可能天底下学前端的没几个会问这么白痴的问题,但很抱歉,我就是其中为数不多的白痴之一,所以在你看之前,如果你知道答案,退出去就好,因为其实笔者是写给自己看的,也算是记录下自己的“成长历程”。
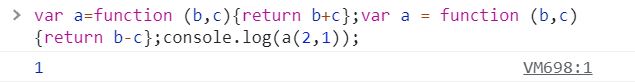
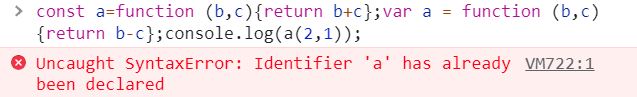
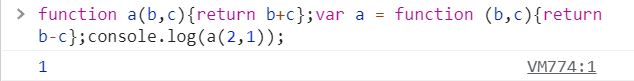
事情经过是这样的,笔者初入职场,刚接触真实的前端项目(之前笔者做的项目都是自己写着玩的),看项目时发现,项目中凡是申明函数时,都是用const申明的,这让我很不解,直接写函数申明function不香吗,或者用var也行啊,为啥一定要用const呢? 于是笔者开始了思考,首先咱们先明确var 和const的区别,var用来申明变量,而const用来申明常量,众所周知变量值是可以改变的,而常量一旦申明赋值就无法改变。所以用常量申明函数的好处就在于此,即当你不小心再用同样的命名申明函数时,会报错,而不是覆盖掉之前的函数。因为const是es6才有的,所以也很容易想到直接进行函数申明function,其函数也是存放在变量中的。所以当你申明函数时,用const申明不失为最好的选择。这样能避免函数太多时而忘记之前用同样的命名申明过函数,而导致之前的函数被覆盖的情况(即函数名指向新申明的函数而不是之前的函数)。
























 921
921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








