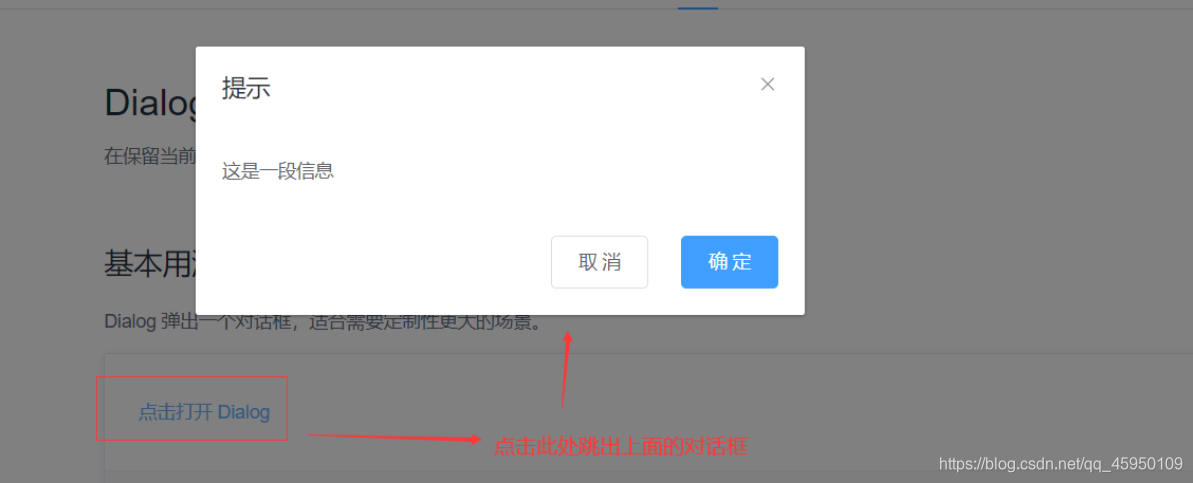
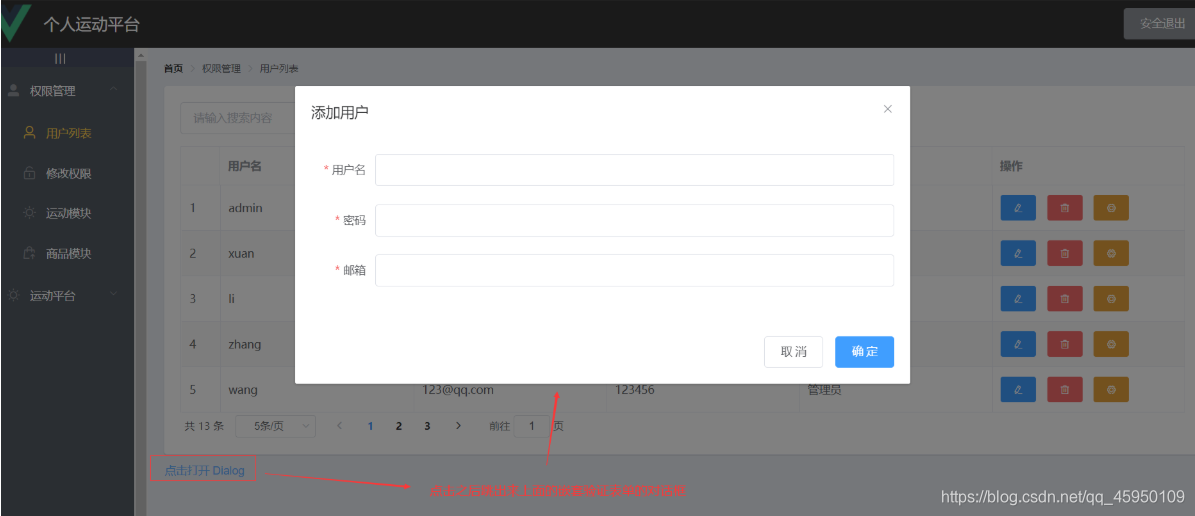
对话框在element ui中的效果图:

对话框和验证表单嵌套使用如下图:

