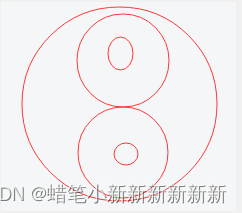
八卦阵


<div class="box">
</div>
<style>
.box{
/* background-color: red; */
width: 200px;
height: 200px;
border: 2px solid black;
border-radius: 50%;
background-image:
radial-gradient(50px 50px at 50% 25%, white 20px ,black 20px,black 50px ,transparent),
radial-gradient(50px 50px at 50% 75%, black 20px,white 20px ,white 50px ,transparent),
linear-gradient(to right,black 50%,white 50%);
}
</style>
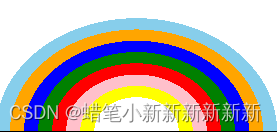
彩虹桥

<div class="caihong"></div>
<style>
.caihong{
width: 300px;
height: 300px;
/* margin:0px auto; */
border: 1px solid black;
/* border-radius: 50%; */
background:
radial-gradient(
50% 40% at center bottom,
transparent 0% ,transparent 30%,
yellow 30%,yellow 40%,
pink 40%,pink 50%,
red 50%,red 60%,
green 60% , green 70%,
blue 70%, blue 80%,
orange 80%, orange 90%,
skyblue 90% ,skyblue 100%,
transparent 100%
)
;
</style>





















 2041
2041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








