文章目录
前言
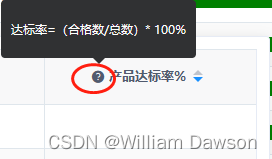
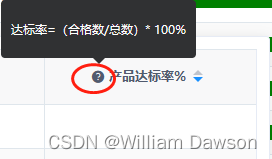
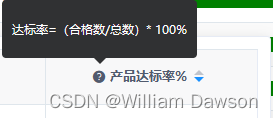
示例场景:在使用 el-table 表格组件进行开发的时候一列的表头无法将该列所表达的信息展示出来,因此就需要一个文字提示框来准确地表达出该列数据的含义,因此我们可以看到经常见如下图所示的小问号文字提示来完整表达该列的数据含义。
提示:以下是本篇文章正文内容,下面案例可供参考
一、Tooltip 文字提示
常用于展示鼠标 hover 时的提示信息。
二、应用场景
用于Element-UI中 el-table 实现小问号文字提示的效果。

1.实现el-table列表
代码如下(示例):
<el-table
:data="xxxxxx"
border
show-summary
:summary-method="方法名"
style="width: 100%">
<el-table-column
sortable
prop="xxxxxx"
label="达标率"
show-overflow-tooltip>
<template slot-scope="{}" slot="header">
<el-tooltip class="item" effect="dark" placement="top">
<i class="el-icon-question" style="font-size: 14px; vertical-align: middle;">
</i>
<div slot="content">
<p>达标率=(合格数/总数)* 100%</p>
</div>
</el-tooltip>
<el-table-column
prop="xxx"
label="xxx"
width="180">
</el-table-column>
</el-table-column>
</el-table>
2.效果
效果如下:

总结
提示:闹里挣钱,静处安身。























 4888
4888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