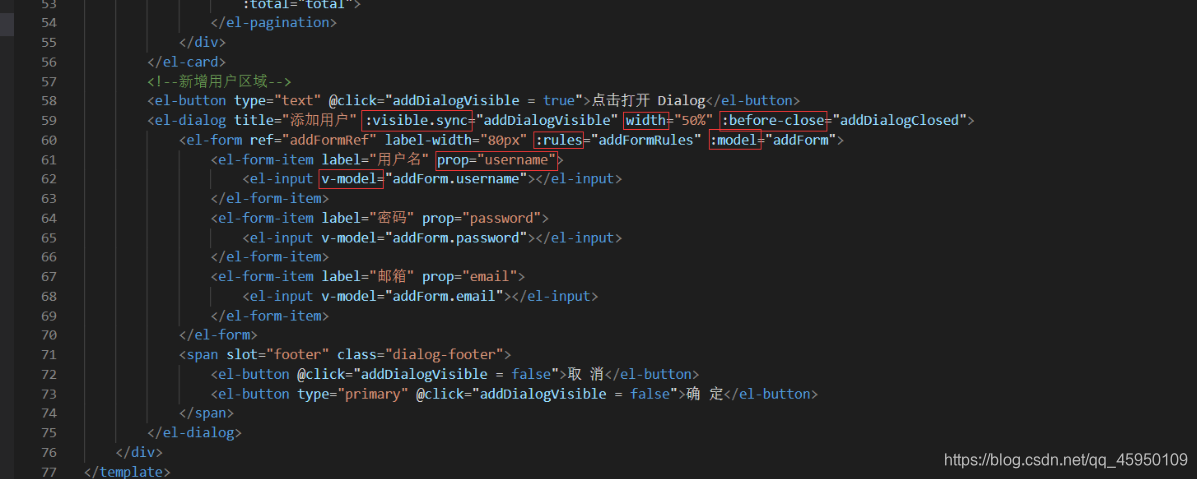
源代码如下图:

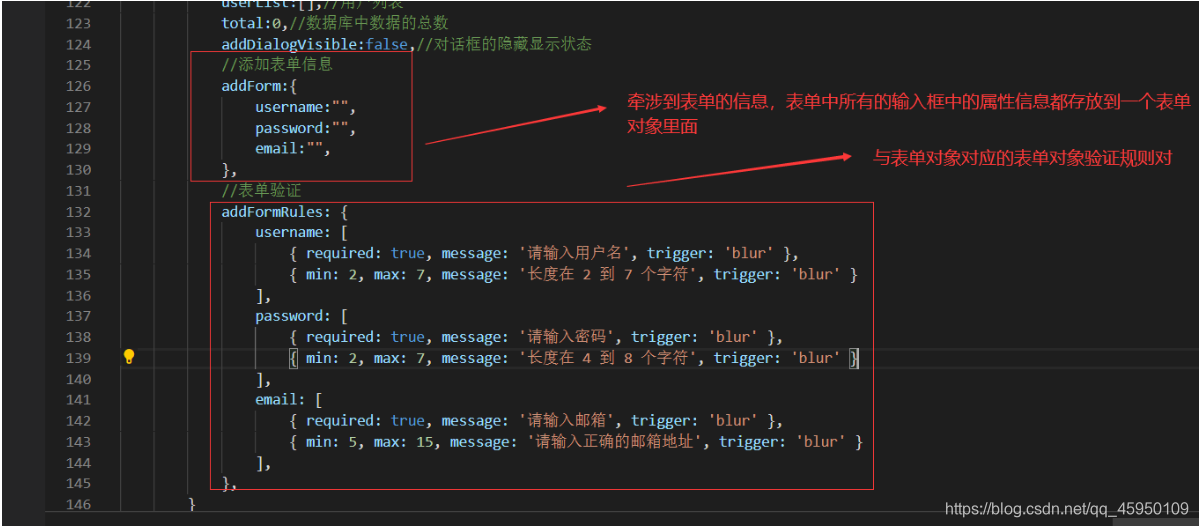
表单验证中,表单的数据放在一个对象里面,表单验证的规则也放在一个对象里面,这两个data都存放在data数据里面如下图:
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










