目录
参考B站视频黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)_哔哩哔哩_bilibili
一、小程序注册
(1)先进入微信公众平台微信公众平台
点击选择“小程序”,

进入之后,往下拉,页面的最下方有小程序的注册按钮,
(2)点击“前往注册”,进行小程序的一系列注册流程

(4)注册成功之后,进行小程序的账号密码登录。
(5)登录成功之后,进入下面页面,

(6)打开“设置-->基本设置”,可以在基本设置的最下面有小程序的AppID(小程序ID,小程序的唯一标识),

(7)小程序的AppSercet可以在“开发-->开发管理-->开发设置”找到,


二、下载安装微信开发者工具
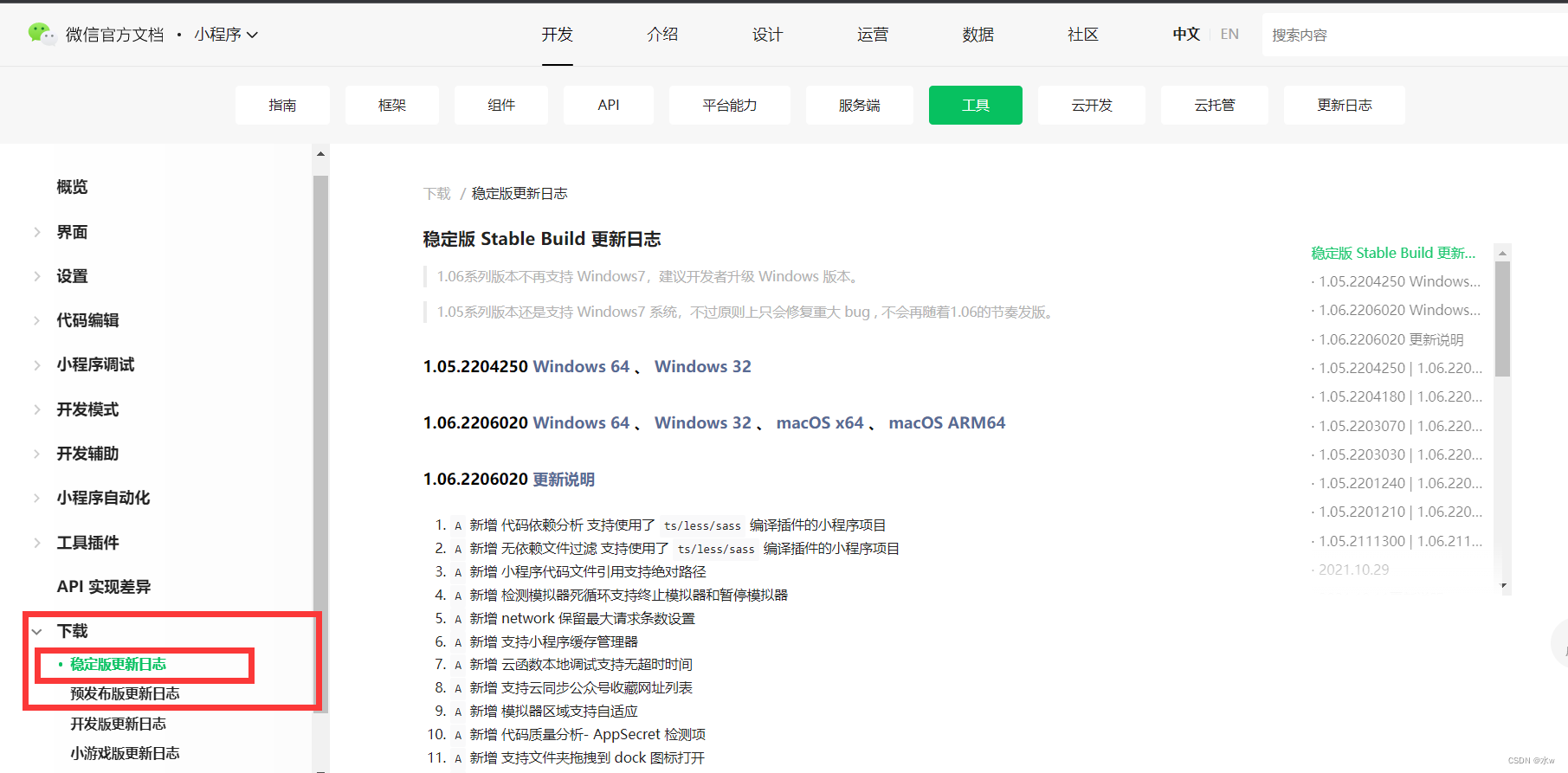
(1)进入微信公众平台

(2)按照自己的要求来下载对应版本的app开发程序,

(3)按照流程进行安装,没有什么需要特别注意的步骤。
(4)安装完成之后,打开微信开发者工具,用手机上的微信扫描对应二维码,就进入了小程序的开发工具界面。

三、小程序开发
3.1 创建项目
(1)创建小程序项目,
注意:选择“不使用云服务” ,选择“JavaScript-基础模板”。

(2)点击“确定”,创建完成之后,默认生成一个模板,会出现下面这样的界面,

其中,“代码目录”部分的文件的详细介绍如下:

3.2 了解基本的文件
json文件
(1)app.json文件:当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等。
- page:记录当前小程序所有页面的路径
- window:全局定义小程序所有页面的背景色、文字等
- style:全局定义小程序所使用的样式版本,默认v2
sitemapLocation:用例指明sitemap.json的位置
(2)project.config.json文件:项目配置文件,用例记录我们对小程序开发工具所做的个性化配置
- setting:编译相关的配置
- projectname:当前项目的名称,不等于小程序的名称
- appid:自己小程序的唯一ID
(3)sitemap.json文件:用来配置信息的页面是否允许微信索引。
当开发者允许时,微信会通过爬虫形式,为学校的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,信息的页面将可能展示在搜索结果中。
- desc
- rules:
- action:“allow”代表都允许,“disallow”
- page:*代表所有的页面
WXMl模板:类似于HTML
(1)两者区别:
- 标签名称不同
- HTML:div、span、img、a
- WXMl:view、text、image、navigator
- 属性结点不同
- HTML:
<a href="#">超链接</a>- WXMl:
<navigator url="/pages/home/navigator"></navigator>- 提供了类似于Vue的模板语法:数据绑定、列表渲染、条件渲染
WXSS模板:类似于CSS
(1)两者区别:
- 新增了rpx尺寸单位
- 提供了全局的样式app.wxss和局部的样式
- WXSS仅支持部分CSS选择器:.class和#id、element、并集选择器和后代选择器、::after和::before等伪类选择器
JS逻辑交互
(1)小程序js文件的分类:
- app.js:整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
- 页面的.js:页面的入口文件,通过调用Page()函数来创建并运行页面
- 普通的.js:普通的功能模块文件,用来封装公共的函数或属性供页面使用
3.2 了解常用的组件
(1)常用的视图容器类组件:view、scroll-view、swiper和swiper-item
- view:普通视图区域,类似于div,块级元素
- scroll-view:可滚动的视图区域
- swiper和swiper-item:轮播图容器组件、轮播图item组件
(2)常用的基础内容组件:text、rich-text
- text:文本组件,类似于span
- rich-text:富文本组件
(3)其他常用组件:button、image、navigator
- button:普通、mini、镂空
- image:中的mode属性用例指定图片的裁剪和缩放模式
- navigator:























 2944
2944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










