在做分类功能,由点击侧边栏的商品标题来展示里面的商品的这种功能。----
由于后端返回的数据,一下子都直接全部返回,我这边就得做判断,点击哪一个侧边商品id的时候,来对应拿到id里面的同一个返回回来的数据。用到了map。
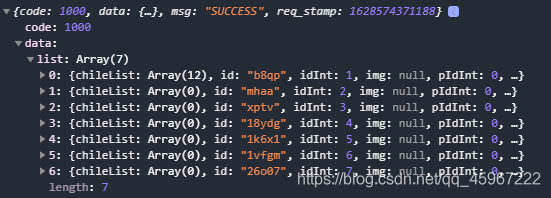
返回数据截图

 解决方法:
解决方法:
直接上代码
data{
shopSideList:null,//商品侧边
shopContentList:null,//商品内容
mapTwo:new Map()
}
//分类商品列表
api.classMax().then(res=>{
console.log(res.data);
if(res.data.code == 1000){
that.setData({
shopSideList:res.data.data.list
})
let shopSideArr = that.data.shopSideList
var m = new Map()
shopSideArr.forEach((res,index)=>{
m.set(res.id,res.chileList)
})
console.log(m.get(shopSideArr[0].id));
that.setData({
mapTwo:m,
shopContentList:m.get(shopSideArr[0].id)
})
}else{
console.log("出错了");
}
})
实现点击左边侧边栏,通过侧边栏id来更换不同的内容商品。
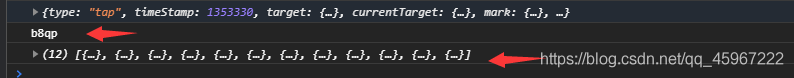
 第一个左边id,第二个对应下的内容。
第一个左边id,第二个对应下的内容。
简单的用到了map,解决了需求,如有不对或更好的,欢迎留言。
























 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








